从零开始使用华为DevEco Studio编写2048小游戏
写在前面
本文由我和@WiKiBeta共同完成,也是我们第一次接触HarmonyOS,对OS了解的越多,越觉得开发OS是一件不简单的事,开发APP只是其中的一部分,背后的工程实在是有点超出想象。这次我们通过对张荣超老师课程(课程链接)的学习,我们对如何使用IDE开发HOS中的APP有了一定的理解,以下是我们学习完成后写下的笔记,如果有纰漏,希望各位谅解并指出。
概述
本次课程目标是开发能在鸿蒙设备上运行的经典小游戏2048,本次学习实现的功能主要有:1.实现页面布局 2.在画布上显示所有的格子以及格子里的数字 3. 页面初始化时随机选择两个格子,并放入2或4。本次课程中,未完整实现的响应滑动事件功能将在以后的学习笔记中进行补充。(课程使用的开发软件为DevEco Studio, 语言为JS).
准备工作
开发工具
华为HarmonyOS的应用开发工具DevEco Studio下载地址
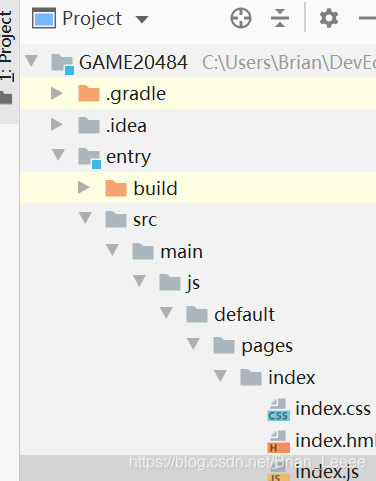
编写位置

文件用途

具体流程
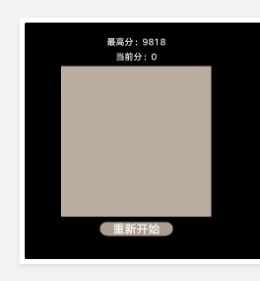
1.实现页面布局



效果如下

在画布上显示所有的格子以及格子里的数字


效果如下

页面初始化时随机选择两个格子,并放入2或4 页面初始化:


随机选择两个格子,并放入2或4:

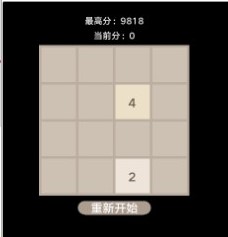
效果如下:

源代码(详解)
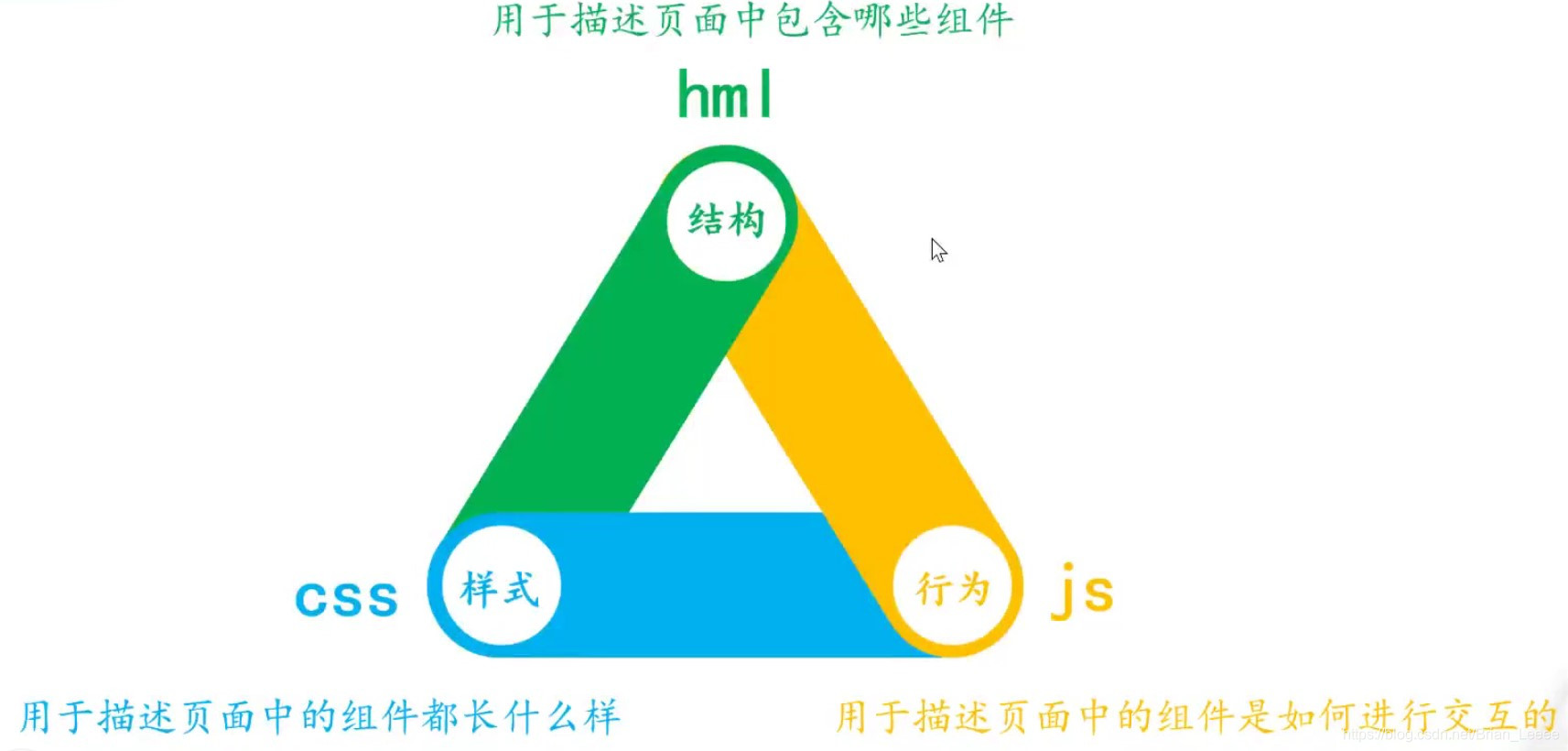
hml
最高分:{{bestScores}}//将bestScores与最高分动态绑定,即bestScores可变
当前分:{{currentScores}}//cunrrentScores与最高分动态绑定,即bestScores可变
//定义canvas组件,类为canvas,ref指向canvas对象实例,onswipe指向“滑动”这一事件
//输入一个组件input,定义种类为button以显示一个按钮,value即按钮上将显示的文本,类定义为btn
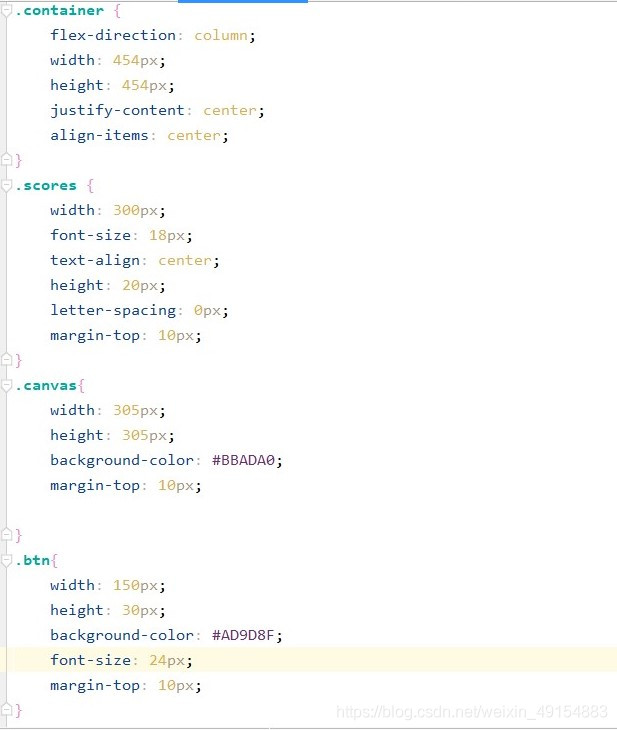
css
.container {//整个界面的基本布局
flex-direction: column;//将界面中的组件竖向排列
width: 454px;
height: 454px;
justify-content: center;//justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,使其中心化
align-items: center;//align-content 属性对齐交叉轴上的各项(垂直),这里使其中心化
}
.scores {
width: 300px;
height:20px;
font-size: 18px;
text-align: center;
letter-spacing: 0px;//使类为scores的元素排列的更加紧凑
margin-top: 10px;//在类为scores的元素周围设置10px的外边距
}
.canvas{
width:305px;
height:305px;
background-color: #BBADA0;//背景色,16进制
}
.btn{
width:150px;
height:30px;
background-color: #AD9D8F;
font-size: 24px;
margin-top: 10px;
}
js
var grids;//设置变量grids
var context;//使context作为全局变量,因为使用频率较高
const colors={//设置常量colors,用于填充字体颜色和网格背景色
"0": "#CDC1B4",
"2": "#EEE4DA",
"4": "#EDE0C8",
"8": "#F2B179",
"16": "#F59563",
"32": "#F67C5F",
"64": "#F65E3B",
"128": "#EDCF72",
"256": "#EDCC61",
"512": "#99CC00",
"1024": "#83AF9B",
"2048": "#0099CC",
"2or4": "#645B52",
"others": "#FFFFFF"
}
const MARGIN =5;//定义常量MARGIN,为girds中grid与grid的间距
const SIDELEN=70;//grid的边长
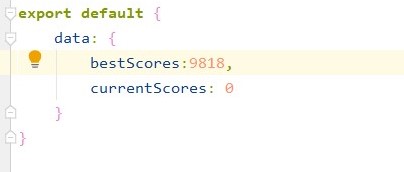
export default {//export default命令,为模块指定默认输出
data: {
currentScores: 0,//默认值为0
bestScores: 9818
},
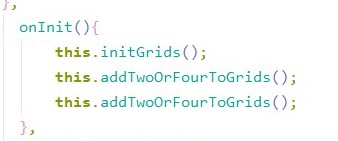
onInit(){//初始化游戏界面:
this.initGrids();//调用initGrids,使所有网格的填充色为字符0元素的背景色,而字符0本身没有颜色,从而使界面看起来像清空
this.addTwoOrFourToGrids();//在grids中任意指定一个grid使其为2or4
this.addTwoOrFourToGrids();
},
onReady(){//首次显示页面,页面初次渲染完成,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互(用于渲染)
context=this.$refs.canvas.getContext("2d");//获得canvas对应的2d绘制引擎,并将其赋值给全局变量context
},
onShow(){//页面载入后触发onShow方法,显示页面。每次打开页面都会调用一次(用于显示)
this.drawGrids();
},
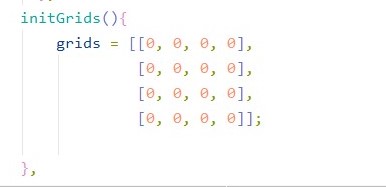
initGrids(){//使所有网格的填充色为字符0元素的背景色,而字符0本身没有颜色,从而使界面看起来像清空
grids=[[0,0,0,0],
[0,0,0,0],
[0,0,0,0],
[0,0,0,0]];
},
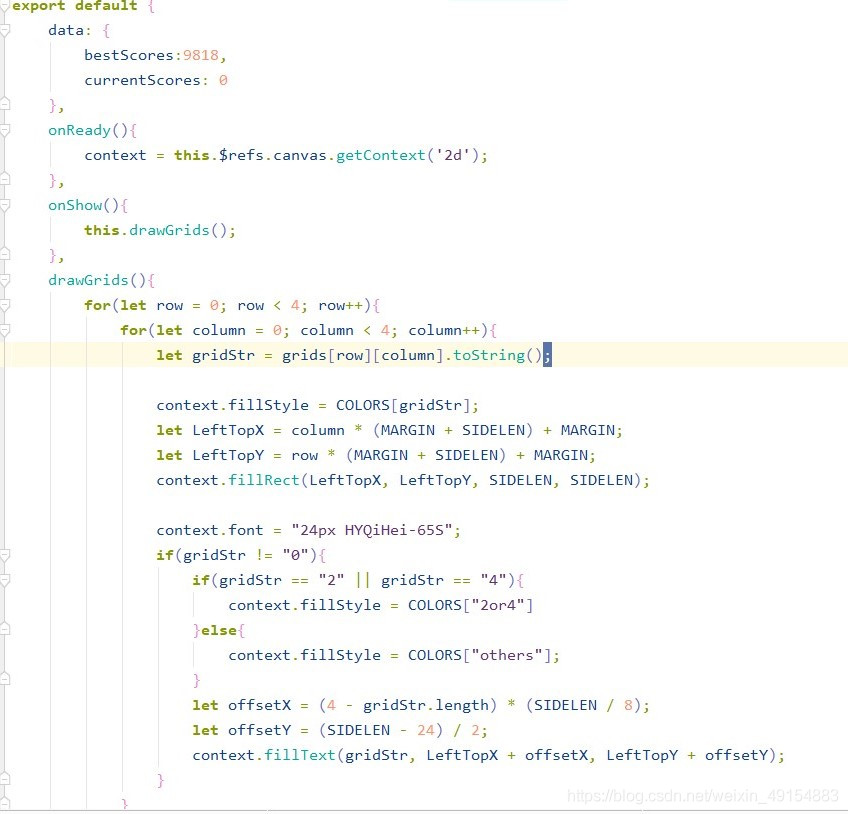
drawGrids() {//绘制grids
for (let row = 0; row < 4; row++) {
for (let column = 0; column < 4; column++) {//遍历所有grid
let gridStr = grids[row][column].toString();//将grid上的数字转化为字符串
context.fillStyle = colors[gridStr];//网格的填充色,根据字符串来定,以context绘图实现
let leftTopX = column * (MARGIN + SIDELEN) + MARGIN;//grid左上角的横坐标
let leftTopY = row * (MARGIN + SIDELEN) + MARGIN;//grid左上角的纵坐标
context.fillRect(leftTopX, leftTopY, SIDELEN, SIDELEN);//定义绘制的范围,四个参数
context.font = "24px HYQiHei-65S";//绘制的字体形式
if (gridStr != "0") {//“0”不用绘制
if (gridStr == "2" || gridStr == "4") {
context.fillStyle = colors["2or4"];
} else {
context.fillStyle = colors["others"];
}
let offsetX = (4 - gridStr.length) * (SIDELEN / 8);//str左上角与gridX方向上的间距,四个字符占的长度=SIDELEN
let offsetY = (SIDELEN - 24) / 2;str左上角与gridY方向上的间距
context.fillText(gridStr, leftTopX + offsetX, leftTopY + offsetY);//接受gird上的字符串以及STR左上角的横坐标以及纵坐标并将其进行绘制
}
}
}
},
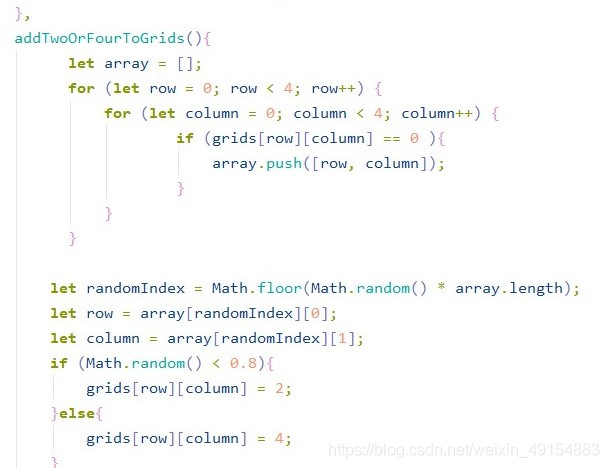
addTwoOrFourToGrids(){//在初始化或restart时选中两个grid作为最开始时出现的grid,其值为2or4
let array=[];
for(let row =0;row<4;row++){
for(let column=0;column<4;column++){
if(grids[row][column]==0){
array.push([row,column]);//遍历并存储网格上数字为0的网格位置
}
}
}
let randomIndes=Math.floor(Math.random()*array.length);//取[0,array.length-1]之间的任意一个整数
let row=array[randomIndes][0];//索引中数组为0的元素为行索引
let column=array[randomIndes][1];//索引中数组为1的元素为列索引
if(Math.random()<0.8){//使出现2的概率大于4,选定一个grid,使其的值为2or4
grids[row][column]=2;
}else{
grids[row][column]=4;
}
},
// swipeGrids(event){//未完成的滑动操作
// let newGrids;
// if(newGrids.toString()!=grids.toString()){
// grids=newGrids;
// this.addTwoOrFourToGrids();
// this.drawGrids();
// }
// }
restartGame(){//相应点击按钮这一事件,重新开始游戏
this.initGrids();
this.addTwoOrFourToGrids();
this.addTwoOrFourToGrids();
this.drawGrids();
}
}
写在后面
由于张老师的课程时间限制的原因,还未实现所有的功能,在张老师推出完整教程后我们可能会写出完整的版本。以上就是我们的学习笔记,希望大家看完能有所收获,谢谢。在这里感谢张荣超老师精彩细致的讲解,让我们这些小白也能有所体会,同时也感谢ojs师兄,lcz老师,和wbh老师带领我们进入这个领域,让我们有幸接触到HarmonyOS,最后,希望我们能和大家一起进步,将来写出更好的代码。




















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








