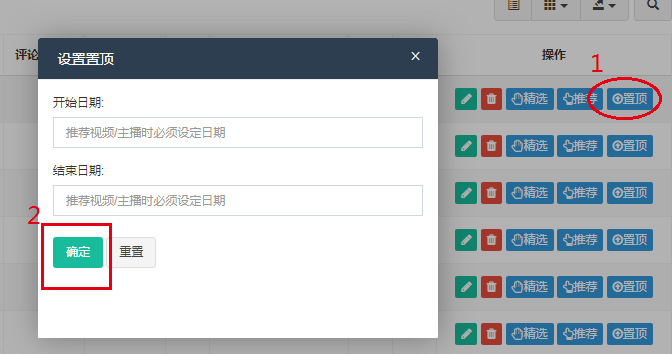
图1:
 s/Np7BuM14qCuBLXLTC+rA==
s/Np7BuM14qCuBLXLTC+rA==
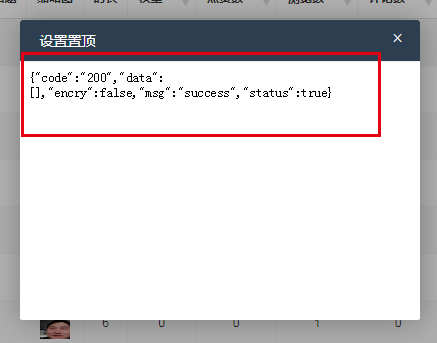
图2:
 J9kNibwULXA8Pq/Zm1JUug==
J9kNibwULXA8Pq/Zm1JUug==
如图,自定义了一个 弹窗按钮,弹出页面表单“设置置顶”,提交表单后 结果如 图2,返回结果无法正常接收,处理。代码如下MtXCI3iajmWP0jA6KgFryg==
js:PjoVsJlI+r/BkgibNquLFw==define(['jquery', 'bootstrap', 'backend', 'table', 'form', 'upload', 'videojs', 'template'], function ($, undefined, Backend, Table, Form, Template) {
//Template.helper("addons", Config['video']);
var table = $("#table");
var Controller = {
//列表页
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: Config.extparam.listUrl,
add_url: Config.extparam.addUrl,
edit_url: Config.extparam.editUrl,
stick_url: Config.extparam.stickUrl,
setStick_url: Config.extparam.setStickUrl,
del_url: Config.extparam.delUrl,
multi_url: Config.extparam.multiUrl
}
});
//分类和话题列表
var cateList = {};
var topiList = {};
var item = null;
$.getJSON(Config.extparam.cateTopicUrl, function (res) {
if(res.status) {
for(i in res.data.cates) {
item = res.data.cates[i];
cateList[item.id] = item.name;
}
for(i in res.data.topics) {
item = res.data.topics[i];
topiList[item.id] = item.title;
}
//表格
var columns = [
//该列为复选框字段,如果后台的返回state值将会默认选中
{field: 'state', checkbox: true },
{field: 'id', title: 'ID', sortable:true},
{field: 'isdel', title: __('isdel'), searchList: {'1': '已删', '0': '正常'}, formatter: Controller.api.formatter.isdel },
{field: 'uid', title: '作者ID'},
{field: 'title', title: __('title')},
{field: 'cate_id', title: __('cate'), searchList:cateList},
{field: 'top_id', title: __('topic'), searchList:topiList},
{field: 'thumb_s', title: __('thumb'), operate: false, formatter: Table.api.formatter.image},
{field: 'seconds', title: '时长', operate: false},
{field: 'custom_sort', title: '权重', o








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








