为DrawerLayout的NavigationView的导航添加分割线,项目中的左侧导航栏原先的实现是
用系统Menu的方式来实现的,需求要给导航添加分割线,并且自定义颜色和高度,查看文档,
虽然能通过给menu通过group加id的方式添加分割线 ,代码如下:
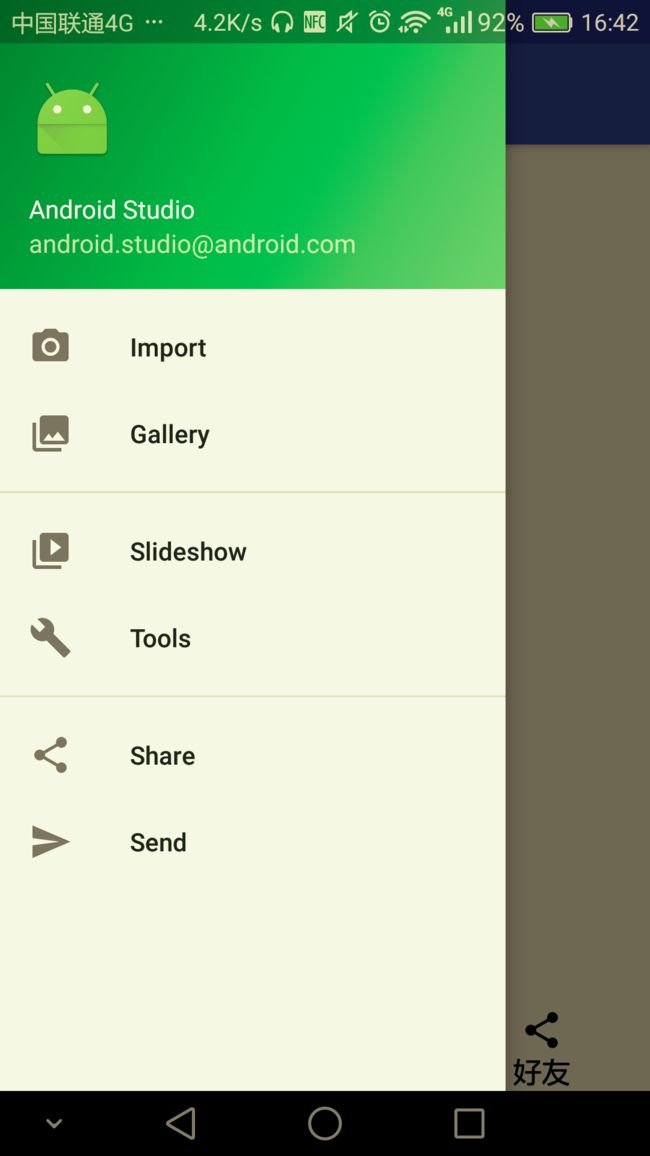
如图所示:

但是设计不喜欢这个线条啊,很粗啊,颜色不好看啊!好吧改!不过在NavigationView上没
有找到可以订制的属性!然后查看NavigationView的源代码,发现 左侧栏的布局是通过
NavigationMenuPresenter这个类来实现的,通过查看NavigationMenuPresenter的代码发现了
design_navigation_item_separator.xml 这个布局:
发现颜色是可以通过在主题里通过listDivider属性来配置,但是高度固定1dp了,View 没有ID说明
就没有考虑这个高度,怎么改?看看NavigationMenuPresenter的具体实现吧,左侧栏整个布局
是通过RecyclerView 来实现的,通过不同的 View 的 TYPE 类型来加载不同的布局!那么是不是
可以从 RecyclerView 的 addOnChildAttachState








 为DrawerLayout的NavigationView的导航添加分割线,项目中的左侧导航栏原先的实现是用系统Menu的方式来实现的,需求要给导航添加分割线,并且自定义颜色和高度,查看文档,虽然能通过给menu通过group加id的方式添加分割线 ,代码如下:如图所示: 但是设计不喜欢这个线条啊,很粗啊,颜色不好看啊!好吧改!不过在NavigationView上没有找到可以订制的属性!然后查看Na...
为DrawerLayout的NavigationView的导航添加分割线,项目中的左侧导航栏原先的实现是用系统Menu的方式来实现的,需求要给导航添加分割线,并且自定义颜色和高度,查看文档,虽然能通过给menu通过group加id的方式添加分割线 ,代码如下:如图所示: 但是设计不喜欢这个线条啊,很粗啊,颜色不好看啊!好吧改!不过在NavigationView上没有找到可以订制的属性!然后查看Na...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








