用于缩进
五十年来,WWF 一直致力于保护自然界的未来。
WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持
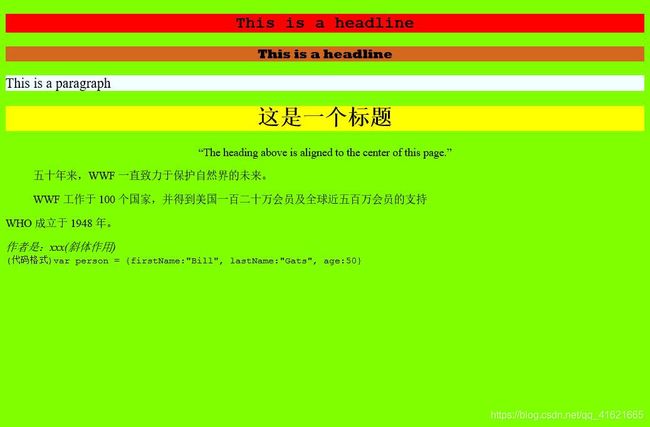
效果图片:

以上图片代码如下:
界面
This is a headline
This is a headline
This is a paragraph
这是一个标题
The heading above is aligned to the center of this page.
五十年来,WWF 一直致力于保护自然界的未来。
WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持
WHO 成立于 1948 年。
作者是:xxx(斜体作用)
(代码格式)var person = {firstName:"Bill", lastName:"Gats", age:50}
7.,没看懂???
8.HTML CSS看不懂???
9.链接
(1)普通连接
分为两种,当前页面的和跳到新页面的:

(2)图片链接:

就是相当于把普通的链接的文字说明换成了插入图片,当然,插入图片要借助
标签


(3)name 属性规定锚(anchor)的名称(第二种情况不太懂)
第一种:就是在当前页面中找出指定的元素,直接跳转到这个元素,这样使用者就无需不停地滚动页面来寻找他们需要的信息了,也就是链接到同一页面的不同位置。
方法 :就是先用name标记锚点的名称,然后用herf指向这个锚点
这个例子的意思就是,当点击下方三句指令时,会跳转到上方指令的相应位置。
第二种:
这个就是直接利用herf来跳到指定网站的拥有相对应锚点的指定页面。
网站链接直接打开网站页面最上面导航栏复制粘贴就ok.
其实这就是一个类似于超链接的家伙鸭!!!只不过最后一步加上了#xxxxx来指定新的网页的锚点

10.插入图片
(1)简单插入有两种(第二种没看明白)
一幅图像:

第二幅图像:

(2)背景图片 (怎么控制大小呢?)
背景图片
gif 和 jpg 文件均可用作 HTML 背景。
(3)图像的对齐(有什么用呢?没效果呀)
那个bottom, middle ,top有什么效果呢???
只要用
来进行段的换行,就ok了吧?
未设置对齐方式的图像:
图像
 在文本中
在文本中
已设置对齐方式的图像:
图像
 在文本中
在文本中
图像
 在文本中
在文本中
图像
 在文本中
在文本中
请注意,bottom 对齐方式是默认的对齐方式。
(4)为图片显示替换文本没看懂alt
(5)图片链接
图片链接:点击图片跳转到指定页面

文字链接:
This is a link这是一个在当前页面跳转的链接
总结:都是把当作链接对象的元素放在标签开始和结束中间
图像
背景图片
gif 和 jpg 文件均可用作 HTML 背景。
一幅图像:

未设置对齐方式的图像:
图像
 在文本中
在文本中
已设置对齐方式的图像:
图像
 在文本中
在文本中
图像
 在文本中
在文本中
图像
 在文本中
在文本中
请注意,bottom 对齐方式是默认的对齐方式。



(6)创建图像的映射,其中的每个区域都是一个超级链接。(挺好玩的,但是没看懂)
(7)把图像转换为图像映射(没看懂,是那种买鞋子时候鼠标放到哪,哪里就会放大的那种吗?)
11.表格
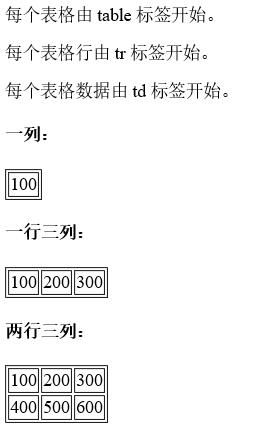
每个表格由 table 标签开始。
每个表格行由 tr 标签开始。
每个表格数据由 td 标签开始。
也就是说:table是指明一个大表格,tr表示表格的每一行,几个tr就是几行;td表示每一行对应的具体的每一列的数据,每一个tr里面有几个td,就表明有几列;同时一个td里面可以有多个元素。
一列:
100
一行三列:
100
200
300
两行三列:
100
200
300
100
200
300
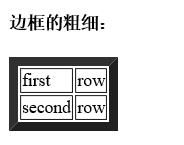
其中,border代表的是边框的粗细,数字越大,边框越粗。
边框的粗细:
first
row
second
row


(1)表头用但是!
单纯的用也可以实现啊,有什么特殊效果吗?
当然有!!!
表格中的表头显示出来是加粗的!
没表头效果的td:
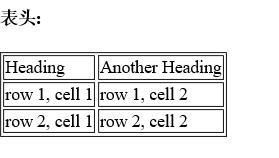
表头:
Heading
Another Heading
row 1, cell 1
row 1, cell 2
row 2, cell 1
row 2, cell 2

真正的表头效果th:
表头:
Heading
Another Heading

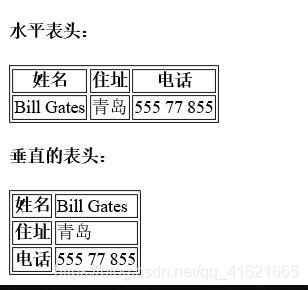
表头的垂直和水平应用:
水平表头:
姓名
住址
电话
Bill Gates
青岛
555 77 855
垂直的表头:
姓名
Bill Gates
住址
青岛
电话
555 77 855

(2)没有边框的表格:就是不要设置border就ok了。




















 7196
7196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








