一、块元素与内联元素之间的转换
关于块级元素与内联元素之间的转换我们可以使用css解决,使用CSS以后块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这样的属性,让它也有每次都从新行开始的属性,即成为块元素同样我们可以把块元素加上display:inline这样的属性,让它也在一行上排列。
二、display:inline与display:block
display:inline:显示为内嵌,使快元素转换为内联元素同时具备内联元素标签的特征。
display:block:显示为块,使内联元素转换为块级元素同时具备块元素标签的特征。
三、块级元素转内联元素,display:inline的使用。
p{
height: 50px;
background-color: yellow;
width: 500px;
display: inline;
}
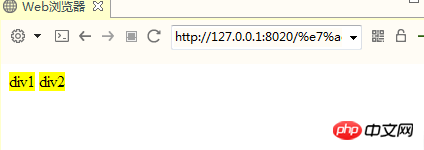
p1
p2
代码段执行结果:

已经成功将块级元素转换为内联元素,同时已经具备内联元素的特征了。
四、内联元素转块级元素,display:block的使用。
span, em{
height: 200px;
background-color: yellow;
width: 200px;
margin: 50px;
display: block;
}
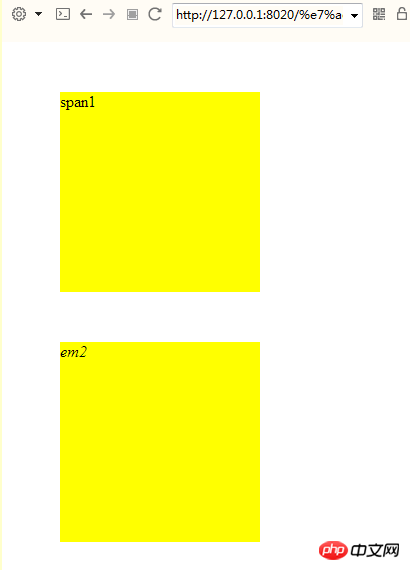
span1
em2
代码段执行结果:

已经成功将内联元素转换为块级元素,同时已经具备块级元素的特征了。
五、display
display:是将标签转换为页面中展示的类型不会改变标签的本质。





















 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








