本文实例讲述了JavaScript实现三种投票方式的实现方法,分享给大家供大家参考。具体如下:
一、js柱状投票图
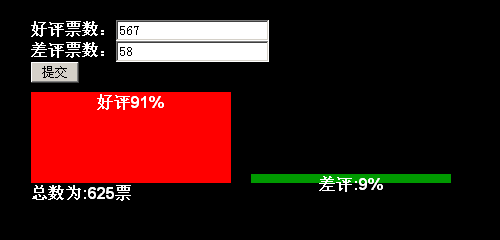
效果图:

实现代码:
js柱状投票图body { font-weight:bold; color:#fff; font-size:16px; font-family:Arial, Helvetica, sans-serif; background-color:#000000;}
.zhu { margin-top:100px; width:420px; position:relative;}
.good { width:200px; position:absolute; bottom:0; left:0; text-align:center; background-color:#f00; height:50px;}
.bad { width:200px;position:absolute; bottom:0; right:0; text-align:center; background-color:#009900; height:50px;}
.and {}
//innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
//value 属性可设置或返回单选按钮的 value 属性的值。
//所有css在DOM结构里面都是字符型的 没有数字型的
function TouPiao(){
var good= parseInt(document.ballo








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2753
2753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








