1.新建一个记事本将html基本结构写出

2.以实现加法举例
a.先定义一个文本框用来输入
b.+
c.再定义一个文本框输入
d.=
e.定义一个文本框用来输出
在body中输入以下代码
+=
f.定义一个求和按钮
g.为getsum附上求和的功能

(这里注意script所放的位置)
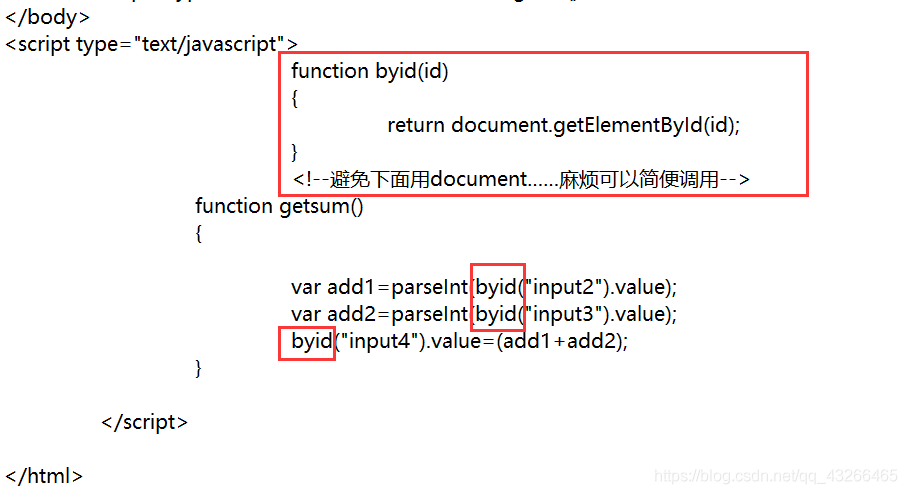
若是document.getElementById(id)这个输入麻烦可以进行简单的调用

下面是完整的简陋加法实现代码
+=
function byid(id)
{
return document.getElementById(id);
}
function getsum()
{
var add1=parseInt(byid("input2").value);
var add2=parseInt(byid("input3").value);
byid("input4").value=(add1+add2);
}
附上简陋的加减乘除实现代码
+=
-=
*=
/=
function byid(id)
{
return document.getElementById(id);
}
function getsum()
{
var add1=parseInt(byid("input2").value);
var add2=parseInt(byid("input3").value);
byid("input4").value=(add1+add2);
}
function getdel()
{
var add3=parseInt(byid("input5").value);
var add4=parseInt(byid("input6").value);
byid("input7").value=(add3-add4);
}
function getc()
{
var add5=parseInt(byid("input8").value);
var add6=parseInt(byid("input9").value);
byid("input10").value=(add5*add6);
}
function getcu()
{
var add7=parseInt(byid("input11").value);
var add8=parseInt(byid("input12").value);
byid("input13").value=(add7/add8);
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








