跨域问题
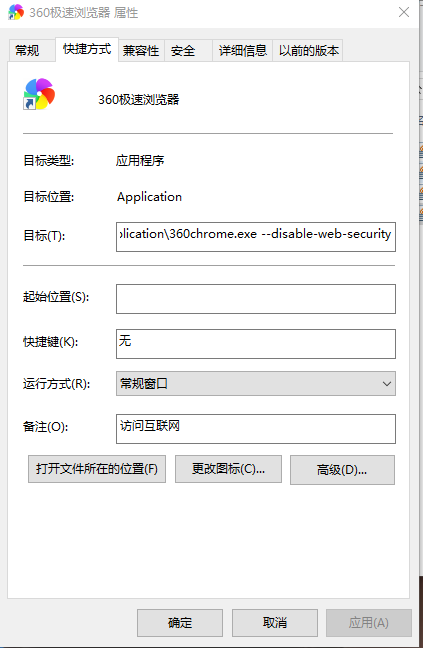
PC端为了安全,所以禁止跨域。而我使用mui做移动web时,难免会使用pc浏览器进行调试。mui.ajax是允许跨域的。为了可以调试成功,需要对浏览器进行设置及。以360急速浏览器为例,设置如下:

即在目标后添加 --disable-web-security(前面有空格)
前端设置
regInfo = {name:'wuchao',password:'000111'};
mui.ajax('http://localhost:8080/share/mobile/regist.do',{
data:JSON.stringify(regInfo),
dataType:'json',//服务器返回json格式数据
contentType: "application/json",
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
alert(data.result);
},
error:function(xhr,type,errorThrown){
//异常处理;
alert("error");
},
headers: {
'Access-Control-Allow-Headers':'X-Requested-With'
}
});
后端设置
需要三个jar包,jackson-annotations-2.7.0.jar jackson-core-2.7.0.jar jackson-databind-2.4.5.jar(版本都选为2.4.5应该是可以得,但databind包选为2.7.0会报错)下载地址请点击这里。
控制器如下:
实体类接收
@RequestMapping(value = "/mobile/regist",method=RequestMethod.POST,produces = "application/json;charset=UTF-8")
public @ResponseBody ModelAndView handle4Mobile(@RequestBody Info info){
System.out.println(info.getName());
Map map = new HashMap();
map.put("result", "sucess");
return new ModelAndView(new MappingJackson2JsonView(),map);
}
其中Info类对应前端传入的json数据。返回的数据对应前端success的回调函数的data参数。
JSON对象接收
@RequestMapping(value = "/mobile/regist",method=RequestMethod.POST,produces = "application/json;charset=UTF-8")
public @ResponseBody ModelAndView handle4Mobile(@RequestBody JSONObject jsondata){
System.out.println(info.getName());
Map map = new HashMap();
map.put("result", "sucess");
return new ModelAndView(new MappingJackson2JsonView(),map);
}
使用JSONObject对象接收前台传来的json数据,spring mvc会自动将前台的字符串转换成json对象。
通过ajax和spring 后台传输json数据
在通过ajax从页面向后台传数据的时候,总是返回415(Unsupported media type)错误,后台无法获取数据.如下图所示: 在尝试解决这个问题的时候,我们首先要理解一下概念: @req ...
Mui.ajax请求服务器正确返回json数据格式
ajax: mui.ajax('http://server-name/login.php',{ data:{ username:'username', password:'password' }, d ...
Django之AJAX传输JSON数据
目录 Django之AJAX传输JSON数据 AJAX 中 JSON 数据传输: django响应JSON类型数据: django 响应 JSON 类型数据: Django之AJAX传输JSON数据 ...
jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request 不进入controller
今天开发过程中,在SpringMVC中的Action中处理前台ajax请求传过来的json数据直接转成对应的实体类时出错:400 Bad Request,后台也不报错,400指的的是请求无效(请求有语 ...
jQuery $.ajax跨域-JSONP获取JSON数据(转载)
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示 ...
Java后台使用httpclient入门HttpPost请求(form表单提交,File文件上传和传输Json数据)
一.HttpClient 简介 HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 ...
前端ajax用post方式提交json数据给后端时,网络报错 415
项目框架:spring+springmvc+mybatis 问题描述:前端ajax用post方式提交json数据给后端时,网络报错 415 前端异常信息:Failed to load resource ...
ajax请求、servlet返回json数据
ajax请求.servlet返回json数据 1.方式一 response.setcontenttype("text/html;charset=utf-8"); response. ...
随机推荐
SVN版本控制系统学习(中文配置)
先吐槽下往上搜索的一些SVN下载地址,里面乱七八糟啥都有,下载好后点击安装一不注意啥玩意都安装上了, 什么玩意都有,真心不明白这些推送者是怎么想的.搜集了一个WIN32的百度网盘下载地址: http: ...
Android 一个对sharedpreferences 数据进行加密的开源库
1.项目地址 https://github.com/iamMehedi/Secured-Preference-Store 2.使用方法 2.1.存数据 //存数据 SecuredPreferenceS ...
Java开发环境配置
JDK下载地址: http://www.oracle.com/technetwork/java/javase/downloads/index.html 安装:双击exe文件一直下一步就Ok了. 环境变 ...
win7 iis7 发布asp.net mvc4.0+EF6.0站点记录
1.处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错误模块“ManagedPipelineHandler” 解决方法: 原因: 1.iis ...
HD1532Drainage Ditches(最大流模板裸题 + 邻接表)
Drainage Ditches Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
Linux学习 -- Shell编程 -- 流程控制
if语句 单分支 if [ 条件判断式 ]; then 程序 fi 或者 if [ 条件判断式 ] then 程序 fi 例子: 双分支 if [ 条件判断式 ] then 程序 else 程序 fi ...
MFC基础窗口创建,CWinApp、CFrameWnd
1.CWinApp(包括了这个类的导出类):代表了我们的程序.封装了消息循环等. 2.CFrameWnd:代表了程序的框架窗口.封装了窗口的注册.创建.显示.刷新.等等窗口操作. 3.Win32中.一 ...
jQuery给input绑定回车事件
dataInput为Span元素ID





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








