首选我们需要安装babel-cli
npm install –save-dev babel-cli
在根目录下创建一个.babelrc文件
{
"presets": [
"es2015"
]
}
1
2
3
4
5
{
"presets":[
"es2015"
]
}
安装babel的ES6的preset
npm install –save-dev babel-preset-es2015
添加一个File watcher
在Settings > Tools > File Watchers 添加Babel的watcher,记得前面要打对勾选中!
Program的设置为
$ProjectFileDir$\node_modules\.bin\babel.cmd
现在改变js文件的话应该就会默认在根目录底下创建出dist文件夹,转换好的js文件就会出现在里面啦!
如果报错的话可以将Arguments里的dev改成es2015,如下:
$FilePathRelativeToProjectRoot$ –out-dir dist –source-maps –presets es2015
这样是直接编译目录, 我需要编译单个文件:
配置应该是:
$FilePathRelativeToProjectRoot$ –out-file $FileDir$\$FileNameWithoutAllExtensions$.min.$FileExt$ –watch –presets es2015
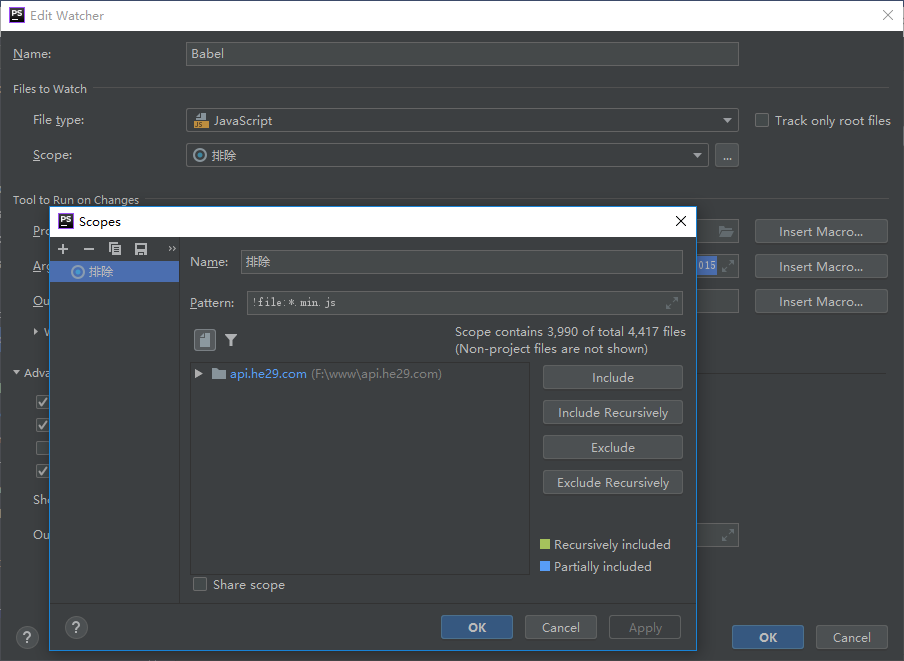
但是这样的话, 我的最终编译文件也会被监控编译导致死循环,
因此需要这样设置(排除min.js文件)!

然后就可以了!
编译结果:
"use strict";
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
/**
* Created by PhpStorm.
* User: iyahe@qq.com (天明)
* Date: 2019/11/17
* Time: 22:01
* Description:
*/
var Upload = function () {
function Upload() {
_classCallCheck(this, Upload);
this.init = true;
this.init = true;
}
_createClass(Upload, [{
key: "start",
value: function start() {
window.console.log(123);
window.console.log(456);
window.console.log(78910);
window.console.log("hello");
}
}]);
return Upload;
}();
new Upload().start();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
"use strict";
var_createClass=function(){functiondefineProperties(target,props){for(vari=0;i
function_classCallCheck(instance,Constructor){if(!(instanceinstanceofConstructor)){thrownewTypeError("Cannot call a class as a function");}}
/**
* Created by PhpStorm.
* User: iyahe@qq.com (天明)
* Date: 2019/11/17
* Time: 22:01
* Description:
*/
varUpload=function(){
functionUpload(){
_classCallCheck(this,Upload);
this.init=true;
this.init=true;
}
_createClass(Upload,[{
key:"start",
value:functionstart(){
window.console.log(123);
window.console.log(456);
window.console.log(78910);
window.console.log("hello");
}
}]);
returnUpload;
}();
newUpload().start();





















 9316
9316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








