DPS 提供多种方法,可使用 HTML 和 JavaScript API 增强用户体验。为自定义库、自定义商店或权益横幅创建 HTML 内容时,可引用库和商店 API。
对于作品集中的 HTML 内容(如 HTML 文章或 Web 内容叠加),可引用 Reading API。Reading API 包括库和商店 API 以及有关地理位置、相机、日历和设备检测的 API 中提供的某些功能。
在 DPS App Builder 中指定的任何 HTML 内容均可引用库和商店 API。作品集中的 HTML 文章或 Web 内容叠加可引用 Reading API。
库和商店 API
Reading API
自定义库
*
自定义商店
*
自定义插槽(Web 视图)
*
授权横幅
*
欢迎屏幕
*
信息屏幕
*
*
Web 内容叠加
*
HTML 文章
*
通过以下功能,可访问 JavaScript API。
自定义库
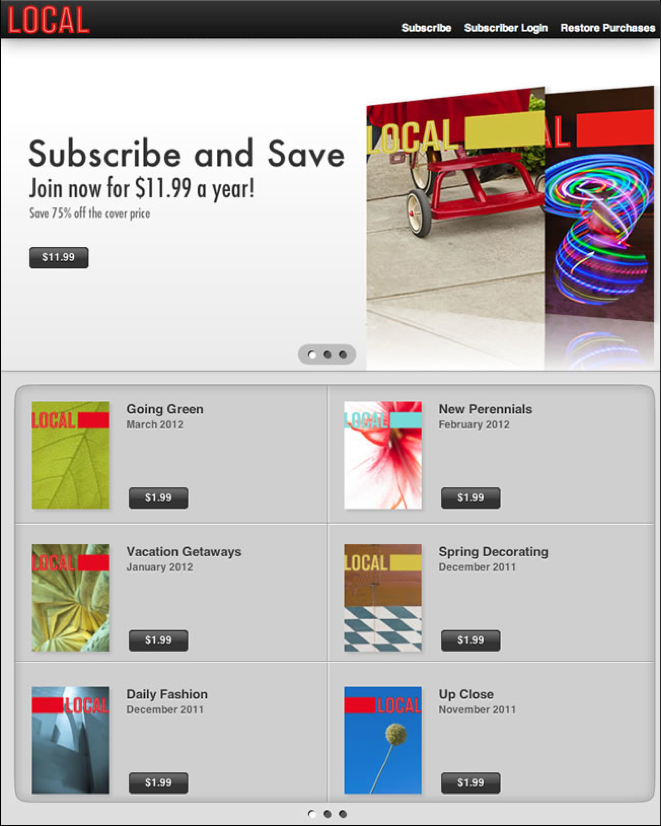
可使用 HTML、JavaScript 和 CSS 替换查看器库的原生实现以满足您的需要。通过访问 API,可复制默认库中的电子商务功能以及自定义该功能以满足您的项目设计要求。有关创建自定义库和商店的信息,请参阅自定义商店和库。

自定义库有权访问库和商店 API。
自定义插槽
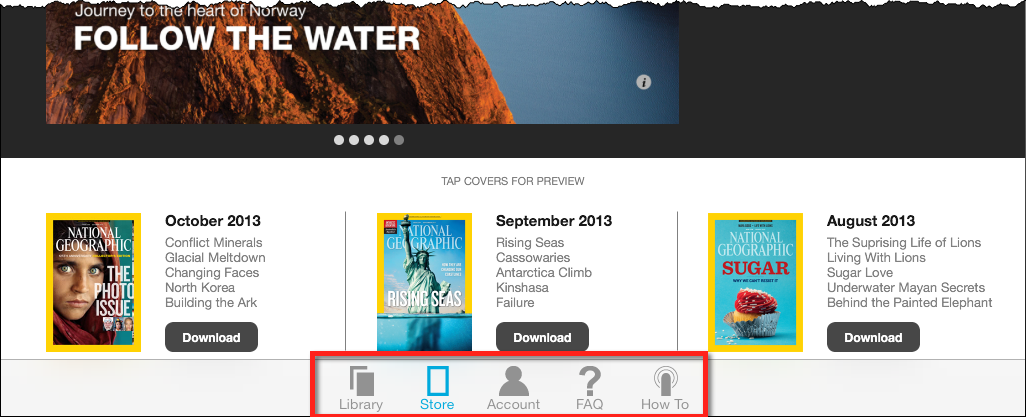
自定义插槽(也称为“自定义导航图标”)显示在导航栏的底部。点击这些自定义插槽后,将显示 Web 视图,如自定义商店或常见问题页。Web 视图 HTML 可包括对库和商店 API 的引用。

点击任意一个导航图标均会显示 Web 视图。每个 Web 视图中的 HTML 内容均可引用库和商店 API。
权益横幅
如果应用程序包括直接权益,则可定义要在库视图顶部显示的 HTML 横幅,如上图所示。使用该横幅作为行动号召,以使印刷版订户可立即访问内容、为订阅报价或显示广告。权益横幅可完整地访问库/商店 API。有关详细信息,请参阅对于 DPS 利用直接权益。
欢迎屏幕
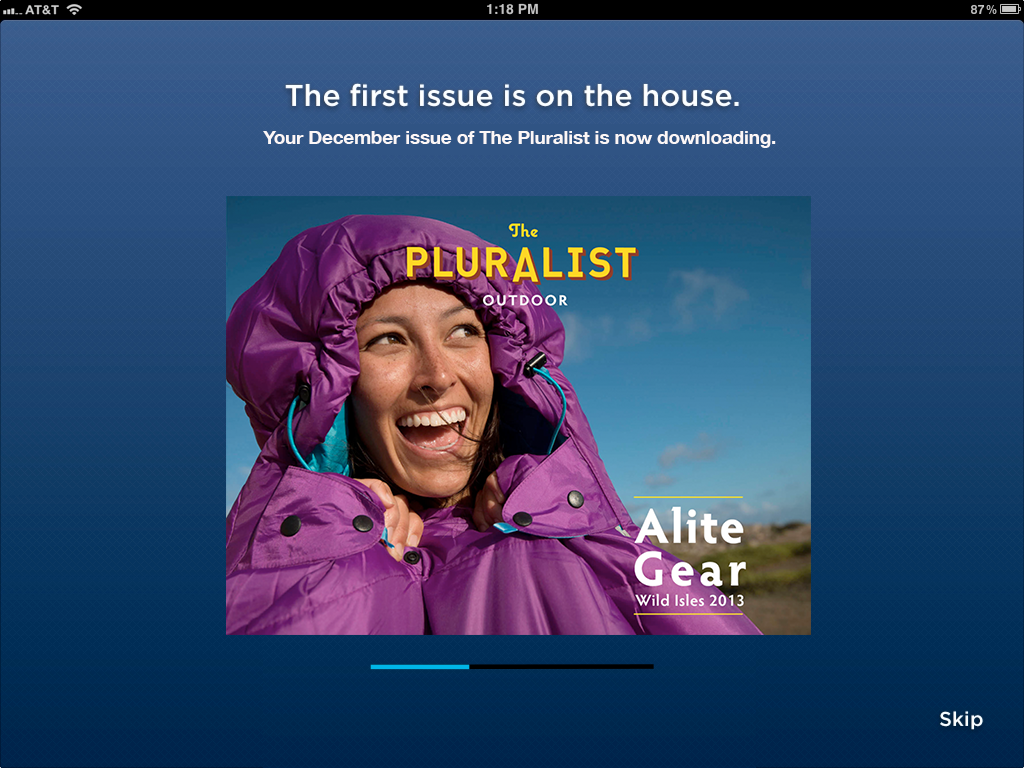
欢迎屏幕是一个透明的的 Web 视图,它在初始屏幕与库/商店之间显示 HTML 内容。将在客户安装应用程序后首次启动它时或在更新它后首次启动它时显示该 HTML 内容。欢迎屏幕可完整地访问库/商店 API。请参阅 DPS 开发人员中心中的欢迎屏幕入门。

从库和商店 API 收集信息的示例欢迎屏幕。
信息屏幕
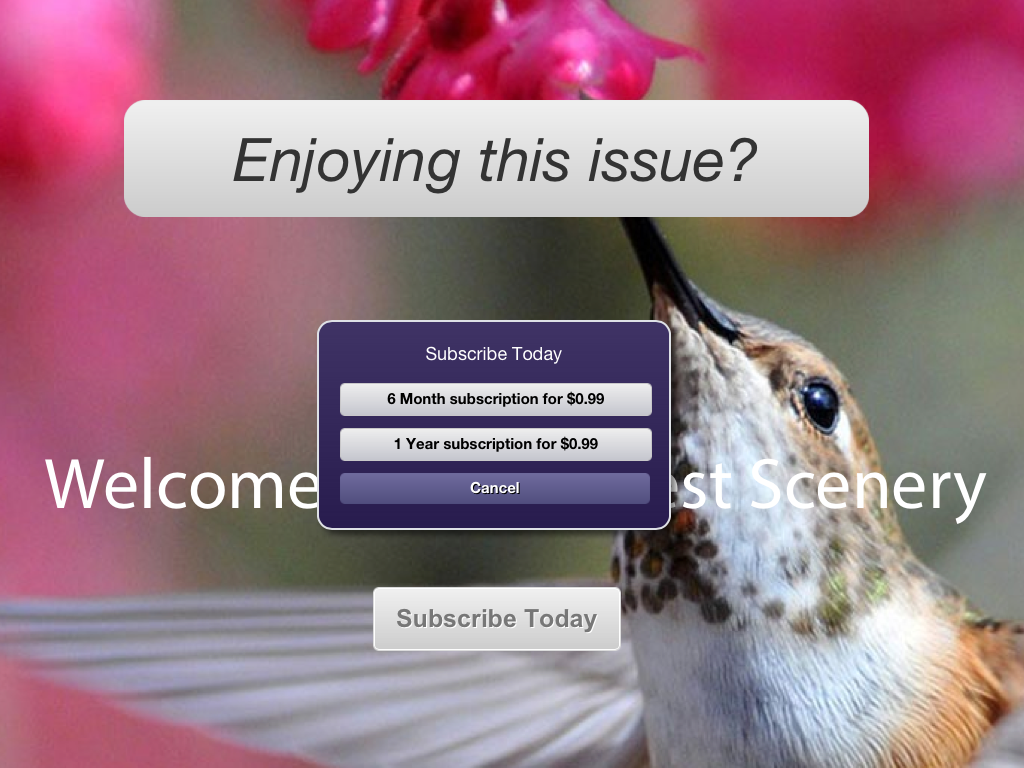
可在客户查看应用程序中的内容时显示信息屏幕。例如,可通过透明 Web 视图促使读者创建帐户、下载附属应用程序、访问帮助内容或查看其他自定义产品。信息屏幕可完整地访问 JavaScript API:库和商店 API 或 Reading API,具体取决于在何处触发信息屏幕。
可从应用程序级别(如自定义库或权益横幅)或从作品集级别(HTML 文章或 Web 内容叠加)启动信息屏幕。信息屏幕中使用的 HTML 文件位于应用程序外的服务器上而非应用程序内。用户必须连接到 Internet 才能查看信息屏幕。
HTML 文章/Web 内容叠加
要从作品集中而非库中访问 JS API,可创建 HTML 文章或 Web 内容叠加。然后,可创建数字插页以根据获取文章的方式显示不同内容,也可利用相机 API、地理位置 API 或各种消费者市场营销 API。

此 Web 内容叠加中的 HTML 调用 Reading API 以确定如何获取期次并相应地显示内容。




















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








