CSS检查工具-CKStyle
HTML5学堂:CSS代码存在压缩工具、检查工具以及重排属性的工具。今天推荐给大家CKStyle这个工具,顺便也来看看其他的一些工具。
各类CSS检查工具
首先很想说,自己并不常用CSS检查工具,毕竟平日的代码编写是按照规范执行的,自己的习惯是在CSS书写完毕后,使用工具进行压缩一下就收尾了。那么为什么还要写这篇文章呢?主要是自己8班孩子前几日项目,又有人问起,那就整理总结一下,给大家分享分享吧。
CSS代码存在压缩工具、检查工具以及重排属性的工具。这周晚上,把前端开发行业内,曾经或现在比较流行的几个CSS工具,都尝试了一下,先来看看有哪些吧。
Helium:用于检查网站中未使用的CSS。
YUICompressor:基于JAVA的CSS代码压缩工具。
CSSLint:基于JavaScript的CSS代码检查工具。
CSSComb:按照属性编写顺序的规则处理CSS代码的重排工具。
CSSCheckStyle:出自“人人网”团队。CKStyle的最初版本,能够进行压缩、检查和重排。
为何要选用CKStyle
在本文当中,之所以讲解的是CKStyle,主要原因是在经过几天测试和综合对比,再阅读各个工具的API、相关资料之后,感觉还是CKStyle这个工具在使用上会更快捷方便一些。(虽然CKStyle已经一年半没有迭代更新)
下面我们先介绍具体的CKStyle用法,之后再解释为何其他的几个被否定。
如何使用CKStyle
CKStyle有两种用法,一种是在线直接使用,相对会比较方便,第二种是配置node.js之后,再通过运行命令进行CSS代码的压缩。
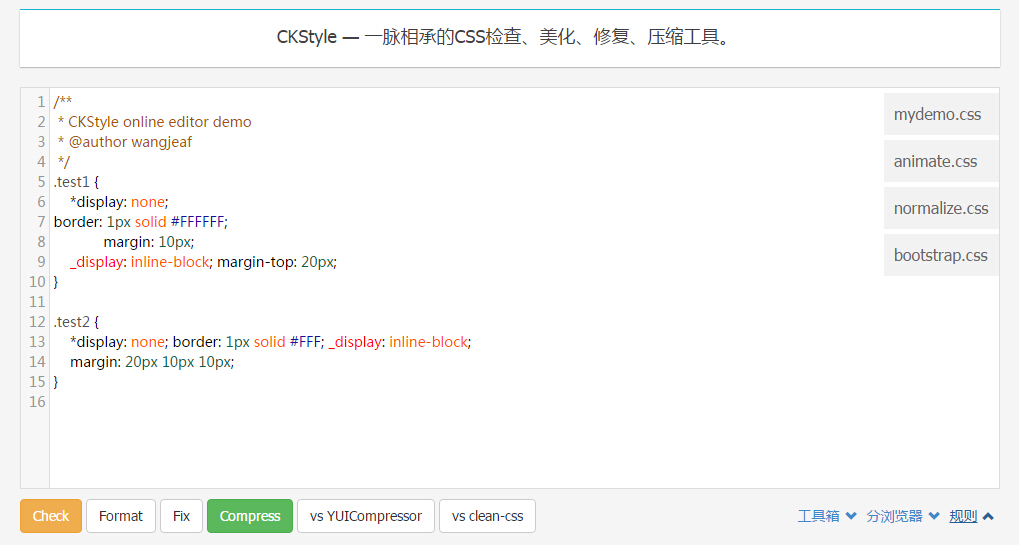
在线使用CKStyle
具体页面和功能看下图:


个人比较推荐这一种,之所以推荐在线,主要是源于第二种的不方便,首先需要配置node.js(对于不了解node的人有些硬伤),之后还需要配置ckstyle,虽然有相关的文档,但是文档明显不完整(2014年后没有更新)。对于第二种方法,这两天会出一篇教程给大家。(这篇文章内容略长,因此就不放在这里来说ckstyle的配置了)
CKStyle的历史
CKStyle出自人人网团队,2012年12月07日,CKStyle发布了Python版本。名称为CSSCheckStyle。
2014年09月15日,CKStyle推出了JS版,兼容NodeJS命令行。
CKStyle目前在GitHub上最后的更新时间是2014年09月30日(应该说是已经停止迭代很久了)
为何不太钟情其他的几个CSS工具
Helium
Helium是在一个网站多个页面中发现未使用的CSS的工具。能够接受一组网站不同部分的url,然后加载并解析每个页面,生成一个所有页面样式表的列表。经过检查之后,详细记录了每个样式表中那些在所给页面中没有被用到的选择器。
不太舒服的地方在于,Helium只能够检测没有匹配到的选择器,而不能进行排序或进行测试是否有针对元素重复设置的无意义样式。
我们想说的:这个工具可能更适合进行代码的基本审查和检测(如审核面试者的代码等),但是审查能力一般,也并不适合做前端开发的“攻城狮”使用。如果你想尝试Helium的话,请注意:1 需要在服务器环境运行;2 测试的页面中不要出现JavaScript错误。
GitHub的Helium地址:GitHub中的Helium
YUICompressor
1 代码压缩率有限,并不能够实现CSS高级压缩。高级压缩:如一个元素用拆分方法设置了左内边距和上内边距,压缩为使用padding合写的方法。
2 功能比较单一,仅仅能够压缩。
CSSLint
1 没有检查风格,也就是说,并没有处理缩进等
2 对于检查出的CSS问题需要手动修复,并不能够自动优化(如典型的0px大小简写为0以及颜色#fff转换为#FFF)
CSSComb
功能相对来说比较单一,只能够调整代码顺序。
还有一些想说的
最后,还是想再强调一遍,借助工具之后,人会变得越来越懒,不要让工具成为让你变懒的东西,而应该让工具作为优化你成果的东西,自己本身应当有一个良好的代码习惯~
本分享文章从收集资料、翻阅文档、书写测试demo、文章内容至排版发布,共耗时:8小时。编写人:HTML5学堂 - 利利
欢迎沟通交流~HTML5学堂





















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








