Chrome开发者工具里有很多高级的功能,学习起来可能有一本书那么多,今天就给大家分享个我平时利用它来调试异步脚本的经验。
我们平时在调试脚本的过程中,通常会打开浏览器的F12,点开Sources面板,在左边栏会看到已经载入的页面,脚本和样式,直接点开想调试的脚本,就可以为它添加断点,进行Debug了。但如果我们在这里找不到想要调试的脚本时怎么办呢?
方法一:在脚本中加入 debugger;
在脚本中加入debugger是最为方便不过的了,但在团队开发中,我不推荐这么干。如果你和你的小伙伴们共同维护一个页面,当你的脚本在小伙伴脚本的前面执行,而你却在这里加了一个debuger,小伙伴每次需要调试到自己代码时,都得把你的debuger跑一遍,估计他也会有一百次想要掐死你的冲动。
方法二:在Sources面板中按下快捷键 Ctrl+P 快速查找脚本
在找到自己脚本后加入断点即可调试,但如果是异步载入的js脚本,在这里找不到,也没办法调怎么办呢?
下面介绍几种方法,教你如何在ajax异步载入的HTML页面中调试JS脚本。
第一种:在脚本顶部加入黑暗魔法 @ sourceURL
//@ sourceURL= test.js
@符号与sourceURL之间必须要加空格,这样就能在sources面板中找到这个脚本了。
第二种方法比较复杂,但不需要在脚本中加入任何代码。
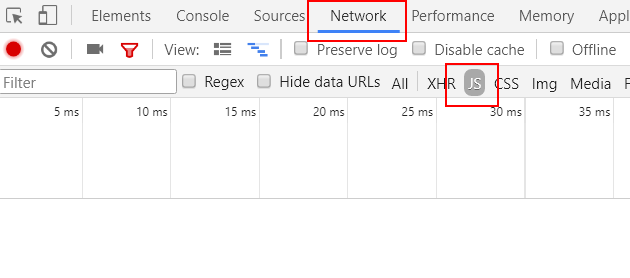
首先我们打开F12,找到Network。

按照这样过滤设置,找到你想要调试的JS脚本并点开。

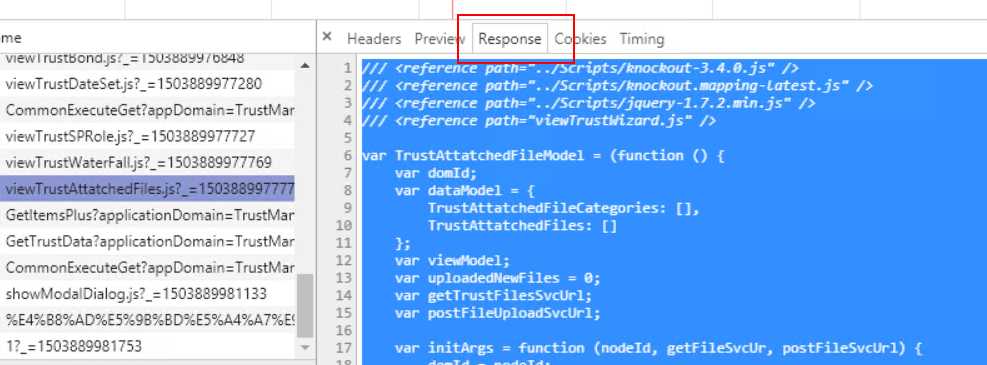
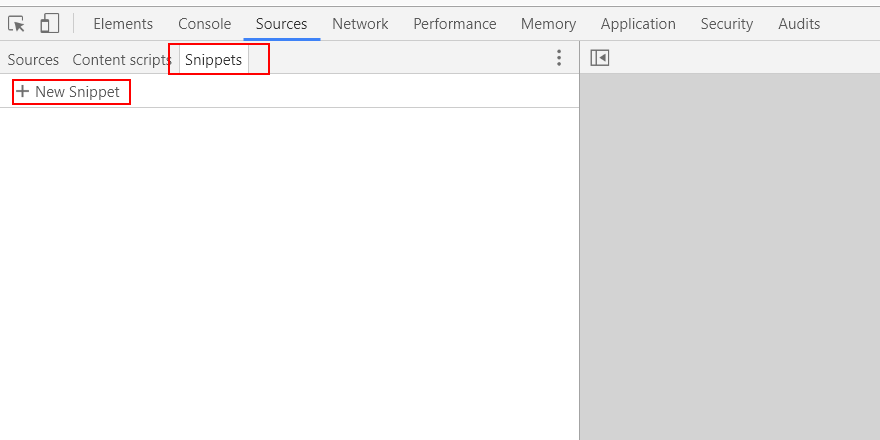
将response中的js代码复制,然后再到Sources -> Snippets中,点击 New Snippet,将复制出来的代码粘贴进来。

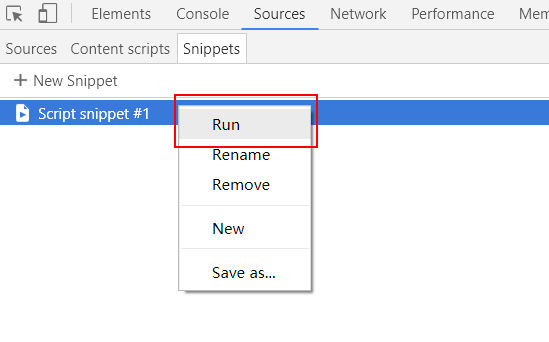
最后对新建的Snippet文件名右键Run就可以进行调试了。





















 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








