前言
在前端切图过程中遇到一个制作聊天对话框中的箭头效果,如下图。

在我还是一个CSS小白的时候,我都是用一个图片来制作这个冒泡效果的,显得很low,很没气质。
教程效果演示


以上2种效果是我们常见的样式。
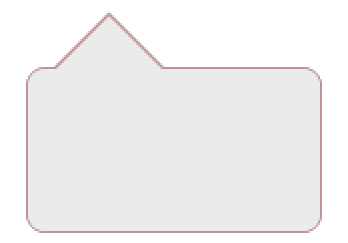
原理图

样式一:
这种比较简单,说一下步骤:
1、我们写一个div,写出尺寸和圆角,并且设置position属性。
2、用伪类::before来定义一个长宽都是0的形状&
前言
在前端切图过程中遇到一个制作聊天对话框中的箭头效果,如下图。

在我还是一个CSS小白的时候,我都是用一个图片来制作这个冒泡效果的,显得很low,很没气质。
教程效果演示


以上2种效果是我们常见的样式。
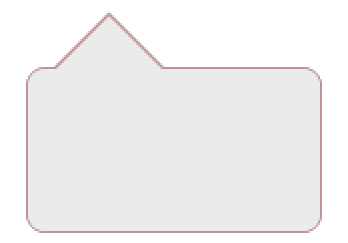
原理图

样式一:
这种比较简单,说一下步骤:
1、我们写一个div,写出尺寸和圆角,并且设置position属性。
2、用伪类::before来定义一个长宽都是0的形状&
 1万+
1万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


