实现随着键盘弹出,响应的视图也随之上移
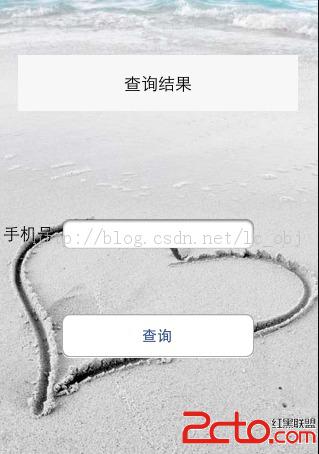
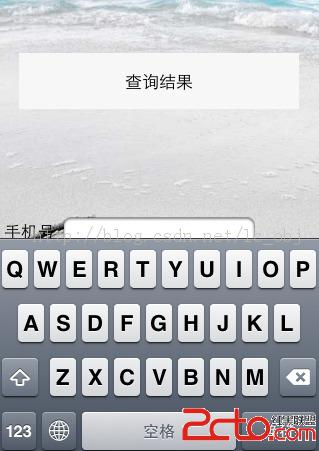
有时候你可能会遇到这样一个情况,如下图


这样弹出来的键盘就遮挡住了文本框,导致看不到文本框,也就看不到输入了什么
解决这个问题有两种方法
一、把文本框调高点,这样键盘就不会遮挡文本框了,但是有时候布局不允许这么做,
那么显而易见这种方法也就不太可取了,
二、当键盘要弹出的时候把整个视图往上移动,这样文本框也就随着往上移动。
显然这种方法更可取,下面我们就来实现这个方法
我们通过一个仿射变换来实现 CGAffineTransform
对仿射变换不了解的可以看我写的另一篇文章,下面是链接
https://blog.csdn.net/lc_obj/article/details/17454825
喎�"https://www.2cto.com/kf/ware/vc/" target="_blank" class="keylink">vcD4KPGJyPgoKytfPyMq1z9a1sbXju/fOxLG+v/LSqsrkyOvE2sjdyrHL+bX308O1xLe9t6g8YnI+Ci8vv6rKvLHgvK3OxLG+v/LE2sjdyrHL+bX308O1xLe9t6ijrNPDzc/Xp7nYwaq1xLe9t6ijrM/s06a2r9f3zqogRWRpdGluZyBEaWQgQmVnaW48YnI+Ci0gKElCQWN0aW9uKWVkaXRCZWdpbjooaWQpc2VuZGVyIHs8YnI+Cjxicj4KPGJyPgogICAgLy+0tL2o0ru49s/fs8zTw8C00dOz2crTzbzJz7WvPGJyPgogICAgTlNUaHJlYWQgKnRocmVhZCA9IFtbTlNUaHJlYWQgYWxsb2NdaW5pdFdpdGhUYXJnZXQ6c2VsZiBzZWxlY3RvcjpAc2VsZWN0b3IoY2hhbmdlOikgb2JqZWN0Om5pbF07PGJyPgogICAgW3RocmVhZCBzdGFydF07PGJyPgogICAgLy/KzbfFtLS9qLXEttTP8zxicj4KICAgIFt0aHJlYWQgcmVsZWFzZV07PGJyPgogICAgPGJyPgp9PGJyPgotICh2b2lkKWNoYW5nZTooaWQpc2VuZGVyPGJyPgp7PGJyPgogICAgLy/P37PMy6/D3zAuMsPr0tTKtc/WytPNvNHTs9nJz7WvPGJyPgogICAgW05TVGhyZWFkIHNsZWVwRm9yVGltZUludGVydmFsOjAuMl07PGJyPgogICAgLy+0tL2o0ru49rfCyeSx5Lu7o6zGvdLGKDAsIC0xMDApytPNvMnP0sYxMDDP8cvYPGJyPgogICAgQ0dBZmZpbmVUcmFuc2Zvcm0gcFRyYW5zZm9ybSA9IENHQWZmaW5lVHJhbnNmb3JtTWFrZVRyYW5zbGF0aW9uKDAsIC0xMDApOzxicj4KICAgIC8vyrnK0828yrnTw9XiuPax5Lu7PGJyPgogICAgc2VsZi52aWV3LnRyYW5zZm9ybSA9IHBUcmFuc2Zvcm07PGJyPgogICAgPGJyPgoKPHA+fTwvcD4KPHA+PGJyPgo8L3A+CtXiwO+/z7aou+HSybvzzqrKssO01NotIChJQkFjdGlvbillZGl0QmVnaW46KGlkKXNlbmRlciDV4rj2t723qNbQ1rG908q5ytPNvMnP0sajrDxicj4Ktvi3x9Kq1Nm0tL2o0ru49s/fs8yjrMi7uvPU2c/s06bSu7j2t723qMC0yrXP1qGjPGJyPgo8YnI+CsbkyrW41b+qyry1xMqxuvLO0r7NysfV4sO01/a1xKOstavKx87St6LP1tPQuPa/ydLUy7Wyu8rHQlVHtcRCVUejrDxicj4K08PEx9bWt723qKOs1NrSu7+qyry147v3zsSxvr/ytcTKsbryo6zK0828vs3BosLtzfnJz9LGtq+jrMvZtsi63L/so6w8YnI+Cr/JxNzE47vhy7XV4rK71f3Kx87Sw8fP69KqtcTDtKOsyse1xLXEyLfKx87Sw8fP69KqtcSjrLWrysfOysziysejrNXiyrE8YnI+Crz8xcyyxbjVta+z9qOs0rK+zcrHy7XU2rz8xcy1r7P2tcTKsbryytPNvL7N0tG+rdLGtq/N6rPJo6zV4sqxvPzFzNPrytPNvNauvOS+zbvhPGJyPgqz9s/W0ru2zrrayavH+NPyo6zV4rj2x/jT8rTzuMW74bTm1NowLjG1vTAuMsPr1q685KOsy+TIu8O7yrLDtLTzzsrM4qOstavX3LjQvvU8YnI+Crutw+ayu8rHxMfDtLrN0LOjrMv50tTO0tPDy6/D38/fs8y1xLe9t6jS1NHTs9nK0828tcTJz9LGoaM8YnI+Cjxicj4KPGJyPgoKPHA+v8nE3M7SveLKzbXEsrvKx7rcx+Wz/qOsxuTKtcTjtPO/ydLU19S8usrU0rvK1KGjPC9wPgo8cD7PwsPmvs3Kx7SmwO2687XEvdjNvDwvcD4KPHA+PGltZyBzcmM9"https://www.2cto.com/uploadfile/Collfiles/20131227/20131227134639256.jpg" alt="">
好了,现在键盘弹出已经解决了,剩下的就是键盘回弹,
这里我用了一个特别简单的方法
//弹回键盘,在触摸屏幕时调用这个方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//设置结束输入状态
[self.view endEditing:YES];
//现在键盘是弹回了,但是视图还没回去,
//使视图回到原来的位置
CGAffineTransform pTransform = CGAffineTransformMakeTranslation(0, 0);
self.view.transform = pTransform;
}
就这样就实现了这个想法,是不是很简单?
例子的话你可以下载上篇的demo,上篇的demo就实现了这个功能。
这里是上篇demo的链接:https://download.csdn.net/detail/u012884714/6774115
这只是一个小功能细节的实现,在这里分享给大家 —— LC





















 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








