在HTML中我们时常会遇到不同的问题,今天我们就来说说在”网页中怎么使用 css 进行定位”和“定位有几种方法”,小编在网上进行搜索中发现,用于 CSS 中有关于定位的方法有这么三种。
方法一:
绝对定位(absolute):
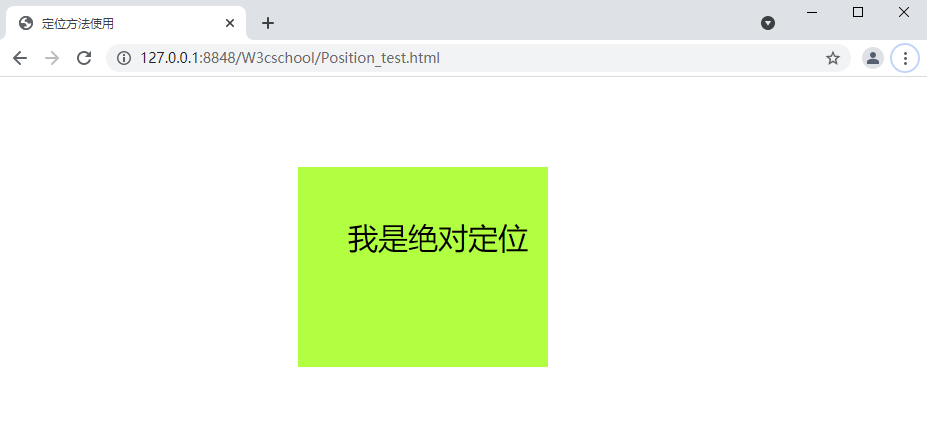
在我们使用这个绝对定位中元素会脱离我们的文档流,而且如果我们在样式中设置偏移量的话还会影响网页中其他元素的位置,代码和截图如下:
定位方法使用.po_one_box{
width: 200px;
height: 150px;background-color: greenyellow;
top:90px; left:300px;
position:absolute;padding-top:50px; padding-left:50px;font-size: 30px;}

方法二:
相对定位(relitive):
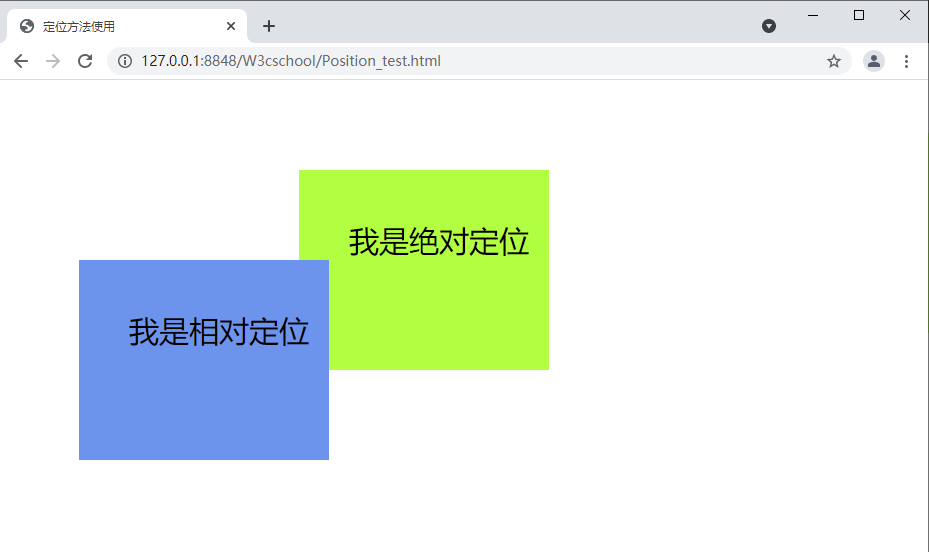
相对定位是一个相对于原来的位置进行一个移动,而且当我们在使用的时候设置这个元素属性的话不会影响其他的元素布局。代码截图如下:
定位方法使用.po_one_box{
width: 200px;
height: 150px;background-color: greenyellow;
top:90px; left:300px;
position:absolute;padding-top:50px; padding-left:50px;font-size: 30px;
}
.po_two_box{
width: 200px;
height: 150px;background-color: cornflowerblue;
top:180px; left:80px; font-size: 30px;
position:absolute;padding-top:50px; padding-left:50px;
}

方法三:
固定定位(fixed):
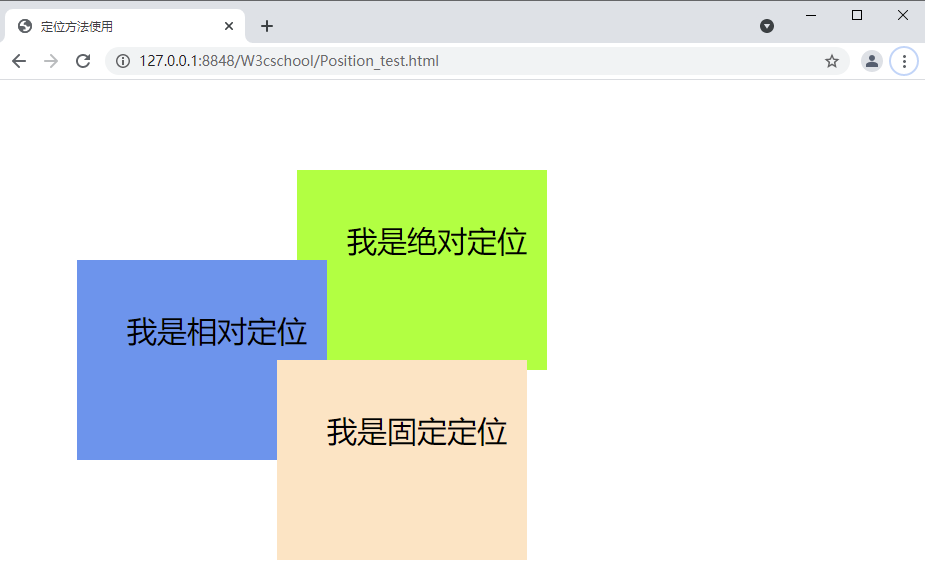
固定定位这个方法是指当我们一个元素被固定之后不会因为滚动条的一个改变而且发生改变位置,而且我们在使用这个方法的时候使用
position:fixed;来实现的。代码截图如下:
定位方法使用.po_one_box{
width: 200px;
height: 150px;background-color: greenyellow;
top:90px; left:300px;
position:absolute;padding-top:50px; padding-left:50px;font-size: 30px;
}
.po_two_box{
width: 200px;
height: 150px;background-color: cornflowerblue;
top:180px; left:80px; font-size: 30px;
position:absolute;padding-top:50px; padding-left:50px;
}
.po_three_box{
width: 200px;
height: 150px;background-color: bisque;
top:280px; left:280px; font-size: 30px;
position:absolute;padding-top:50px; padding-left:50px;
}

总结:
当我们在使用定位的使用小编这边建议大家在使用绝对定位的时候尽量配合固定定位一起使用,最好不要单独的使用绝对定位以免发生页面布局错乱和其他的问题。以上就是小编的一个经验分享,更多的html知识我们都可以在w3cschool这个平台中进行学习噢!





















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








