用过帝国cms的都知道,其界面并非很好看,但帝国cms注重的是内在,功能十分强大。可能会有亲问本站是用什么后台程序,其实本站也是用帝国cms做的。不过我想用帝国cms把网站做成这种风格的并不多吧。
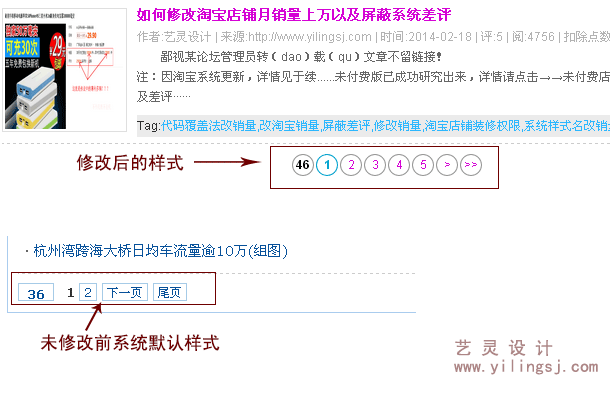
记得当初做此站的列表模板分页时,在网上找了好久才做出来。修改列表模板分页需要修改php文件,网上的教程也有很多,不过基本都是一篇不停转载,转载一次少一点,最后是体无完肤!说了这么久,可能还有许多亲不知道洒家在说什么,还是来看一张分页列表的对比图吧。

怎么样,修改后的是不是要比未修改前的更高大上呢。哈哈。就在洒家准备写教程的前几天,在网上突然看到一个很类似的教程帖子:http://www.yangqq.com/jstt/bj/2013-08-06/570.html。我觉得写得还不够详细,于是进行了完善与补充,现已整理好分享给大家。
首先在安装目录下找到“语言包下fun”的路径D:\AppServ\www\myweb\e\data\language\gb\pub\fun.php如下图:

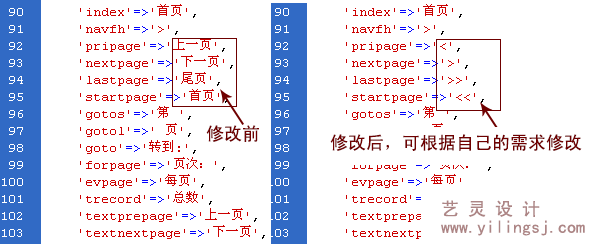
找到后用dw或Notepad+等编辑工具打开都可以,不建议使用记事本打开!在修改前建议先复制一份,利于出错后好及时恢复原始状态。打开后找到第92行并进行对应修改,截图如下:

修改好了后记得到后台刷新下页面,再来放一张修改分页函数后的效果图:

从图中可以看到已经有了变化,文字成功替换成了箭头。至于还是方形有框而不是圆形的,这个需要写样式了。下面附洒家网站的样式源码如下:
css样式:
/*帝国cms修改默认分页列表样式*/
.web_page{height:50px; line-height:50px; margin:10px auto 10px;text-align: center;}
.web_page a,.web_page b{width:20px; display:inline-block; height:20px; line-height:20px;margin:0 1px;border:1px solid #999 ;border-radius:20px;}
.web_page a:hover,.web_page b{border:1px solid #00a3cf ;color:#00a3cf ;}
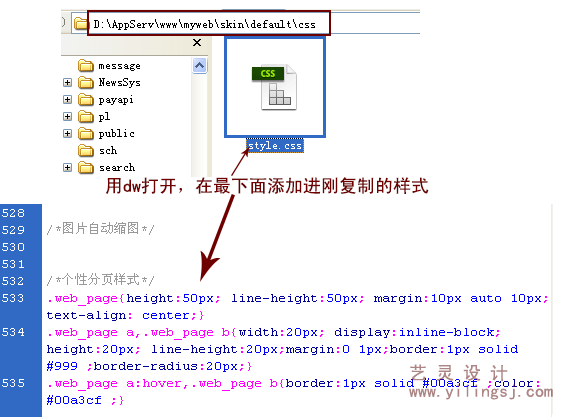
将上面的css样式复制到系统默认样式表中,即:D:\AppServ\www\myweb\skin\default\css\style.css,具体操作如下图:

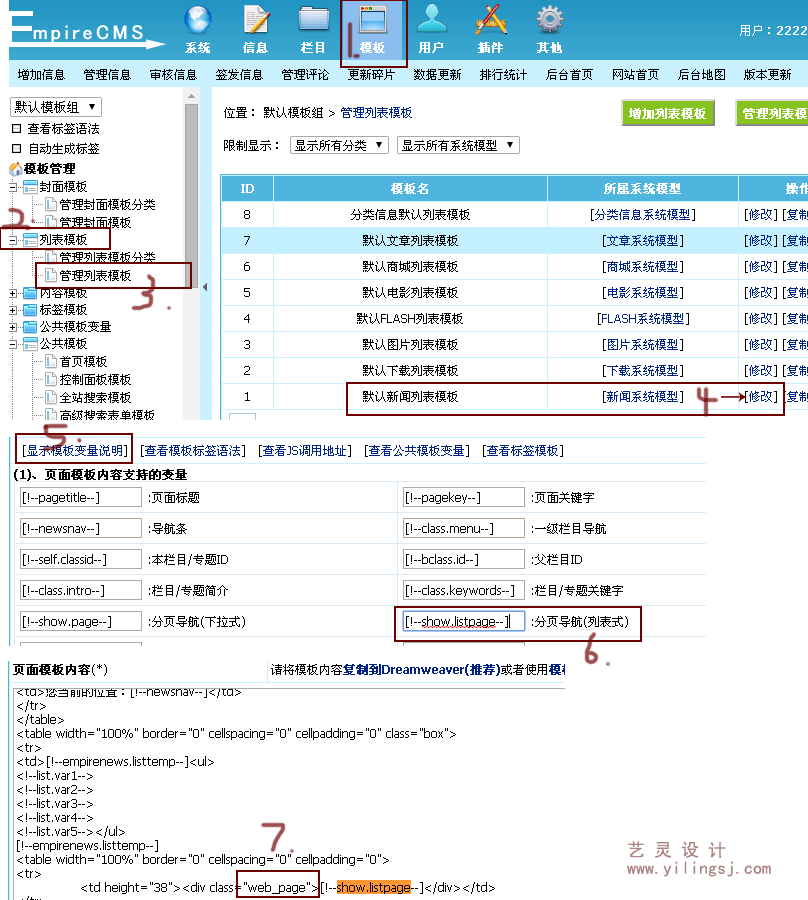
然后再到后台点击→→1.模板→→2.列表模板→→3.管理列表模板→→4.修改新闻列表(注意:如果网站文章使用的是文章列表则修改文章列表即可)→→5.显示模板变量说明→→6.复制分页导航变量名→→7.Ctrl+F在页面模板内容中查找到并添加样式名“web_page”。具体操作如下图:

添加后再来刷新后台看下效果。可以先复制几十条信息,这样分页数更多,看得更直观。效果图如下:

怎么样,看似快成功了吧,只是总页数上面多了个圈圈。这个部里需要看下源码,上图中可以看出是a标签内包含了b标签引起的,那么我们将b标签去掉即可。
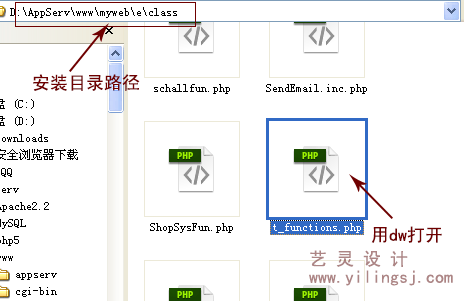
怎么去呢?依旧是修改php文件,在安装目录下找到“列表模板分页函数”的路径D:\AppServ\www\myweb\e\class\t_functions.php如下图:

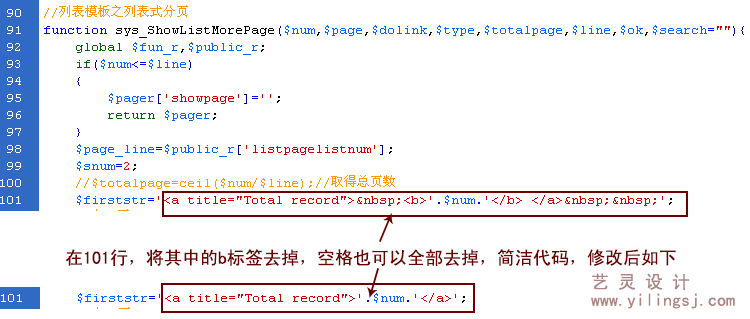
下面找到第101行后进行修改,如下图:

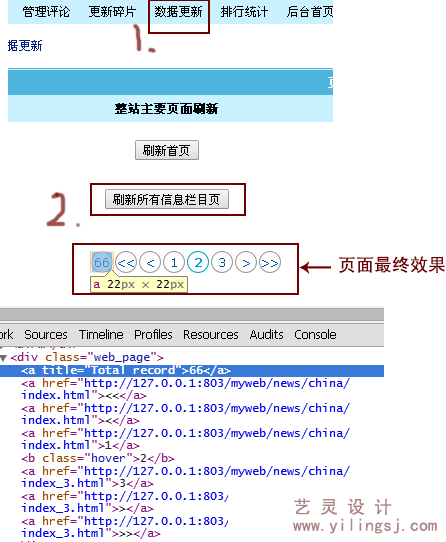
修改后一定要到后台刷新“刷新所有信息栏目页”,否则页面会没有效果的。具体位置和最终的效果图如下:

好了,关于帝国cms修改默认分页列表样式方法的教程到此就结束了,如有不懂的或操作有问题的可在评论中留言或点击导航上面的qq进群咨询均可。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:http://www.yilingsj.com/xwzj/2014-07-04/171.html
若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。





















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








