如何在服务器上添加虚拟IP?看完原来如此简单!!
如何在服务器上添加虚拟IP?看完原来如此简单!!
最近,有位小伙伴为了实现Nginx的高可用,在自己的服务器上搭建了一套Nginx集群,Nginx节点的服务器总共有3台。那么问题来了:如何对外只使用一个IP地址,通过某种策略来访问三个服务器节点上的Nginx?答案就是:可以使用虚拟IP来实现!那么,如何在服务器上添加虚拟IP?今天,我们就一起实操在服务器上添加虚拟IP。
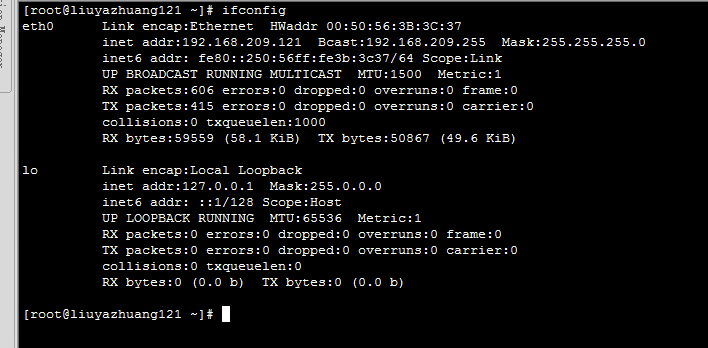
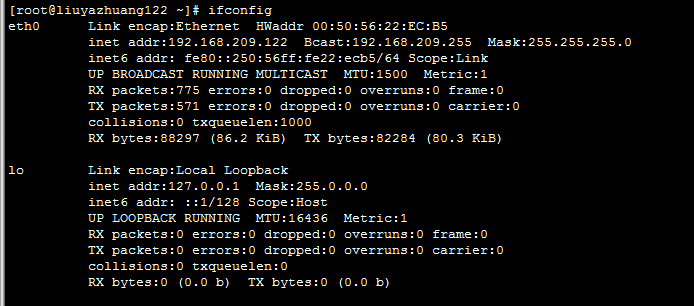
这里我们创建两个虚拟机环境,IP地址分别为192.168.209.121和192.168.209.122,如下图所示:


在192.168.209.122上添加一个VIP地址为:192.168.209.22,执行如下命令:
ifconfig eth0:1 192.168.209.22 broadcast 192.168.209.255 netmask 255.255.255.0 up
eth0:1表示这个VIP绑定的目标网卡设备,192.168.209.22就是VIP的值,广播地址为192.168.209.255,子网掩码为:255.255.255.0,up表示立即启用这个VIP。
接着下来,我们通过route命令,在路由表上添加对这个VIP的路由信息
route add -host 192.168.209.22 dev eth0:1
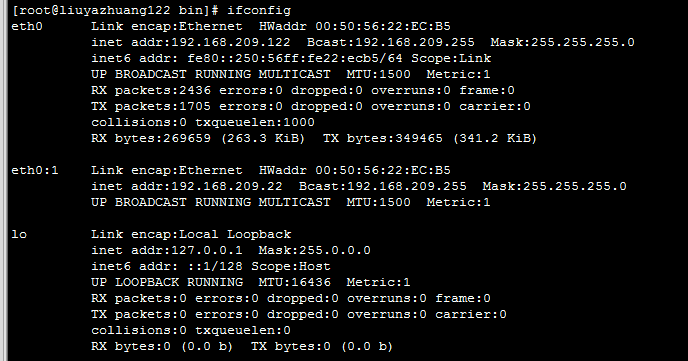
此时,我们在192.168.209.121这台虚拟机上执行ifconfig命令如下:

多了一张eth0:1网卡,说明VIP创建成功。
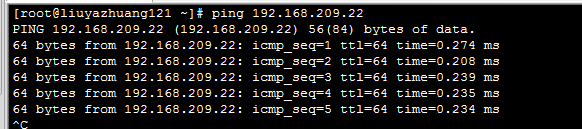
接下来,我们ping 192.168.209.22,如下图:

ping成功,说明我们的VIP创建测试成功。
注意: VIP信息在主机重启后会消失,所以我们最好是将创建VIP的命令写成一个脚本vip.sh,将脚本配置到环境变量和开机启动项:
脚本信息如下:
#!/bin/bash
ifconfig eth0:1 192.168.209.22 broadcast 192.168.209.255 netmask 255.255.255.0 up
route add -host 192.168.209.22 dev eth0:1
好了,我们今天就到这儿吧,我是冰河,我们下期见!!
如何在服务器上添加虚拟IP?看完原来如此简单!!相关教程
远程连接服务器的MySQL报错:2003-Can‘t connect to Mysql Serv
远程连接服务器的MySQL报错:2003-Can‘t connect to Mysql Server on “sheepl.top“(10060 Unknow error) 第一步:检查mysql是否开启远程连接。 1.登录服务器数据库。 mysql -uroot -p 2.进入数据库 mysql use mysql; 3.查看数据库当前是否支持远程连接。 s
如何将你的vue项目部署到服务器
如何将你的vue项目部署到服务器 前置条件:服务器端安装nginx 如何安装nginx:https://blog.csdn.net/qq_35888875/article/details/80937731 npm run build 打包后项目底下生成一个dist文件夹 运行ps -ef|grep nginx,查看你的nginx安装的位置 ps -ef|grep ng
zookeeper单机服务器启动流程
zookeeper单机服务器启动流程 zookeeper单机服务器启动流程 一、源码编译 二、启动流程 总结 一、源码编译 源码编译 编译zookeeper源码1:ant eclipse2:将bulild.xml中的(1900多行的地方)get src=http://downloads.sourceforge.net/project/ant-eclipse/ant-ec
vue-element-admin——登录页面添加自定义背景
vue-element-admin——登录页面添加自定义背景 vue-element-admin 初始是纯色背景,下面添加一张自己选的背景图片。 目录 0. 效果图 1. 操作步骤 1.1 准备图片 1.2 更改代码 2. 保存并运行代码 0. 效果图 初始效果: 更改背景后效果: 1. 操作步骤 准备一张想
element动态添加多条input框来添加数据
element动态添加多条input框来添加数据 elementUI进行写的 el-dialog title=添加 :visible.sync=addlistVisible width=920px :before-close=handleClose2 div el-form :model=form //这条数据框 使用的是el-select 模糊搜索 上篇文章有介绍,刚点开弹框默认显
nodejs+express搭建服务器req.body取不到值的问题
nodejs+express搭建服务器req.body取不到值的问题 express框架默认是不能获取req的值的,必须加上body-parser中间件 1.缺少中间件body-parser 1.1安装body-parser中间件 npm install body-parser -save 1.2在serve.js中引入body-parser //引入中间件const bod
云服务器部署hexo博客
云服务器部署hexo博客 欢迎访问我的个人博客哦 本教程建立在本地hexo博客已搭建完成的基础上 如hexo博客未搭建完成,请参考以下视频教程: B站Up主CodeSheep的Hexo博客搭建教程 服务器操作系统 : Centos7.7 64位 通过ssh工具连接到服务器 1.验证是否安装git g
Cesium-通过Shader添加雨雪天气效果
Cesium-通过Shader添加雨雪天气效果 前言 实验效果 代码 自定义GLSL代码 外部调用 总结 参考链接 作为一个三维地球,在场景中来点雨雪效果,貌似可以增加一点真实感。Cesium 官网 Demo 中有天气系统的实例,用的是 Cesium 中的粒子系统做的。效果如下图所示,




















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








