一、在jsp页面中定义标签,如下:
科室:
二、编写js语句:
$(function () {
var dname = $(".dept-name-show").eq(0);//选定标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
三、编写对应的请求语句:
List deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
}
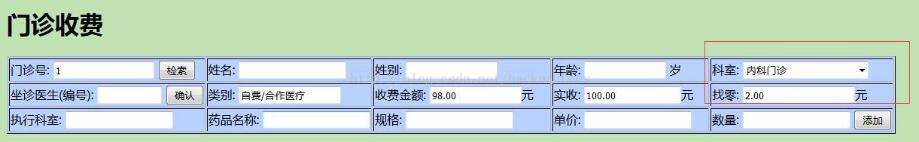
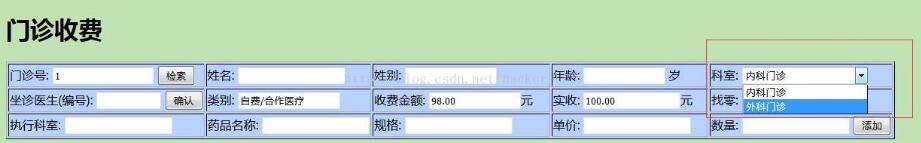
四、实现效果如下:


以上这篇jQuery实现标签子元素的添加和赋值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。




















 3273
3273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








