在IIS上部署web项目的时候,发现浏览器总是报找不到woff、woff2字体的错误,导致浏览器加载字体报404错误,因为服务器IIS不认SVG,WOFF/WOFF2,otf,eot,ttf 这几个文件类型,只要在IIS上添加MIME 类型即可。
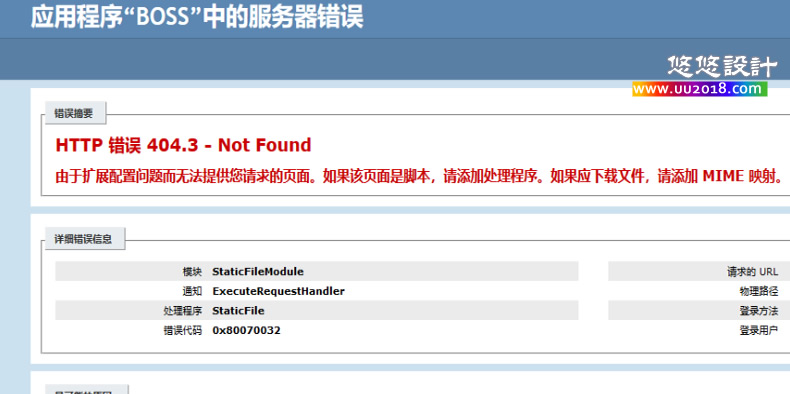
字体文件明明是存在的,但是却提示404,打开字体文件路径是这样的提示,MIME类型没添加,错误如下图:

解决方法如下:
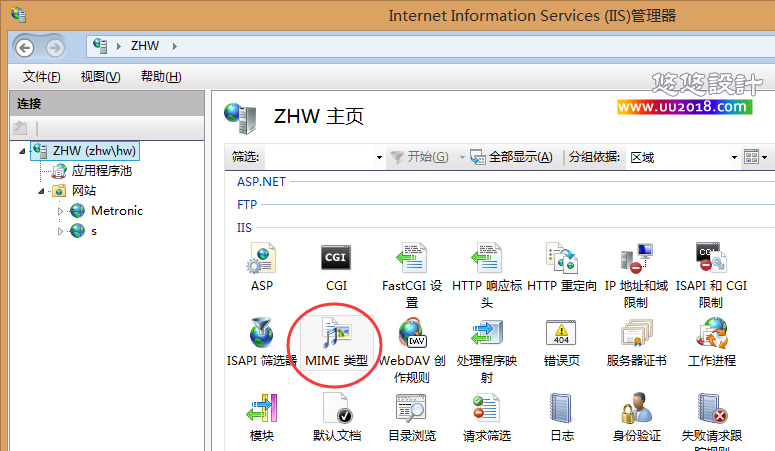
一,如果你是服务器的话,打开服务器IIS管理器,找到MIME类型,如下图:

二,添加以下字体的MIME类型和文件扩展名:
1.文件扩展名 .woff,MIME类型 application/x-font-woff
2.文件扩展名 .woff2,MIME类型 application/x-font-woff2
3.文件扩展名 .ttf ,MIME类型 application/x-font-truetype
4.文件扩展名 .svg,MIME类型 image/svg+xml
5.文件扩展名 .otf,MIME类型 application/x-font-opentype
6.文件扩展名 .eot,MIME类型 application/vnd.ms-fontobject





















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








