点击table中的td,修改td中的内容
前段时间,需要搭建演示页面,有个功能是实现点击表格中的某一格,能够修改对应格子中的内容,一开始不知道怎么写,在网上找了一下,自己再整合了一下,功能实现的代码如下。
Title| 设备ID | 设备通道号 | 实时播放地址 |
|---|---|---|
| 000001 | 000001 | rtsp://192.168.1.2:554/stream1 |
/**
* 把表格固定住,td长度固定,td中溢出的内容用...来代替
* */
table{
width: 600px;
table-layout:fixed;
}
td{
height: 30px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
changeTableTd();
/**
*
* 添加鼠标点击事件,可以改变table中表格的值
* */
function changeTableTd(){
// 获取所有的单元格
td = document.getElementsByClassName("deviceInfo");
$(function () {
$(".deviceInfo").click(function () {
var index = $(this).index();
$(".setRecordStatus tr td").eq(index).html("");
var input = document.createElement("input");
input.type = "text";
input.style.width = "100%";
this.innerHTML = "";
this.appendChild(input);
input.focus();
input.onblur = function () {
$(".setRecordStatus tr td").eq(index).html(input.value);
console.log("输入的值是" +input.value);
input.remove();
};
})
;
});
};
###原始表格

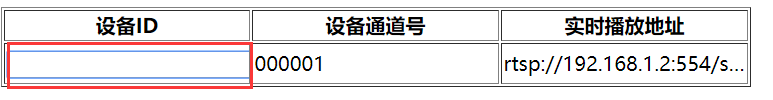
###点击过后的表格

###Tips 直接导入cdn的jquery的库,所以代码赋值粘贴下来可以直接进行功能展示。





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








