本帖最后由 我叫W儿 于 2016-5-25 20:56 编辑
大神们!我是初学者。在GUI设计中,我把传递函数里的变量以滑动条的形式表达了,但是,运行出图后,再改变滑动条中滑块位置,图不会跟着改变。求大神解答,在按钮中传递函数的设置是这样的:
Ktf=get(handles.slider1,'Value');
Ktr=get(handles.slider2,'Value');
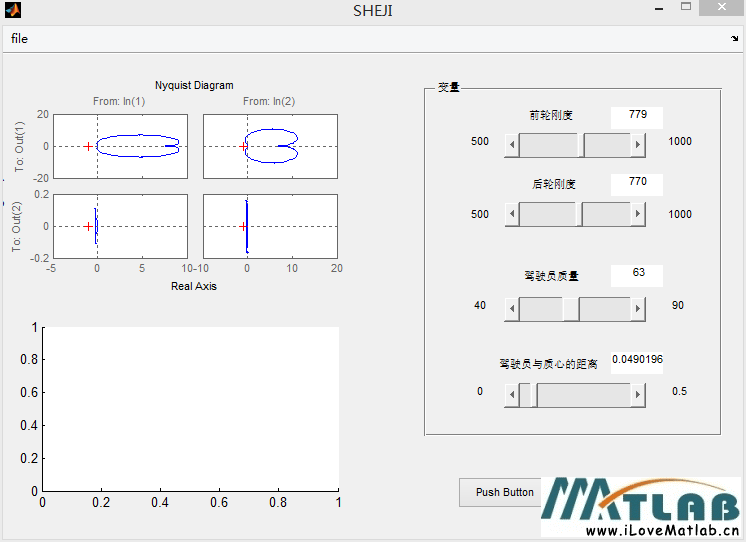
补充图Nyquist图:在图片里。左边push button的回调程序:
function pushbutton1_Callback(hObject, eventdata, handles)
a=0.73;
b=0.57;
Mc=103.05;
Ksf=4300;
Ksr=19150;
Ktf=get(handles.slider1,'Value');
Ktr=get(handles.slider2,'Value');
Ctf=0;
Ctr=0;
Kp=850;
l=get(handles.slider4,'Value');
bate=27;
Mp=get(handles.slider3,'Value');
Csf=212.5;
Csr=840;
Jc=94.438;
Cp=65;
Ksfe=5416.35;
Csfe=267.67;
Muf=49;
Mur=150;
A=[0 1 0 0 0 0 0 0 0 0;
(Kp+Ksfe+Ksr)/Mc -(Cp+Csfe+Csr)/Mc (a*Ksfe-b*Ksr+l*Kp)/Mc (a*Csfe-b*Csr+l*Cp)/Mc Ksfe/Mc a*Csfe/Mc Ksr/Mc Csr/Mc Kp/Mc Cp/Mc;
0 0 0 1 0 0 0 0 0 0;
(a*Ksfe-b*Ksr+l*Kp)/Jc (a*Csfe-b*Csr+l*Cp)/Jc (a*a*Ksfe+b*b*Ksr+l*l*Kp)/Jc (a*a*Csfe+b*b*Csr+l*l*Cp)/Jc -a*Ksfe/Jc -a*Csfe/Jc b*Ksr/Jc b*Csr/Jc -l*Kp/Jc -l*Cp/Jc;
0 0 0 0 0 1 0 0 0 0;
Ksfe/Muf Csfe/Muf -a*Ksfe/Muf -a*Csfe/Muf -(Ktf+Ksfe)/Muf -Csfe/Muf 0 0 0 0;
0 0 0 0 0 0 0 1 0 0;
Ksr/Mur Csr/Mur b*Ksr/Mur b*Csr/Mur 0 0 -(Ktr+Ksr)/Mur -Csr/Mur 0 0;
0 0 0 0 0 0 0 0 0 1;
Kp/Mp Cp/Mp -l*Kp/Mp -l*Cp/Mp 0 0 0 0 -Kp/Mp -Cp/Mp];
B=[0 0;
0 0;
0 0;
0 0;
0 0;
0 Ktf/Muf;
0 0;
Ktr/Mur 0;
0 0;
0 0];
C=[-(Kp+Ksfe+Ksr)/Mc -(Cp+Csfe+Csr)/Mc (a*Ksfe-b*Ksr+l*Kp)/Mc (a*Csfe-b*Csr+l*Cp)/Mc Ksfe/Mc Csfe/Mc Ksr/Mc Csr/Mc Kp/Mc Cp/Mc;
Kp/Mp Cp/Mp -l*Kp/Mp -l*Cp/Mp 0 0 0 0 -l*Kp/Mp -l*Cp/Mp];
D=[0 0;
0 0];
GSS=ss(A,B,C,D);
GTS=tf(GSS);
axes(handles.axes1)
nyquist(GTS)
2016-5-25 20:49 上传


1最原来的状态

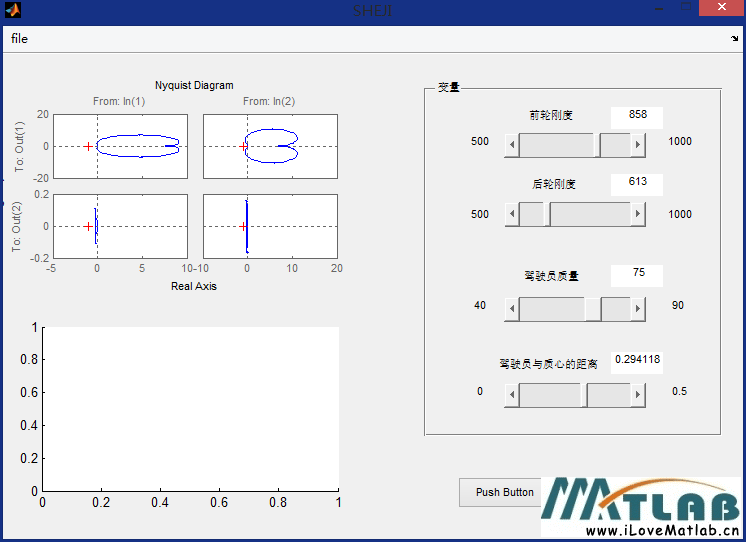
2016-5-25 20:49 上传


2,改变完右边的参数后,左边图不变

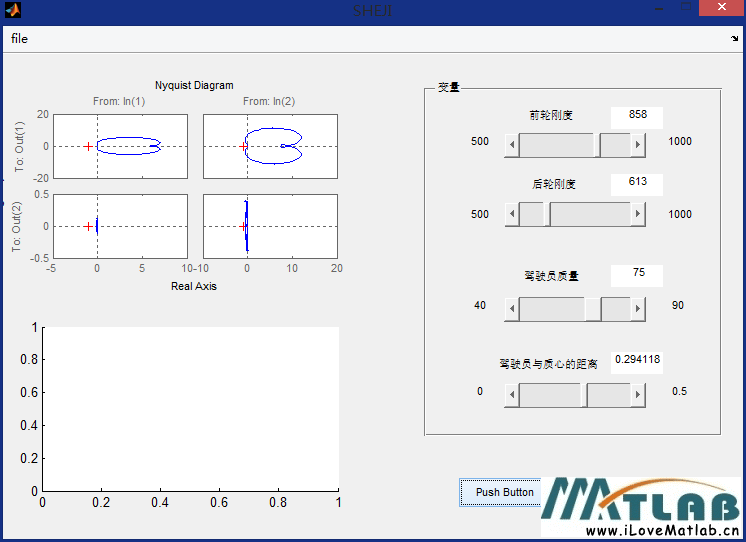
2016-5-25 20:50 上传


3,还需点击左边的push button,图才有变化






















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








