GWT小部件依赖于级联样式表(CSS)来实现视觉样式。 默认情况下,每个组件的类名是gwt-《classname》 。
例如,Button小部件的默认样式为gwt-Button ,类似的方式TextBox widgest的默认样式为gwt-TextBox 。
为了给所有按钮和文本框添加更大的字体,您可以将以下规则放在应用程序的CSS文件中
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }
默认情况下,浏览器和GWT都不为窗口小部件创建默认的id属性。 您必须为可在CSS中使用的元素显式创建唯一ID。 为了给id为my-button-id的特定按钮提供更大的字体,你可以将以下规则放在应用程序的CSS文件中 –
#my-button-id { font-size: 150%; }
要设置GWT窗口小部件的ID,请检索其DOM元素,然后按如下所示设置id属性 –
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
CSS样式API
有许多API可用于为任何GWT小部件挂起CSS设置。 以下几个重要的API将帮助您使用GWT进行日常Web编程 –
Sr.No.
API和说明
1
public void setStyleName(java.lang.String style)
此方法将清除任何现有样式,并将窗口小部件样式设置为使用style提供的新CSS类。
2
public void addStyleName(java.lang.String style)
此方法将向窗口小部件添加辅助或从属样式名称。 辅助样式名称是另一个样式名称,因此如果应用了任何先前的样式名称,则会保留它们。
3
public void removeStyleName(java.lang.String style)
此方法将从窗口小部件中删除给定样式,并保留与窗口小部件关联的任何其他样式
4
public java.lang.String getStyleName()
此方法获取所有对象的样式名称,作为以空格分隔的列表。
5
public void setStylePrimaryName(java.lang.String style)
此方法设置对象的主样式名称并更新所有相关样式名称。
例如,让我们定义两个我们将应用于文本的新样式 –
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}
现在,您可以使用setStyleName(Style)将默认设置更改为新设置。 应用以下规则后,文本的字体将变大
txtWidget.setStyleName("gwt-Big-Text");
我们可以在同一个小部件上应用辅助CSS规则来更改其颜色,如下所示 –
txtWidget.addStyleName("gwt-Red-Text");
使用上述方法,您可以添加任意数量的样式以应用于窗口小部件。 如果从按钮小部件中删除第一个样式,则第二个样式仍将保留文本。
txtWidget.removeStyleName("gwt-Big-Text");
主要和次要样式
默认情况下,窗口小部件的primary style名称将是其窗口小部件类的默认样式名称,例如按钮窗口小部件的gwt-Button 。 当我们使用AddStyleName()方法添加和删除样式名称时,这些样式称为辅助样式。
窗口小部件的最终外观由添加到其中的所有辅助样式的总和以及其主要样式确定。 您可以使用setStylePrimaryName(String)方法设置窗口小部件的主要样式。 为了说明,假设我们有一个Label小部件。 在我们的CSS文件中,我们定义了以下规则 –
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}
假设我们希望特定标签小部件始终显示蓝色文本,并且在某些情况下,使用更大的粗体字体来增加重点。
我们可以这样做 –
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");
关联CSS文件
有多种方法可以将CSS文件与模块相关联。 现代GWT应用程序通常使用CssResource和UiBinder的组合。 我们在示例中仅使用第一种方法。
在主机HTML页面中使用标记。
使用模块XML文件中的元素。
使用ClientBundle包含的CssResource 。
在UiBinder模板中使用内联
GWT CSS示例
此示例将指导您完成在GWT widgest上应用不同CSS规则的简单步骤。 让我们使用Eclipse IDE和GWT插件,并按照以下步骤创建GWT应用程序 –
步
描述
1
在com.
包下创建一个名为HelloWorld的项目,如GWT – Create Application一章中所述。
2
修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。
3
编译并运行应用程序以验证实现的逻辑的结果。
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
以下是修改后的HTML主机文件war/HelloWorld.html的内容,以容纳两个按钮。
Hello WorldHello, World!
让我们有以下Java文件src/com.
/HelloWorld.java ,它将负责在HTML中添加两个按钮,并将应用自定义CSS样式。
package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}
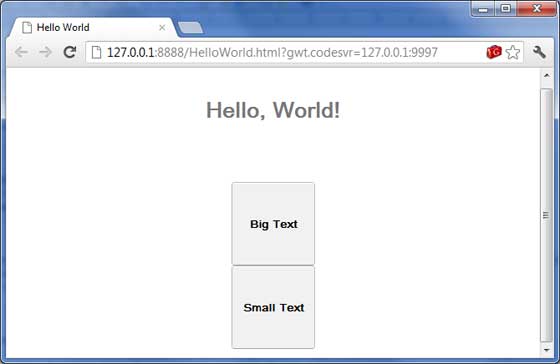
一旦准备好完成所有更改,让我们像在GWT – 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 –

现在点击显示的两个按钮,观察“Hello,World!” 单击两个按钮时不断更改字体的文本。





















 2054
2054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








