本文实例讲述了jquery实现的淡入淡出下拉菜单效果。分享给大家供大家参考。具体如下:
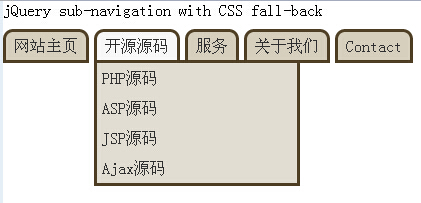
这是一款jQuery带有淡入淡出效果的下拉菜单,可作为一个下拉导航菜单的模板,移动鼠标到一级主菜单上看一看,在有包括二级子菜单的菜单项上悬停时,二级菜单渐变显示出来,兼容性也是很不错的,希望大家喜欢哈。
运行效果截图如下:

在线演示地址如下:
具体代码如下:
jQuery下拉菜单效果body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td{margin:0; padding:0}
table{border-collapse:collapse; border-spacing:0}
fieldset, img{border:0}
address, caption, cite, code, dfn, em, strong, th, var{font-style:normal; font-weight:normal}
ol, ul{list-style:none}
caption, th{text-align:left}
h1, h2, h3, h4, h5, h6{font-size:100%; font-weight:normal}
q:before, q:after{content:''}
abbr, acronym{border:0}
:focus{outline:0}
ins{text-decoration:none}
del{text-decoration:line-through}
a { color: #fff; text-decoration: none; }
a:hover { text-decoration: underline; }
a { color: black }
#nav li { float: left; position: relative; }
#nav li a { background: #d6cfbd; border: 3px solid #4f4026; color: #333; display: block; margin: 0 5px 0 0; padding: 5px 8px; }
#nav li a:hover { background: #f7f7f7; text-decoration: none; }
#nav { display: block; height: 35px; padding: 10px 0; width: 500px; z-index: 100; position: absolute;}
#nav > li > a { border-top-left-radius: 10px; border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px;}
#nav li ul { background: #e1ddd3; border: 3px solid #4f4026; color: #333; display: none; margin: -3px 0 0 0; width: 200px; position: absolute; }
#nav li ul li { width: 100% }
#nav li ul li a { background: none; border: none; line-height: 30px; margin: 0; padding: 0 0 0 5px; }
#nav li ul li a:hover { background: #f7f7f7;}
#nav li.current > a { background: #f7f7f7; }
#nav li:hover > ul.child { display: block; }
$(document).ready(function(){
$("#nav ul.child").removeClass("child");
$("#nav li").has("ul").hover(function(){
$(this).addClass("current").children("ul").fadeIn();
}, function() {
$(this).removeClass("current").children("ul").hide();
});
});





















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








