问题描述:
在一段话中,用字符串(id:before)替换为字符串(id:after),显示替换后的话。
关键错误代码:
var before = document.getElementById('before');
var after = document.getElementById('after');
var replace = document.getElementById('replace');
var div = document.getElementById('div');
replace.onclick = function(){
var str = div.innerText;
var strr = str.split("");
var strB = before.value;
var strA = after.value;
strr.splice(0,1,strA);
div.innerText = strr.join("");
}
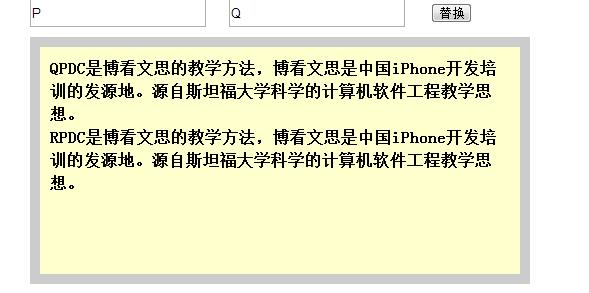
错误在浏览器中表现:

大神,求解!!!/(ㄒoㄒ)/~~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








