css让样式失效的方法:首先创建一个HTML示例文件;然后使用div标签创建一行文字,并给该文字添加css样式;最后使用css注释符“/* */”对需要失效的css代码进行注释即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎么让某个区域的css失效。

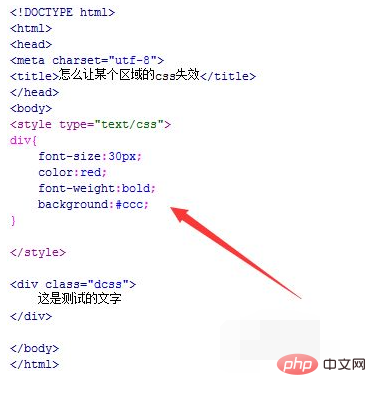
在test.html文件内,使用div标签创建一行文字,并设置其class为dcss,主要用于下面通过该class来设置css样式。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,对div元素进行样式设置,使用font-size设置文字大小为30px,使用color设置文字颜色为红色,使用font-weight设置字体为粗体,使用background设置背景颜色为灰色。

在浏览器打开test.html文件,查看实现的效果。

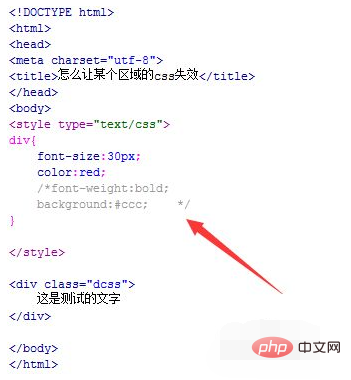
在test.html文件内,使用css注释符“/* */”对需要失效的css代码进行注释,例如,只保留文字大小和文字颜色的css样式,使div元素的粗体属性和背景颜色失效。

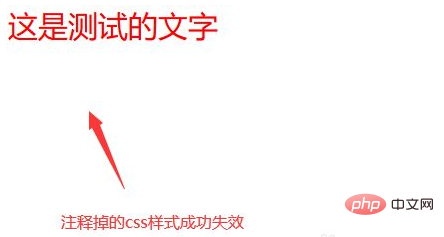
再次在浏览器中打开test.html页面,可见,成功使注释掉的css代码失效。

【推荐学习:css视频教程】





















 2311
2311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








