HTML
列属性 标签标签设置表格列(整列)属性。可对一列或多列应用样式,而不需要重复为每个单元格或每一行设置样式。 标签没有结束标签。与组合标签一起使用则表示同组列属性。案例
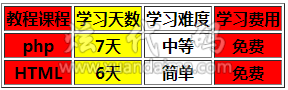
本案例设置了三列属性背景颜色,第三列没有设置

| 教程课程 | 学习天数 | 学习难度 | 学习费用 |
|---|---|---|---|
| php | 7天 | 中等 | 免费 |
| HTML | 6天 | 简单 | 免费 |
 您只能在
您只能在
支持浏览器





left
right
center
justify
charHTML5 不支持。暂时没有浏览器支持该属性。设置col元素相关的内容的水平对齐方式。
charcharacterHTML5 不支持。暂时没有浏览器支持该属性。规定根据哪个字符来对齐与
元素相关的内容。charoffnumberHTML5 不支持。暂时没有浏览器支持该属性。规定第一个对齐字符的偏移量。
number设置列属性应用到多少列(横跨数)。
valigntop
middle
bottom
baselineHTML5 不支持。暂时没有浏览器支持该属性。设置
元素相关的内容的垂直对齐方式。%
pixels
relative_lengthHTML5 不支持。设置col 元素(列)的宽度。
标签和标签区别col和colgroup两个标签属性都是一样的,基本功能都是一样的。
标签是给表格中一个或多个列定义属性值,而标签是对表格中的列进行组合。简单的说标签多一个可以嵌套的功能,在一个组合下还可以细分列。在比较复杂的样式设置的时候就可以用嵌套标签使用。案例
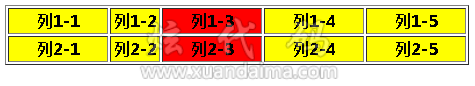
在表有很多列的时候,我们需要在第二列的宽度等于50,其它都等于100,第三列为红色,其它为黄色时候。
嵌套写法比较简单
语法
全局属性
标签支持HTML 全局属性事件属性
标签支持HTML 事件属性




















 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








