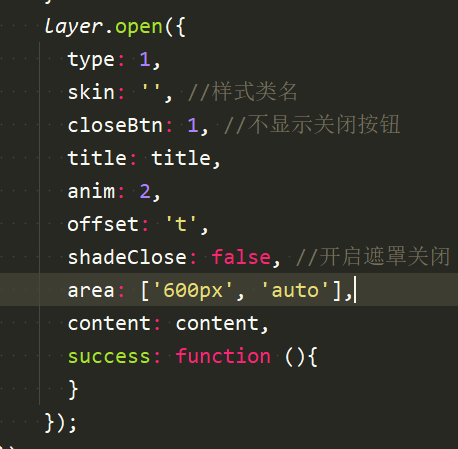
layer.open

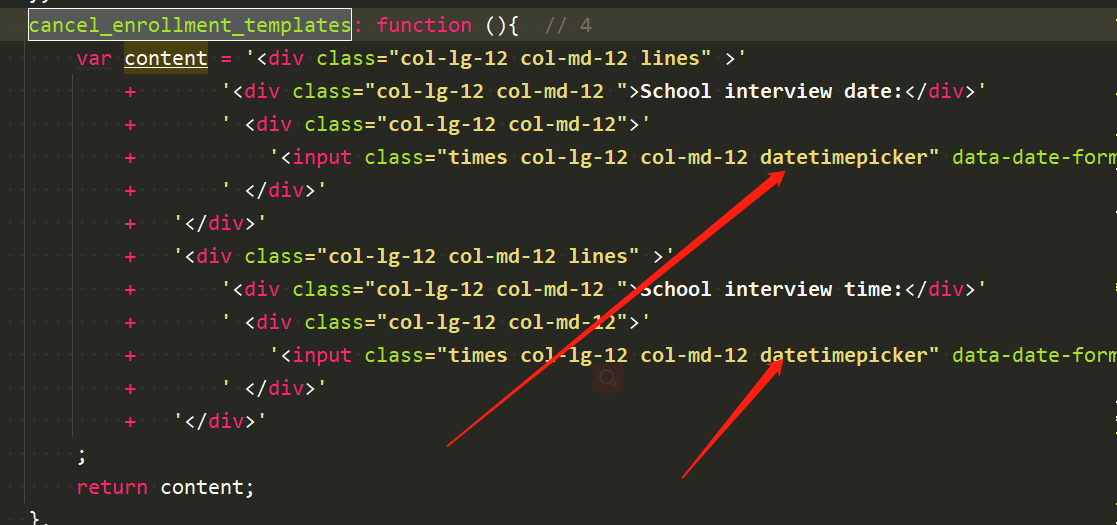
content内容

解决方法
```
~~~
layer.open({
type: 1,
skin: '', //样式类名
closeBtn: 1, //不显示关闭按钮
title: title,
anim: 2,
offset: 't',
shadeClose: false, //开启遮罩关闭
area: ['600px', 'auto'],
content: content,
success: function (){
//绑定select元素事件
require(['bootstrap-datetimepicker'], function () {
var options = {
format: 'YYYY-MM-DD HH:mm:ss',
icons: {
time: 'fa fa-clock-o',
date: 'fa fa-calendar',
up: 'fa fa-chevron-up',
down: 'fa fa-chevron-down',
previous: 'fa fa-chevron-left',
next: 'fa fa-chevron-right',
today: 'fa fa-history',
clear: 'fa fa-trash',
close: 'fa fa-remove'
},
showTodayButton: true,
showClose: true
};
$('.datetimepicker').parent().css('position', 'relative');
$('.datetimepicker').datetimepicker(options);
});
}
});
});
~~~
```
或者
```
Form.events.datetimepicker($("#toolbar"));
```
来源:https://ask.fastadmin.net/question/189.html





















 8144
8144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








