使用自适应的窗口弹性盒布局
可以使div总宽度等于浏览器宽度,而且可以随着浏览器的改变而改变。
1 2 3
4 5 6 7 测试 8 34 35 36
37
38
41 42
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
39
40
改变元素的显示顺序
box-ordinal-group可以改变各个元素的显示顺序。
1 2 3
4 5 6 7 测试 8 40 41 42
43
47 48
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
44
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
45
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
46
改变元素的排列方向
使用box-orient改变多个元素的排列方向。
1 2 3
4 5 6 7 测试 8 42 43 44
45
49 50
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
46
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
47
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
48
元素宽度与高度的自适应
虽然使用盒布局时,元素的高度与宽度具有了一定的适应性,但是容器中总还是会留出一大片空白区域。
使用弹性盒布局来消除空白
使用弹性盒布局可以消除盒布局残留的空白问题。
1 2 3
4 5 6 7 测试 8 50 51 52
53
57 58
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
54
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
55
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
56
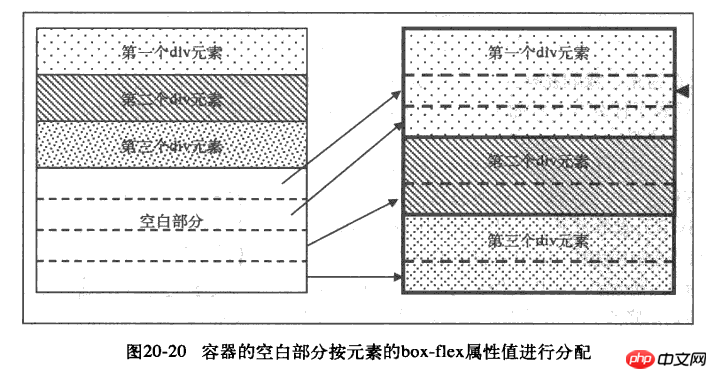
对多个元素使用box-flex属性
如果每个div元素都有box-flex,那么每个元素的宽高等于容器宽高的1/n。容器的空白部分根据box-flex的属性值进行分配。

示例代码:
1 2 3
4 5 6 7 测试 8 52 53 54
55
59 60
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
56
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
57
示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。
58
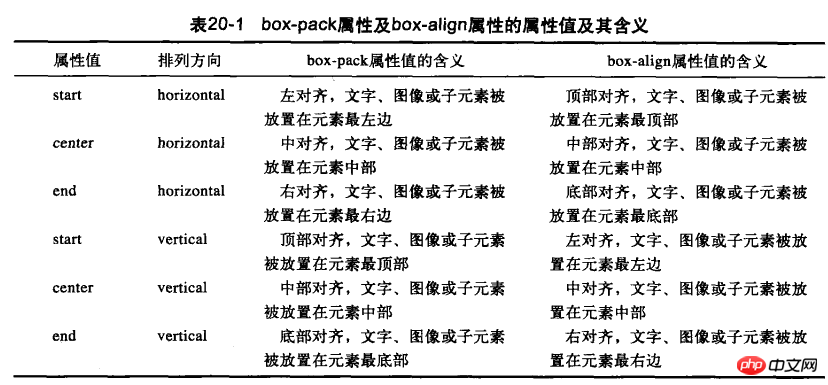
指定水平方向与垂直方向的对齐方式
可以使用box-pack属性及box-align属性来指定元素中文字、图片水平或垂直方向的对齐方式。

示例代码:
1 2 3
4 5 6 7 测试 8 46 47 48
49
51 52
示例文字。
50





















 3918
3918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








