为了让喜欢按F12的访客不至于看到空空的控制台,写了点代码充实了下内容,也顺便复习下这部分内容。
console打印的文字是可以添加样式的,不过不是全部css效果都有效,这里只介绍一小部分样式。
是换行,可以将一个字符串设置成多行
%c标记之后的内容使用对应样式,格式如 console.log(’%c第一个样式%c第二个样式’,’css1’,’css2’); 如此对应
样式和普通的css效果基本一致,可以设置文字颜色,背景颜色,字体大小,间距,边距等等。还支持部分css3高级效果。
甚至还支持输出图片,不过我这里测试没有出现效果。
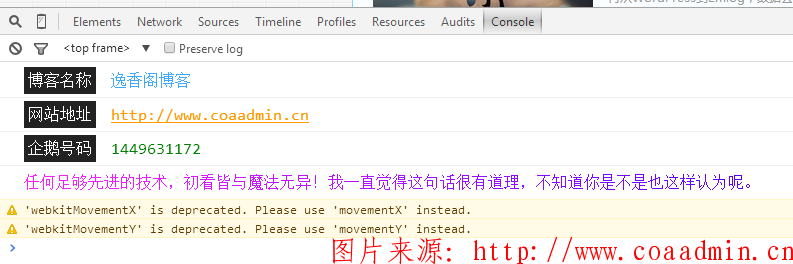
以下是我自己写的效果图:

代码如下:
console.log("%c%c博客名称%c逸香阁博客","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#3fa9f5;line-height:28px;font-size:16px;");
console.log("%c%c网站地址%chttp://www.coaadmin.cn","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#ff9900;line-height:28px;font-size:16px;");
console.log("%c%c企鹅号码%c1449631172","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#008000;line-height:28px;font-size:16px;");
console.log("%c%c任何足够先进的技术,初看皆与魔法无异!我一直觉得这句话很有道理,不知道你是不是也这样认为呢。","line-height:28px;","line-height:28px;padding:4px 0px;color:#fff;font-size:16px;background-image:-webkit-gradient(linear,left top,right top,color-stop(0,#ff22ff),color-stop(1,#5500ff));color:transparent;-webkit-background-clip:text;");
转自御坂网络





















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








