
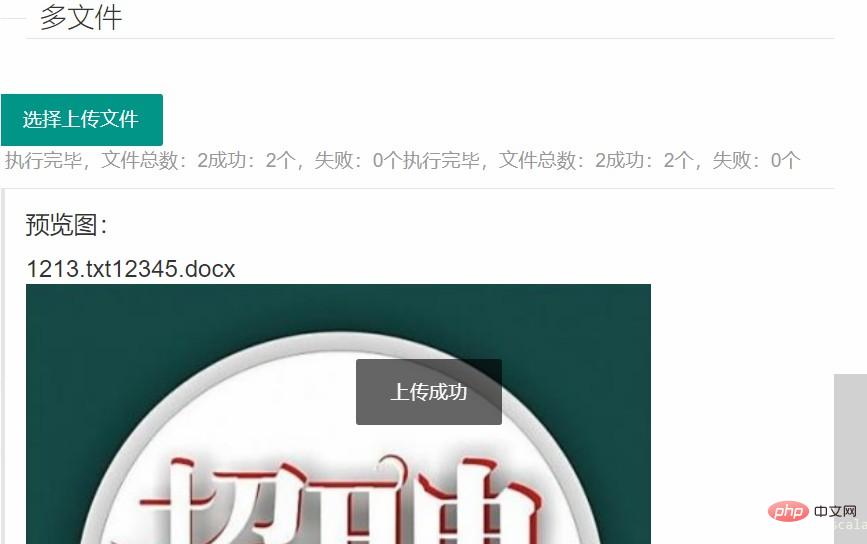
结果:

HTML代码:
多文件
挑选上传文件
预览图:
layui.use('upload', function() {
var upload = layui.upload,
$ = layui.jquery;
var uploadInst = upload.render({
elem: '#uploadId',
accept: 'file', //指定许可上传时校验的文件范例,可选值有:images(图片)、file(一切文件)、video(视频)、audio(音频)
multiple: 'true',
url: 'http://localhost/guanwnag/php/up.php',
before: function(obj) {
//预读当地文件示例,不支持ie8
obj.preview(function(index, file, result) {
if ((file.type).indexOf("image") >= 0) {
$('#show').append('')
} else {
$('#show').append(file.name)
}
// console.log(file);
});
},
done: function(res) {
layer.msg(res.msg, {
time: '5000',
tipsMore: true,
zIndex: '2'
});
},
allDone: function(obj) { //当文件悉数被提交后,才触发
$('.layui-word-aux').append("实行终了,文件总数:" + obj.total + "胜利:" + obj.successful + "个,失利:" + obj.aborted + "个");
console.log(obj.total); //获得总文件数
console.log(obj.successful); //要求胜利的文件数
console.log(obj.aborted); //要求失利的文件数
},
error: function() {
//要求非常
}
});
});
PHP代码:
header("Access-Control-Allow-Origin: *"); //处理跨域
header('Access-Control-Allow-Methods:post');// 相应范例
date_default_timezone_set('PRC');//猎取当前时候
//上传文件目次猎取
$month = date('Ym', time());
define('BASE_PATH', str_replace('\\', '/', realpath(dirname(__FILE__).'/'))."/");
$dir = BASE_PATH."upload/".$month."/";
//初始化返回数组
$arr = array(
'code' => 0,
'msg'=> '',
'data' =>array(
'src' => $dir . $_FILES["file"]["name"]
),
);
$file_info = $_FILES['file'];
$file_error = $file_info['error'];
if (!is_dir($dir)) {//推断目次是不是存在
mkdir($dir, 0777, true);//假如目次不存在则建立目次
};
$file = $dir.$_FILES["file"]["name"];
if (!file_exists($file)) {
if ($file_error == 0) {
if (move_uploaded_file($_FILES["file"]["tmp_name"], $dir. $_FILES["file"]["name"])) {
$arr['msg'] ="上传胜利";
} else {
$arr['msg'] = "上传失利";
}
} else {
switch ($file_error) {
case 1:
$arr['msg'] ='上传文件超过了PHP配置文件中upload_max_filesize选项的值';
break;
case 2:
$arr['msg'] ='超过了表单max_file_size限定的大小';
break;
case 3:
$arr['msg'] ='文件部份被上传';
break;
case 4:
$arr['msg'] ='没有挑选上传文件';
break;
case 6:
$arr['msg'] ='没有找到临时文件';
break;
case 7:
case 8:
$arr['msg'] = '体系毛病';
break;
}
}
} else {
$arr['code'] ="1";
$arr['msg'] = "当前目次中,文件".$file."已存在";
}
echo json_encode($arr);
更多layui学问请关注 layui运用教程 栏目。
以上就是layui+php完成多文件上传(附代码)的细致内容,更多请关注ki4网别的相干文章!
收藏 | 0





















 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








