一、案例效果

二、应用场景
腾讯视频组件主要是插入视频链接,好处是可以在手机端页面内播放。但是由于腾讯视频本身会对H5中的视频进行一些压缩,所以在H5中看到的腾讯视频链接会感觉不是很清晰,这个是该组件的缺点。作为微信朋友圈广告指定视频源,腾讯视频无疑是大家投放视频的首选平台。
三、组件用法
需要提前将自己的视频上传到腾讯,尺寸是1080X1920,上传完成并成功通过审核发布后的腾讯视频,我们可以拿到这个视频的链接。接下来就是在意派的腾讯组件里加入这个链接。
1.获取腾讯视频链接。
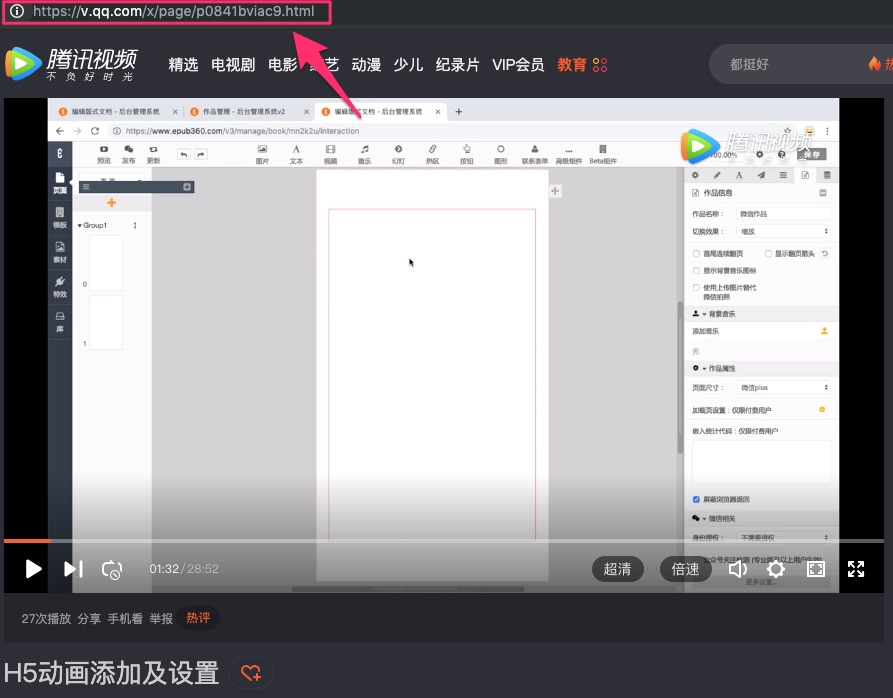
(1)比如我们打开一个腾讯视频,点击上方的视频网址,复制即可。

(2)可以获取自己上传QQ视频网址

2.获取链接还有另外一种方式,可以获取腾讯视频的分享链接。
点击分享,显示弹窗,点击获取通用代码,即可将代码复制。

4. 在Epub360中插入一个腾讯视频组件

5.在右侧对应位置,粘贴刚才获取到的网址

6.注意:腾讯视频的播放不支持自动播放,必须用过点击触发播放;全屏播放要通过添加触发按钮,点击触发播放才可实现。

7.小结。
(1)QQ视频网址必须是如下两种格式之一:
注意:前缀是一样的,但是后面多了个具体的视频ID,这样的网址添加后就可以正常解析了。
另外,经过搜索后点击的视频,它的地址也是可以放心地添加到腾讯视频链接内解析的。
8.兼容性说明。目前在安卓系统中,视频一旦播放就会处于最上层,所以有一些交互效果可能暂时无法实现了,期待有更好的解决方案,我们给出的解决方法是用序列帧代替视频,关于序列帧的使用请点击《序列帧教程》





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








