概述:html
前面主要是html数据,这里主要是json数组java
1.格式
jsTree须要一个具体格式JSON数据,在标准的语法没有那个字段是必须的-而是那些是你须要的。请记住你能够获取任何你请求的其余属性,jsTree将会不会碰他们,你将有可能在随后使用它们。node
为了改变节点的图标你能够是用属性icon。具体的字符串须要包含/的一个图片的url路径,你能够使用任何其它字符串应用类样式去修饰元素,它将会被用呈现这个图标。你能够使用boolean 值false来jsTree在渲染节点时没有图标。ajax
你能够设置一个节点的状态使用state属性,它值能够使以下值得组合:opened, selected, disabled.数据库
li_attr和a_attr能够直接经过jQuery属性函数获取。json
当使用AJAX设置children为false,jsTree将会将渲染这个节点为关闭状态,若是须要打开的时候须要发送额外的请求。数组
如何内部children都应该遵循相同的格式,或者是普通字符串(这个字符串做为普通文本和任何其它自动生成的)服务器
// Expected format of the node (there are no required fields)
{
id : "string" // will be autogenerated if omitted
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
children : [] // array of strings or objects
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
2.可选择JSON格式
若是你不想使用内部children的方式,你能够使用可选语法,每一个节点须要包含两个必须字段:id和parent,没有children属性(其它都保持这个格式)函数
jsTree将会自动构建这个层次关系,为代表一个节点应该是根节点但是设置parent属性为"#".ui
这个种方式大多数用于一次性渲染整棵树,这个数据存储在数据库之间有联结关系。
// Alternative format of the node (id & parent are required)
{
id : "string" // required
parent : "string" // required
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
3.使用JSON
为了使用JSON来渲染一棵树,你须要使用$.jstree.defaults.core.data配置选项
这个但愿格式为一个数组节点。每一个节点应该是一个如上所描述的对象或者是一个简单的字符串(这种状况字符串被用来做为一个节点的文本替换自动生成的文本),任何内部子节点格式是同样的。
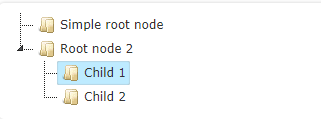
$('#using_json').jstree({ 'core' : {
'data' : [
'Simple root node',
{
'text' : 'Root node 2',
'state' : {
'opened' : true,
'selected' : true
},
'children' : [
{ 'text' : 'Child 1' },
'Child 2'
]
}
]
} });

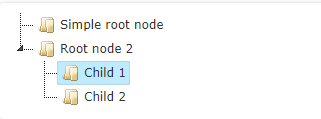
4.使用可选json格式
$('#using_json_2').jstree({ 'core' : {
'data' : [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node" },
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
} });

5.使用AJAX
你能够使用AJAX向服务器请求返回一个json数据来渲染树,这个格式如上所示,这里惟一不一样就是JSON是不可见,它是服务器返回的。
为了使用这个特性,你须要使用$.jstree.defaults.core.data 配置选项
仅仅是使用标准jQuery像AJAX配置和jstree将会自动作出一个AJAX请求而返回数据。
除了标准jQuery ajax选项,你能够提供data函数和url路径,这个功能将会运行当前的实例范围内,一个参数被经过代表这个节点被加载了,这个返回值将会用做各自的URL和data
若是你并不会返回json头部信息,至少设置数据类型 jQuery AJAX的选项为“json”
$('#tree').jstree({
'core' : {
'data' : {
'url' : function (node) {
return node.id === '#' ?
'ajax_roots.json' :
'ajax_children.json';
},
'data' : function (node) {
return { 'id' : node.id };
}
}
});

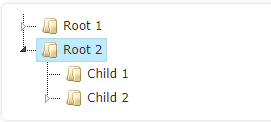
6.使用函数
你能够提供一个函数,这个函数将会接受两个参数,节点加载和回调函数。
$('#tree').jstree({
'core' : {
'data' : function (obj, cb) {
cb.call(this,
['Root 1', 'Root 2']);
}
}});






















 6352
6352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








