2020年上海市高等学校信息技术水平考试(一级)
网页设计综合复习
4、利用 C:\KS\wyD文件夹下的素材(图片素材在 wyD\images 文件夹下),按以下要求制作或编辑网页,结果保存在原文件夹下。
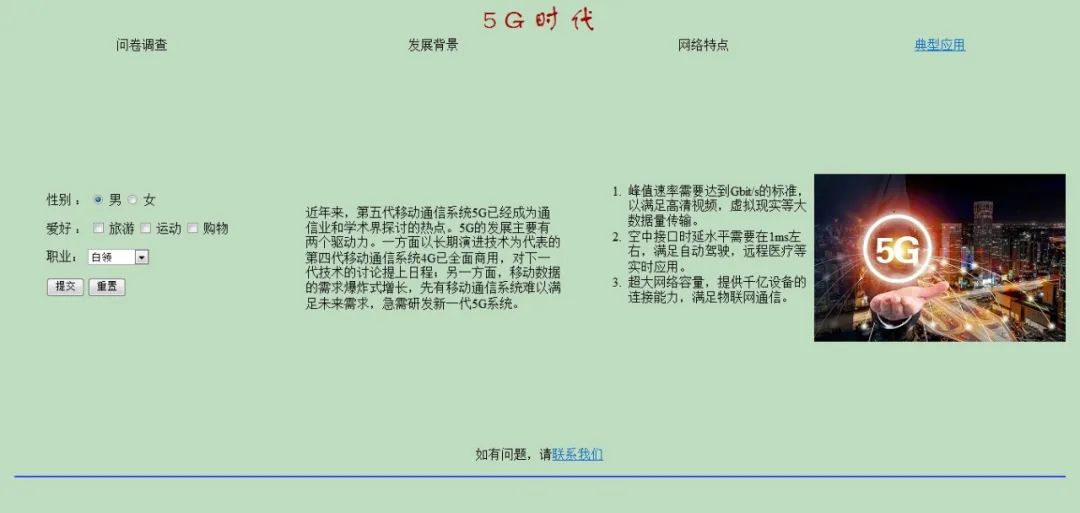
(1)打开主页index.html,设置网页标题为“信息技术”;设置表格属性:居中对齐,边框线粗细设置为0;设置页面背景颜色为#C0DCC0。
(2)在第1行中“5G时代”的每个文字之间插入1个不换行(半角)空格,并设置其字符格式(CSS目标规则名称为.b):字体为方正舒体,字号为36像素、字符颜色为#A00000。
(3)按样张,为表格第3行第3列单元格中文字添加编号列表;在第4行中,为“联系我们”添加电子邮件链接:email@234.com;并在文字下方插入水平线,水平线颜色为#2A3FFF。
(4)按样张,在表格第3行第4列,插入鼠标经过图像:原始图像为5G.jpg图像,鼠标经过图像为5G1.jpg,在单元格内水平居中;在表格第2行第4列,将“典型应用”超链接到5G.html。
(5)按样张,“性别”后添加一组单选按钮,分别为:男,女,默认选中男;“爱好”后添加一组复选框,分别为:旅游、运动、购物;“职业”后添加下拉菜单,三个选项分别为:白领、自由职业、其他;最后添加两个按钮“提交”和“重置”。
样张:





















 3559
3559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








