function函数的使用方法,这篇文章主要介绍了js function定义函数的几种方法,需要的朋友可以参考下js function定义函数的4种方法。
1、function函数最基本的作为一个本本分分的函数声明使用。
代码如下:
function func(){} 或 var func=function(){};
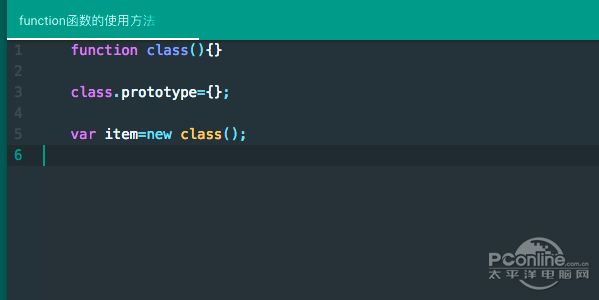
2、function函数作为一个类构造器使用:
代码如下:

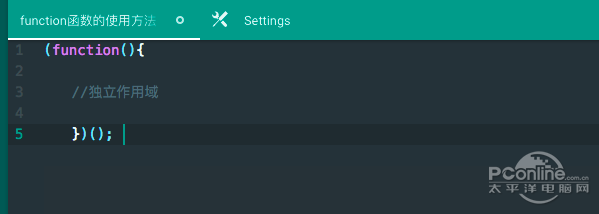
3、function函数作为闭包使用:
代码如下:

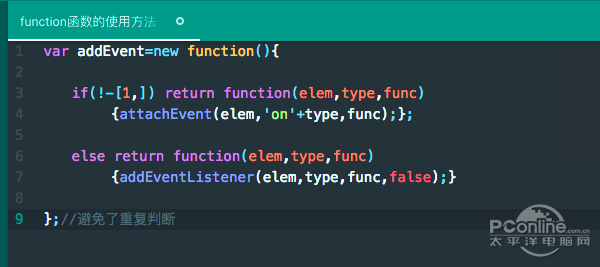
4、function函数可以作为选择器使用:
代码如下:

5、function函数四种情况的混合应用:
代码如下:

6、利用function函数处理ajax返回的js脚本:

这种构建函数方式:var func=new Function(args1,args2,args3,...,body) args:参数(任意多个); body:函数主体。如:
var func=newFunction("arg1","arg2","alert(arg1+':'+arg2)"); func("ooo","ppp");
应注意的是,注意返回代码的格式,根据处理原理返回形式可有一下几种:
1、(function(){//代码})()
2、{a:"abc",func:function){}}//散列表
3、function(){}
以上三种应该能处理大部分代码了。





















 4769
4769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








