新任务:给表格上的某列添加鼠标悬浮事件
但是表格是由omGrid生成的,无法修改
所以只能先获取,再添加事件
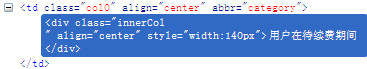
先用firebug看清表格结构:\

是div class="innerCo1 " class还是有空格的,为此还纠结了下..
js代码:
var obj = document.getElementsByTagName("div");//先得到所有的div标记
for(var i=0;i
{
if(obj[i].className == 'innerCol ')//找出div标记中class=innerCo1 的那个标记
{
var getObj = obj[i];
value = getObj.innerHTML;//获得innerHTML
if(value=='用户在待续费期间'){
getObj.οnmοuseοver=function(){
show("div1");
};
getObj.οnmοuseοut=function(){
hide("div1");
};
}
}
}添加事件,使用隐藏显示方法
function show(id) {
var objDiv = $("#"+id+"");
$(objDiv).css("display","block");
$(objDiv).css("left", event.clientX);
$(objDiv).css("top", event.clientY+50);
}
function hide(id) {
var objDiv = $("#"+id+"");
$(objDiv).css("display", "none");
}div里填上内容

浮动框的位置也是可以自己调的
最后给每个类别都写个div加上,好多...





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








