ie9 比 ie8 又向 W3C 标准靠近了一步,可能会导致原有的网页显示变乱;如果出现这种情况,选择 ie9兼容性视图,网页显示就会正常。
ie9 分别有,为当前网页设置兼容性和为所有网站设置兼容性视图两种,下面分别说明:
一、为当前网页设置兼容性视图
1、快捷步骤:
按 alt 键——工具——兼容性视图(V);或者 按 alt 键——工具——按 F12——浏览器模式(B):IE9——Internet Explorer 9 兼容性视图(C)。
2、详细步骤
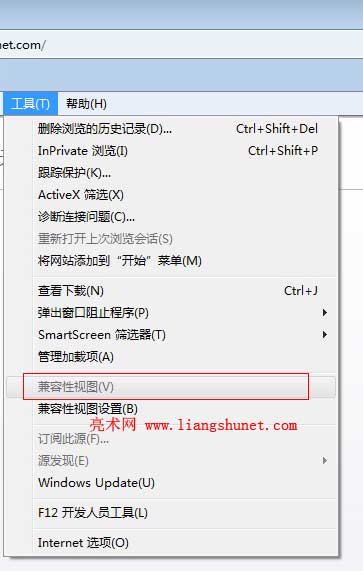
1)方法一:如果没有显示“菜单栏”,先按 alt 键,然后依次选择 “工具——兼容性视图(V)”;则当前网页以兼容性视图显示,如图1所示:

图1
如果“兼容性视图(V)”为灰色,表示当前网页已符合标准勿需再设置。
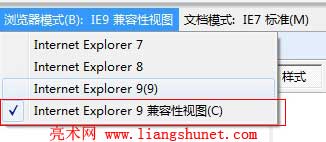
2)方法二:“按 F12——i浏览器模式(B):IE9——Internet Explorer 9 兼容性视图(C)。”,其它的与1)同,如图2所示:

图2
提示:
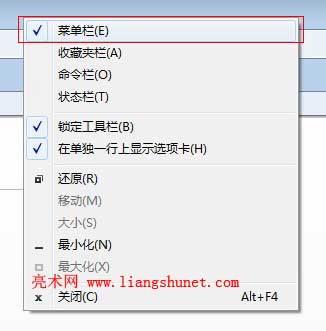
如果想一直显示“菜单栏”,则只需在 ie9 顶部右键,选择“菜单栏”即可,如图3所示:

图3
二、为所有网站设置兼容性视图
按 alt 键——工具——兼容性视图设置(B)——勾选“在兼容性视图中显示所有网站(E)”,如图4所示:

图4
勾选之后,所有网站都会以兼容性视图显示,不用遇到一个网页显示不正常又点一次兼容性视图了。























 2578
2578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








