本篇文章给大家介绍一下使用bootstrap创建登录注册页面并实现单验证功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

用bootstrap做登入注册页面,使用validate做表单验证
技术:bootstrap,font-awesome,jquery-validate;
特点:响应式布局,表单验证(用户两次密码是否相同,必填信息是否填写)背景图片自适应屏幕大小;
宗旨:从实战中学知识。
个人主页:http://www.itit123.cn/ 更多干货等你来拿 (微信小程序入门教程:入门教程系列 ,提供免费的api接口,无需考虑服务端代码问题)。
验证码实现功能 ITDragon博客
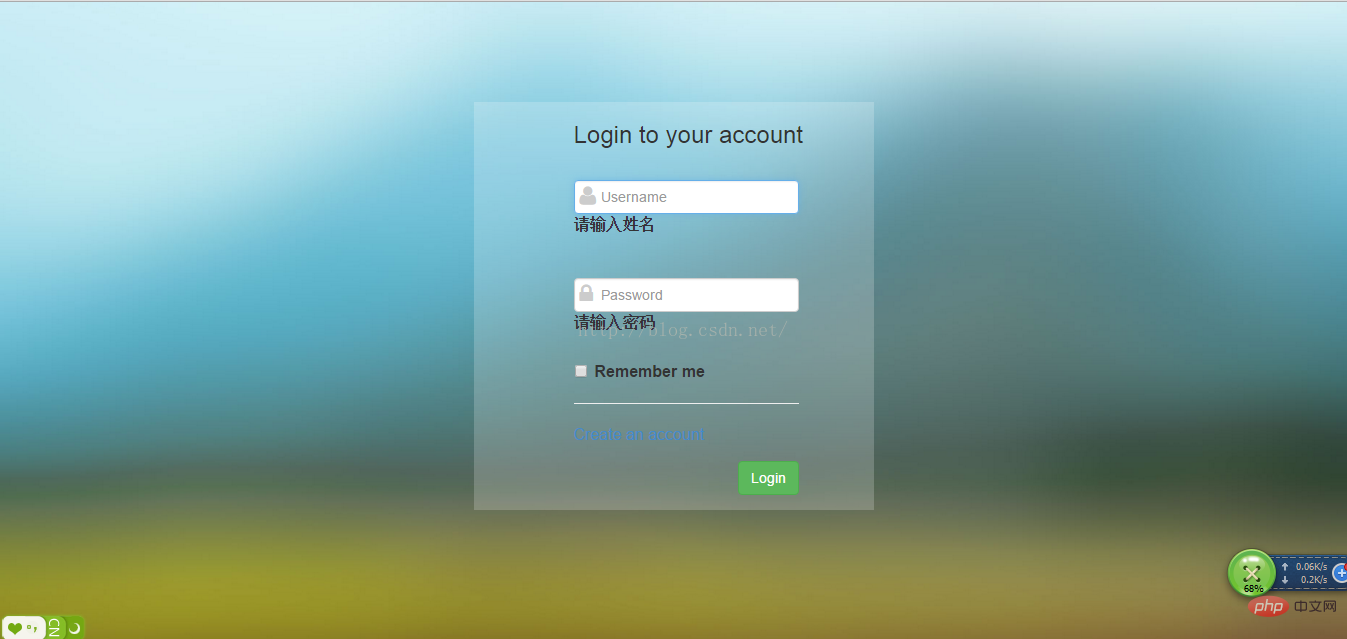
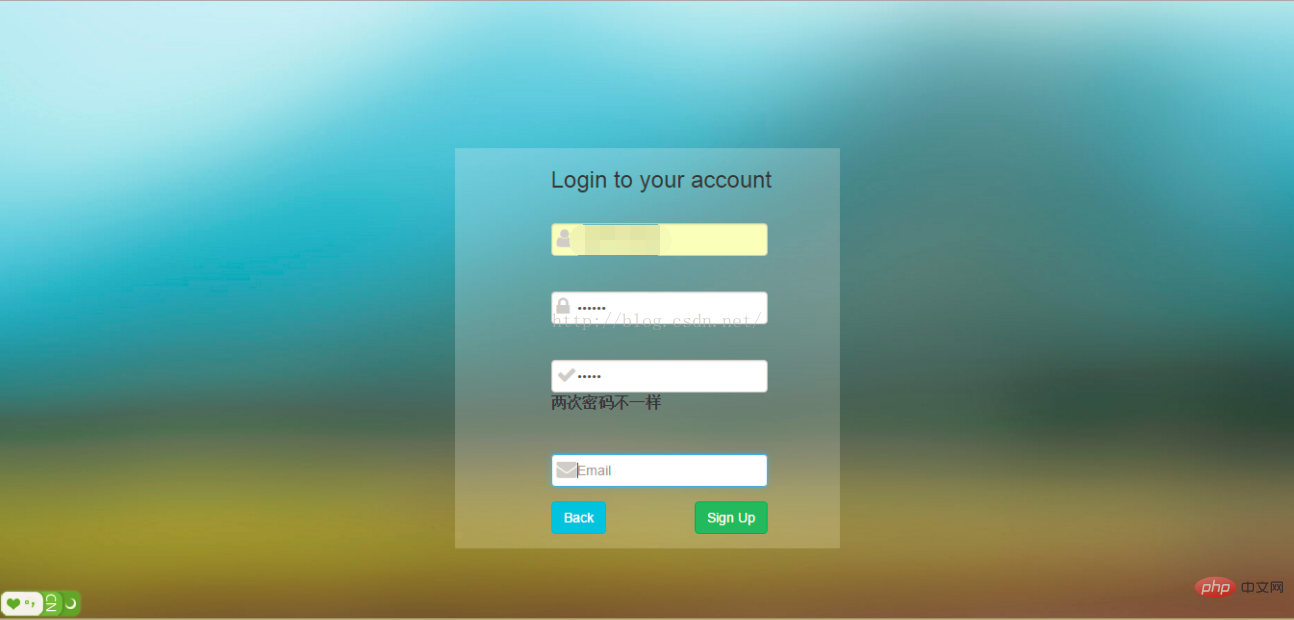
效果图:


html代码:
第三方资源的导入是用cdn引入;当然也可以自己去下载在本地导入。
bootstrap案例body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
Login to your account
Remember me
Login to your account
js代码:
可能有不合理的方法,毕竟笔者能力有限,如有更好的方法可以留言,我会及时修改。$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});
资源下载地址:http://download.csdn.net/detail/qq_19558705/9358603
现在我们开始谈谈所用到的知识点:
①bootstrap的布局:
bootstrap用的是网格布局,使用col-*-*
使用条件:要在.container和.row下才能使用,结构如下:
...
参考值:
col-xs-*:小于768px,手机
col-sm-*:大于768px,平板
col-md-*:大于998px,普通电脑,笔记本之类
col-lg-*:大于1200px,一般为大型台式电脑
可以同时使用,达到跨多个设备效果
偏移:col-*-offset-*
②表单:
这里的表单和普通表单没什么太多区别,我就不多说了。
③font-awesome的使用:
使用的是4.3.0版本,使用方法
fa-lg表示大图
更多icon参考:http://fontawesome.dashgame.com/
④jquery-validate表单验证:
这是我要讲的重点,
第一步:首先到导入jquery-validate第三方资源,
第二步:创建好form表单,初始化validate$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
注意这里的login_form必须是form表单上的选择器,笔者因为将其设置在p上,控制台显示settings没有被定义的错误。这里的username和password都是form表单中的name值;rules是规则,message是提示的信息
required:true表示该字段为必填,
minlength表示长度至少为5,maxlength是html5支持的,所以不用在这里面设置
equalTo表示与某某相同,后面接的是第一个值,"#id"或者是".class"
message中对应的内容后面就是提示的文字信息。可以直接copy我的代码,然后根据自己的需要修改。
⑤背景自适应屏幕大小:
不知道前到处找文档,知道后才发现好简单,那就是background-size:cover;这样可以做到背景图片和浏览器大小一样了。很简单吧。
bootstrap创建登录注册页面github下载地址:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
我觉得在实战中学习比盲目学习效果好很多,知道这些知识可以做什么,解决了为什么学这些知识的问题。
我总结,你来学,一起装逼一起飞。有什么疑问和建议可以留言,我会及时修改。转载请注明来源。
更多编程相关知识,请访问:编程学习网站!!





















 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








