Android中使用 XML 布局应该是所有安卓开发者最熟悉的操作了,各种布局的特性想必大家也都了如指掌。但是,真正利用好各个布局以达到性能最优,或者配合实现一些单个布局无法实现的特性,在笔者看来是一个非常值得花心思去研究的问题。本文提供的解题思路并不复杂,如果你有其他方案(只通过xml实现),欢迎在评论中留言。
效果展示
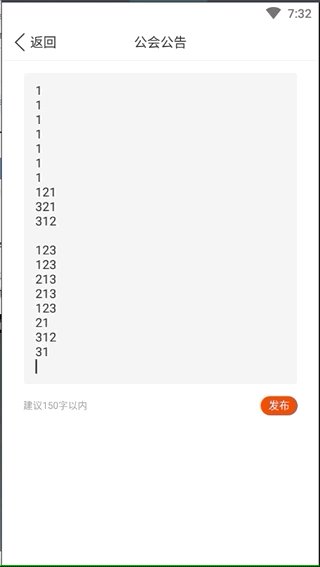
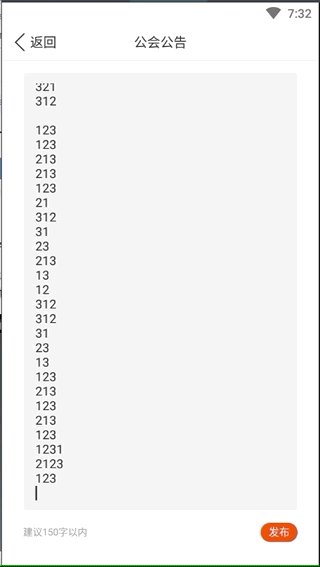
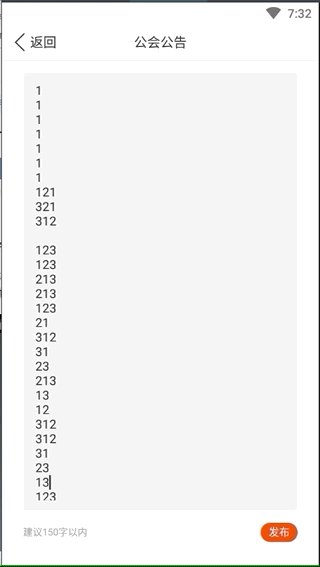
不多废话,直接一个图看下要达到的效果:arrow_down:

在这个布局中, EditText 实现了高度自适配,但限制于一屏内,文字超过一屏时则在 EditText 控件内进行滑动。充分利用了 EditText 的特性,避免了 ScrollView 的使用。
实现思路
为了实现图中的效果,分析可知最关键的点有三个:
有最低高度。这个最简单,用 EditText 自带的 minLines 就可以达成效果
高度要设为 android:layout_height="wrap_content"
EditText所占的空间只有一屏内的空白区域,并且不能超出此区域
于是我开始了不断尝试:
简单的 LinearLayout 和 FrameLayout 都会出现当文字超出一屏高度时,直接就往屏幕外部继续延长了。因为没办法将其限制在某个区域里,如果用 LinearLayout 的权重效果,那等于是直接占满空白区域了&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








