通过DIV+CSS构造与HTML5+CSS布局比拟观察并把握对header应用。
1、CSS5实例HTML5+CSS完整代码
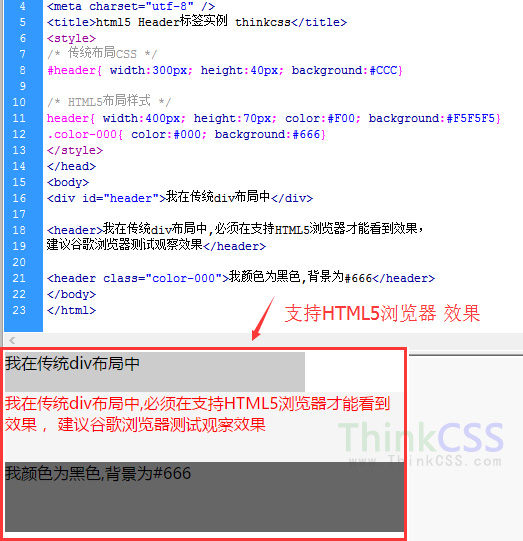
html5 Header标签实例 CSS5/* 传统机关CSS */
#header{ width:300px; height:40px; bac公斤round:#CCC}
/* HTML5布局样式 */
header{ width:400px; height:70px; color:#F00; bac千克round:#F5F5F5}
.color-000{ color:#000; background:#666}
我在激进div构造中
我在激进div布局中,必需在支持HTML5阅读器手腕看到成就,
提倡google浏览器测试窥察成效
我颜色为玄色,背景为#666
2、成就截图
、

div与html5 header机关成绩截图
CSS5格外暗指:代码在DW软件截图、成效在googleChrome(支持HTML5)涉猎器成绩进行PS的效果图。普通IE6-IE8不赞成HTML5看不到HTML5组织效果,需要IE9及以上版本浏览器看到组织造诣。




















 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








