很久没有更新博客文章了,要忙的事情很多,模板开发又处于没什么进展的状态。
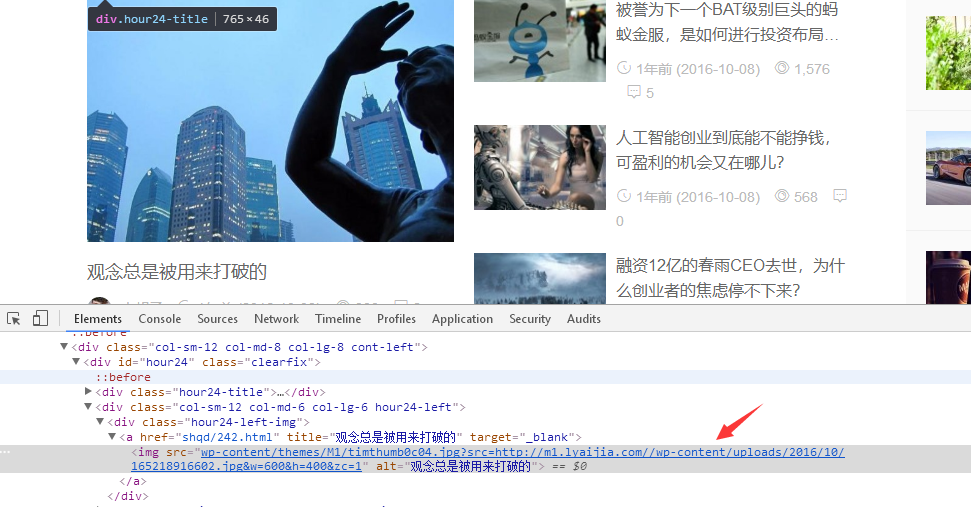
今天仿站的时候发现了一个新奇的玩意,主要还是图片抓取不下来的缘故觉得很莫名其妙,然后我就在控制台查看了图片的url路径,发现居然是带参数的,规定了图片的路径,宽度,高度,还有显示的质量。突然觉得这个是真的方便,完全的解决了响应式网页中图片长宽比例不同导致的错位问题,一番资料查阅,发现那个网站是通过一个名为TimThumb的插件实现了图片的分辨率处理,所以以后肯定用得到,所以查阅资料,做以下的整理。
部分资料来源于:孟坤博客
去TimThumb官网或者其其它地方下载TimThumb.php后,放置在网站根目录,然后就可以通过以下链接处理图片。http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
上述代码里是使用了全部的参数,理论上是不需要这么多的,一般常用的格式就是如下:http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量
比如:http://www.ruletree.club/timthumb.php?src=https://www.ruletree.club/logo.png&w=50&h=50&q=100
感觉用伪静态处理也是没什么问题的,我看很多网站就是把timthumb.php改名并且变成了jpg后缀的文件。
这个就是。

打赏
 支付宝支付
支付宝支付
您的大名:
1 元
5 元
10 元
20 元
50 元
100 元
万水千山总是情,给个打赏行不行。
打赏

原创文章,作者:不暇,如若转载,请注明出处:https://www.ruletree.club/archives/866/





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








