这里可以学习DIV字体设置方法,同时如果设置常见中文汉字字体,就需要将汉字进行转化或使用英文对应汉字字体来兼容各大浏览器,这样CSS设置的字体才能兼容各地浏览器。
一、全网页DIV默认字体设置
div设置字体的CSS单词:
font-family
用法:
div {font-family: "黑体",Arial, Helvetica, sans-serif}
以上设置所有div中文为黑体,和英文为Arial, Helvetica, sans-serif字体。
二、中文字体转化为英文或转码
1、可用常见中文字体
黑体、宋体、微软雅黑
通常这三个字体为常用,各个浏览器兼容,各个系统都兼容的字体,其它的特别是自己电脑安装字体设置只有你的电脑能看出,其它浏览者是没有安装将看不到对应字体。
2、中文字体必须转换
宋体 转 英文:SimSun
宋体 转 Unicode:\5B8B\4F53
微软雅黑 转 英文:Microsoft YaHei
微软雅黑 转 Unicode: \5FAE\8F6F\96C5\9ED1
黑体 转 英文:SimHei
黑体 转 Unicode:\9ED1\4F53
3、中文字体可用转换为英文或Unicode编码均可。
就拿黑体的使用
div {font-family: "黑体"}
英文使用:
div {font-family: "SimHei"}
Unicode使用:
div {font-family: "\9ED1\4F53"}
4、必须转原因
高版本IE不支持直接使用字体为中文字体的使用中文字。使用后直接影响为,line-height失效。
所以现在使用中文字体作为字体时候必须转为英文或Unicode。无论windows系统还是MAC os系统都的转。
三、div设置字体实例
完整代码:
div的字体设置 CSS5div{ font-family:"SimSun"}/* 设置宋体 */
.z{ font-family: "SimHei"}/* 设置黑体 */
#abc{ font-family:"\5FAE\8F6F\96C5\9ED1"}/* 设置微软雅黑 */
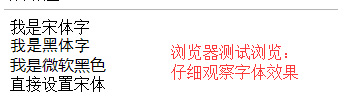
效果截图:

div的字体设置方法
div设置分别使用三个字体,分别使用英文和Unicode格式设置中文字体。
作者:CSS5原创






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








