WOW Slider免费版是一款专业的网页滑块设计工具,主要用于设计网页中常用的图像滑块元素,提供丰富的模板和特效,用户可以根据自己的需要设计出各种精美的滑块。无需代码知识,上手快,需要的朋友赶快来本站下载吧!

软件功能
1.拥有对于所有可能遇到的浏览器、设备、网页标准的最大兼容性
WOWSlider在所有的移动设备、现代的和传统的浏览器类型,包括IE6上都可以完美和无瑕疵的工作,这都归功于其标准相容、有效、语义标记和经过彻底优化的脚本。
2.漂亮的外观,让您的访客“惊呼一声”
包含大量漂亮的皮肤和令人叹为观止的效果合集,随时供您使用。只需要点击一下就可以选择和应用。
3.快速、小巧、无差错
WOWSlider很小巧(gzip压缩后只有6KB),加载速度快,利用硬件加速动画。它经过数以百万计的网页(是的,数以百万计)成功地使用和测试,所以我们可以肯定地说,它几乎是没有缺陷的。
4.用它来学习、创作和嵌入到您的网页项目都只需花费最小的力气
您不需要在编码、学习另一种API、测试和Photoshop技术上浪费时间。 拖放器随着作为HEML页面或者Joomla/Wordpress插件的导出而自动生成了幻灯片。 有了可视的插入页面向导,您不再需要碰到任何一行代码,就可以把它嵌入到您的页面中。
WOW Slider安装教程
1、双击安装文件,阅读许可协议,勾选“I accept...”表示同意协议

2、选择安装位置

3、安装中

4、安装完成
WOW Slider使用教程
WOW Slider制作jquery和js幻灯片相册
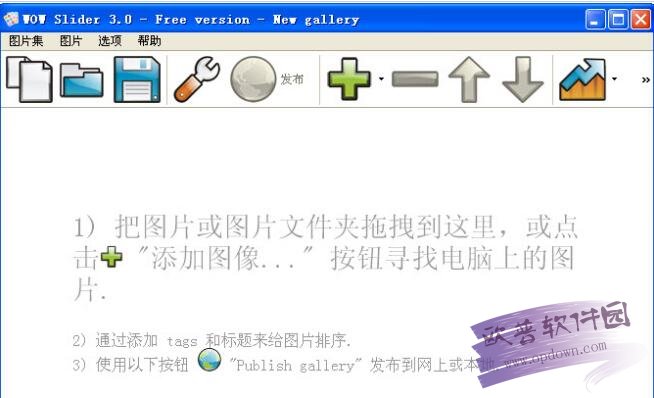
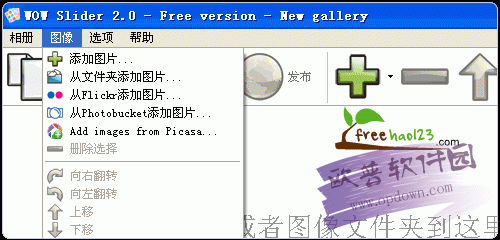
1、首先是启动WOW Slider,然后将语言设置成为中文,接下你可以从网络相册或者本地添加图片,用来制作相册,如下图:

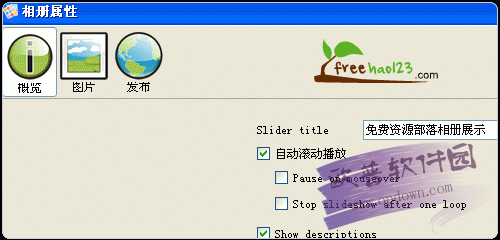
2、然后点击相册属性,可以设置相册大小、自动播放、显示描述等,如下图:

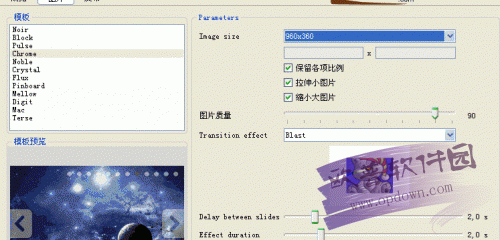
3、点击“图片”可以相册的切换效果、相册大小、图像比例等等,如下图(图片是缩略图,点击还原放大):

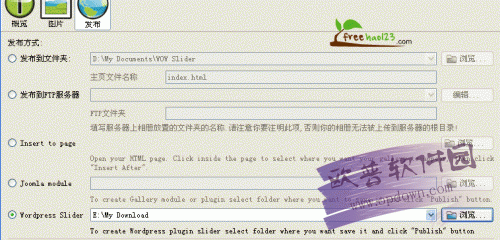
4、接下来就是发布了,可以发布到文件夹、FTP服务器上、Joomla、和Wordpress边栏模式,如下图(图片是缩略图,点击还原放大):

在网站博客中使用WOW Slider1、Wordpress篇。
如果你用的是Wordpress,那么好办了,WOW Slider在发布中已经提供了Wordpress相册输入模式了。先在发布中将相册以Wordpress的模式输出。
2、然后到你的Wordpress后台安装好WOW Slider插件,你可以在后台搜索得到,也可以直接到官方网站下载:https://wordpress.org/extend/plugins/wow-slider-wordpress-image-slider-plugin/
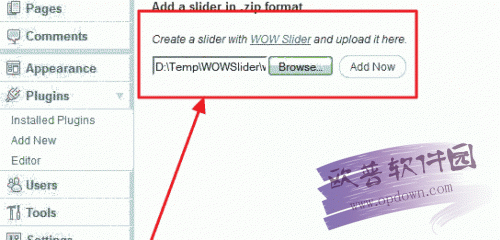
3、安装好WOW Slider插件后,在后台点击插件,就可以直接上传你用WOW Slider软件制作成的幻灯片包了,如下图(图片是缩略图,点击还原放大):

4、上传完WOW Slider软件制作成的幻灯片包后,你会得Slider added! To add it on the page use the shortcode: [wowslider id="3"]’这样的。这时候打开你想要插入的文章。
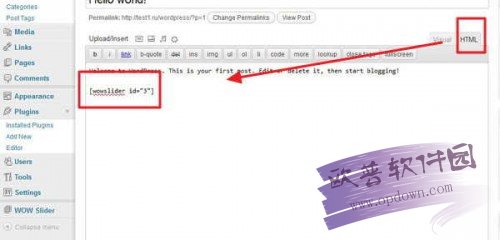
5、换到Html,填写[wowslider id="3"]这个调用代码就行了。如下图(图片是缩略图,点击还原放大):

6、一般网页篇。在发布中选择“本地文件夹”,然后将生成的文件和文件夹上传到你的网站服务器上,可以用浏览器直接打开访问就行了。
7、在别的网页中,最简单的方法就是用iframe调用了,格式如下:

8、既然WOW Slider生成的是JS和jquery,那么应该可以从生成的幻灯片中提取到JS和jquery文件,然后自己修改图片,实现自定义幻灯片相册。





















 1683
1683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








