
2. [文件] lqdpie.html ~ 801B 下载(7)
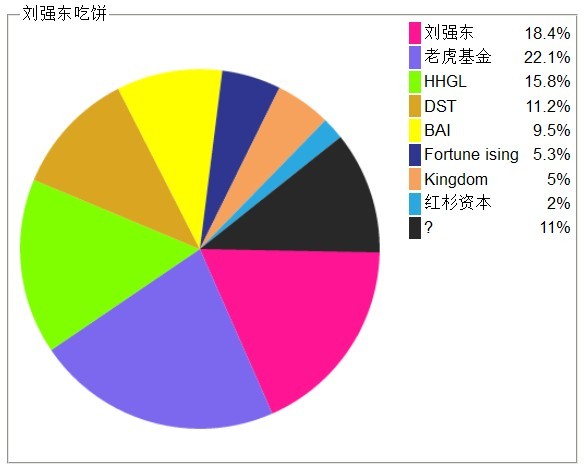
刘强东吃饼
Your browser does not support the HTML5 canvas tag.
var config = {
id: 'p',
type: '%',
data: [
['刘强东',18.4],['老虎基金',22.1],['HHGL',15.8],['DST',11.2],['BAI',9.5],['Fortune ising',5.3],['Kingdom',5.0],['红杉资本',2.0],
]
};
var p= pie(config);
p.render();
3. [文件] pie.js ~ 3KB
(function() {
var Pie = (function() {
var F = function(conf) {
this.type=null;
this.id=null;
this.total=0;
this.container=null;
this.data=[];
this.init(conf);
return this;
};
F.prototype = {
defaultBgcolor: ['deeppink', 'mediumslateblue', 'chartreuse', 'goldenrod', "#ffff00", "#2F368F", "#F6A25D", "#2CA8E0", "#77D1F6", '#181818', '#45AB35', "#336699", "#5fD1F6"],
init: function(options) {
for (var p in options) {
this[p] = options[p];
}
this.container = document.getElementById(this.id);
},
percentize: function() {
if (this.type && this.type == '%') {
var sum = 0;
for (var i = 0; i < this.data.length; i++) {
sum += this.data[i][1];
if (this.data[i + 1] && (sum + this.data[i + 1][1]) > 100) {
break;
}
}
if (i != this.data.length) {
this.data = this.data.splice(0, i + 1);
}
if (sum != 100) {
this.data.push(['?', Math.ceil(100 - sum), '#282828']);
}
} else {
var sum = 0;
for (var i = 0; i < this.data.length; i++) {
sum += this.data[i][1];
}
if (0 == this.total) {
this.total = sum;
}
if (this.total - sum > 0) {
this.data.push(['?', this.total - sum, '#282828']);
}http://www.enterdesk.com/special/shouhui/
for (var i = 0; i < this.data.length; i++) {
this.data[i][1] = Math.round((this.data[i][1] / this.total) * 100);
}手绘图片
}
},
renderPie: function() {
var x = this.container.clientWidth * .33;
var y = this.container.clientHeight * .5;
var radius = (x > y) ? y : x;
var ctx = this.container.getContext("2d");
var startPoint = 0;
for (var i = 0; i < this.data.length; i++) {
if (null == this.data[i][2]) {
this.data[i][2] = this.defaultBgcolor[i % this.defaultBgcolor.length];
}
ctx.fillStyle = this.data[i][2];
ctx.beginPath();
ctx.moveTo(x, y);
ctx.arc(x, y, radius, startPoint, startPoint + Math.PI * 2 * (this.data[i][1] / 100), false);
ctx.fill();
startPoint += Math.PI * 2 * (this.data[i][1] / 100);
}
return true;
},
renderLabel: function() {
var table = ['
for (var i = 0; i < this.data.length; i++) {
table.push('
');table.push(this.data[i][0]);
table.push("
");if (this.type && this.type == '%') {
table.push(this.data[i][1] + "%");
} else {
table.push(Math.ceil(this.total * this.data[i][1] / 100));
}
table.push("
");}
table.push("
");this.container.insertAdjacentHTML("afterEnd", '
},
render: function() {
this.percentize();
this.renderPie();
this.renderLabel();
return true;
}
};
var Pie = function(conf) {
return new F(conf);
},
r;
return Pie;
})();
window.pie = Pie;
})(window);





















 4128
4128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








