html元素 标签是html5中新增标签,通常作为页面或全站的侧边栏,可放置相关的提示说明、文章列表、广告条目、栏目导航等附属信息;下面就一起了解标签标签的用法及作用吧。
标签定义
标签通常放置当前页面或主体内容的附属信息部分,也就是与当前页面或主体内容相关的引用、广告、导航条、侧边栏,以及其他类似的有区别于主体内容的其他信息部分。
标签通常作为侧边栏布局,可以放置相关说明、提示、引用、附加注释、广告、网站分类等信息。
标签是 HTML5 新增标签。
浏览器支持情况
标签已被 IE9+, Firefox, Opera, Chrome 以及Safari 支持。
但在 IE8 以及更早的版本中则不支持标签。
标签用法
标签属于双标签,必须由开始标签和结束标签组成;常见两类用法如下:
1、侧边栏用法:表示全站的附属信息
该法主要是在main或article标签之外使用,放置当前页面或站点全局的附属信息,最典型的就是以侧边栏形式出现,放置的内容可以是友情链接,网站中的其它文章列表、广告、分类导航等信息。
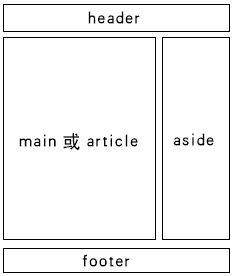
如下图所示,在由header、main、aside、footer 四个标签组成的经典布局中,aside就是以侧边栏布局的:

在上面的经典布局中,aside标签就是作为侧边栏,可用来放置个人信息、引用注释、提示说明、广告、以及网站的相关链接、分类导航等附属信息;
header
mainaside
footer
以上代码中,main标签还可以使用article标签替换。
2、正文内部用法:表示当前文章相关附属信息
在article标签内使用aside标签,演示代码如下:
…
…
…
aside标签在article标签内使用,通常表示是当前正文或文章主体内容的附属信息部分,那么,aside标签放置的内容就应该是与当前文章有关的相关资料、名次解释等等。




















 1991
1991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








