一个HTML元素可以在jquery的hide()函数的帮助下隐藏,或者可以通过在css中使用visibility:hidden;来轻松隐藏。我们也可以很容易地使用jquery来找到这个隐藏元素的高度。下面本篇文章就来给大家介绍在jQuery中获取隐藏元素高度的方法,希望对大家有所帮助。【视频教程推荐:jQuery教程】

每个HTML元素都定义了两种高度,即元素的innerheight和outerheight:
● innerHeight:当不考虑所选元素的边框宽度时,会考虑此高度。
● outerHeight:当考虑所选元素的边框宽度时,将考虑此高度。
下面通过代码示例来看看获取这两种高度的方法。
示例1:获取隐藏元素的innerHeight高度
html代码
body {
border: 1px solid red;
padding: 10px;
width: 300px;
}
div {
width: 310px;
height: 80px;
font-weight: bold;
color: red;
font-size: 25px;
border: 1px solid red;
visibility: hidden;/*隐藏元素*/
}
这里将显示隐藏的“div”元素的高度。
获取高度
//jquery代码
jquery代码$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").innerHeight();
$("#demo").text(demo);
});
});
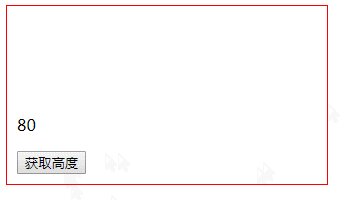
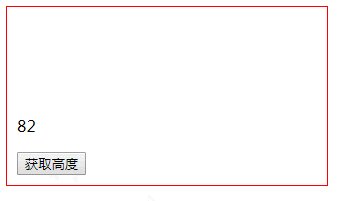
输出:

说明:我们使用height: 80px;将隐藏div的高度设置为来80;而jQuery的innerHeight()函数可以获取的是innerHeight高度,边框宽度不会添加到结果中,所以获取的高度为的80。
示例2:获取隐藏元素的outerHeight高度
jquery代码$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").outerHeight();
$("#demo").text(demo);
});
});
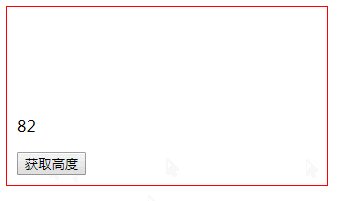
输出:

说明:使用jQuery的outerHeight()函数可以获取的是outerHeight高度,边框宽度将添加到结果中,所以获取的高度为的82。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!





















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








