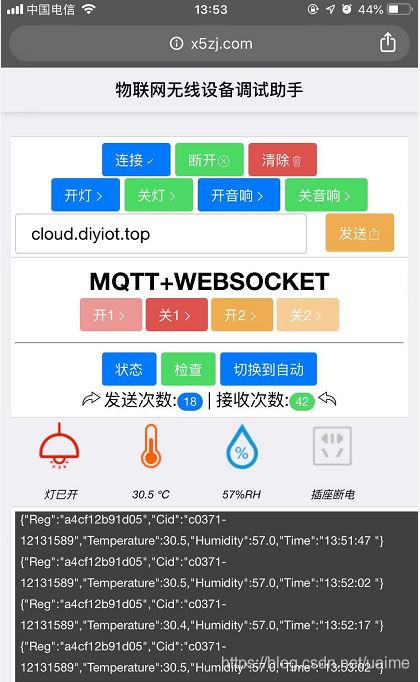
1、先看效果图
(前加遮罩层,黄色字体显示提醒),后去遮罩层后


2、代码
目标div
这里是您的目标div,有自己的子元素和样式
function showhideoptdiv(divid,optid,ishow)
{//定一个遮罩层临时元素
var opthtml="
当前自动模式无法点动操作";
console.log(opthtml);
//$('#led').append(opthtml);
$(document.body).append(opthtml);
//console.log(optid);
if(ishow)
{//显示
//先获取目标的l,t,w,h
//console.log($(divid).offset());
var sleft=$(divid).offset().left+"px";
var stop=$(divid).offset().top-5+"px";
var swidth=$(divid).width()+"px";
var sheight=$(divid).height()+5+"px";
//console.log(swidth);
//console.log(sheight);
//将目标的四坐标元素给遮罩层
$('#'+optid).css("left",sleft);
$('#'+optid).css("top",stop);
//$("#mydiv").height(10); 等效于 $("#mydiv").css("height","10px");{ height: "10px", background: "blue" }
$('#'+optid).css("width",swidth);
$('#'+optid).css("height",sheight);
$('#'+optid).css({'display':'block'});
console.log('遮罩层显示');//opacitybox
}else{//移除
$('#'+optid).css({'display':'none'});
$('#'+optid).remove();
}
}
//调用脚本方法
//第一个参数:要加遮罩层的div(带#)
//第二个参数:遮罩层的div(不带#)
//第三个参数:false去除遮罩层,true增加遮罩层
showhideoptdiv('#opgroup','opacitybox',false);
或
showhideoptdiv('#opgroup','opacitybox',true);
3、说明,利用jquery





















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








