JQuery通过键盘控制键盘按下与松开触发事件
效果图:

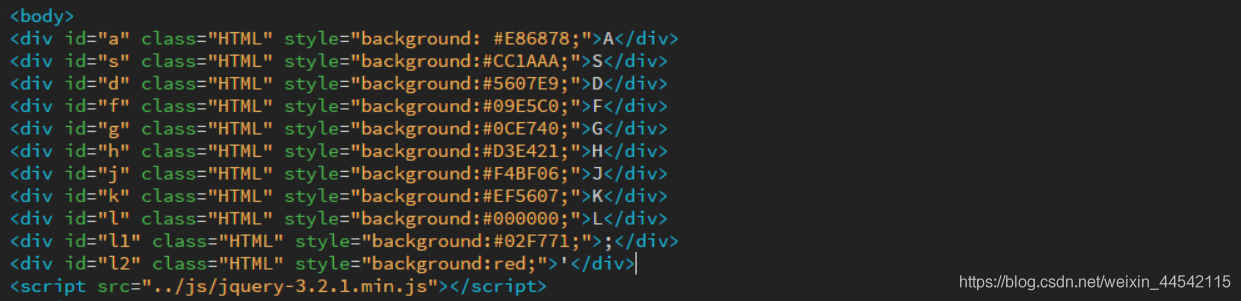
HTML部分:
首先设置几个盒子,用来构建这个页面的大致框架。
给盒子相应的类名以及id,方便css的布局以及JQuery的获取。
在盒子内放入文字。
引用JQuery插件。

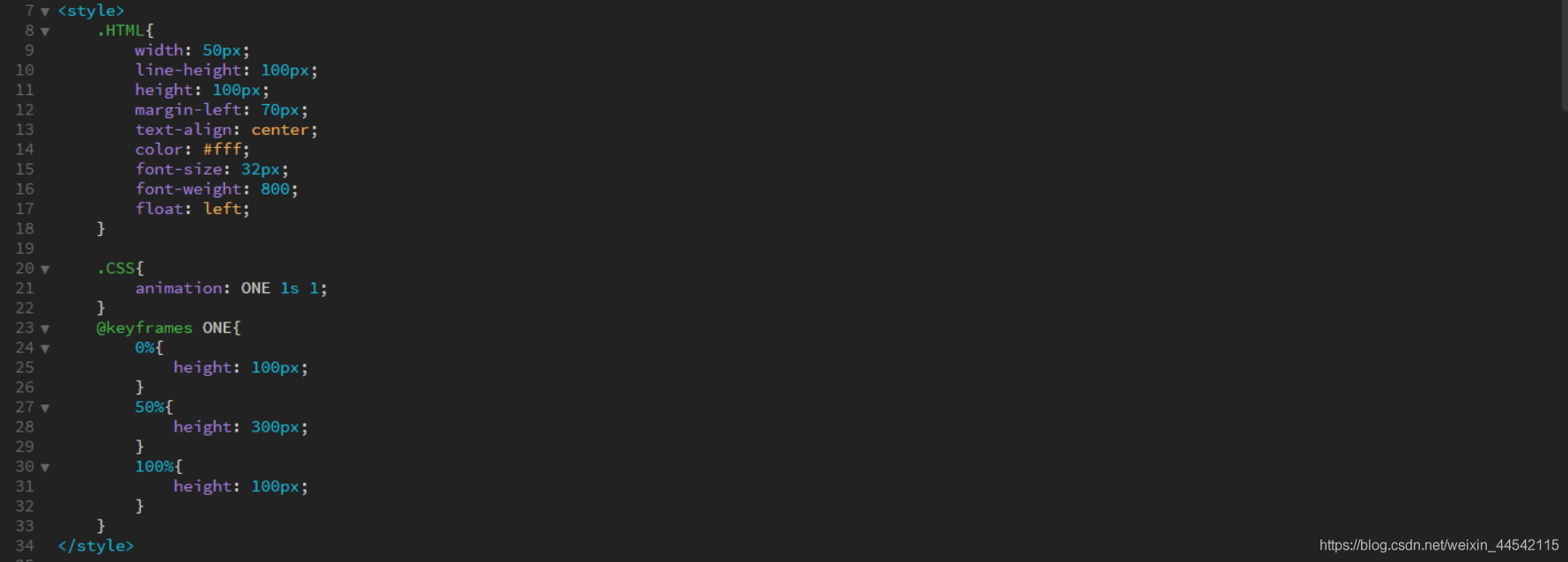
CSS部分:
1.设置一个公共的类(HTML),在里面写公共的样式,并且放入HTML的盒子中。
2.设置关键帧的值,添加一些CSS3的动画效果。
3.把引用关键帧的的函数封装在一个类(CSS)中。

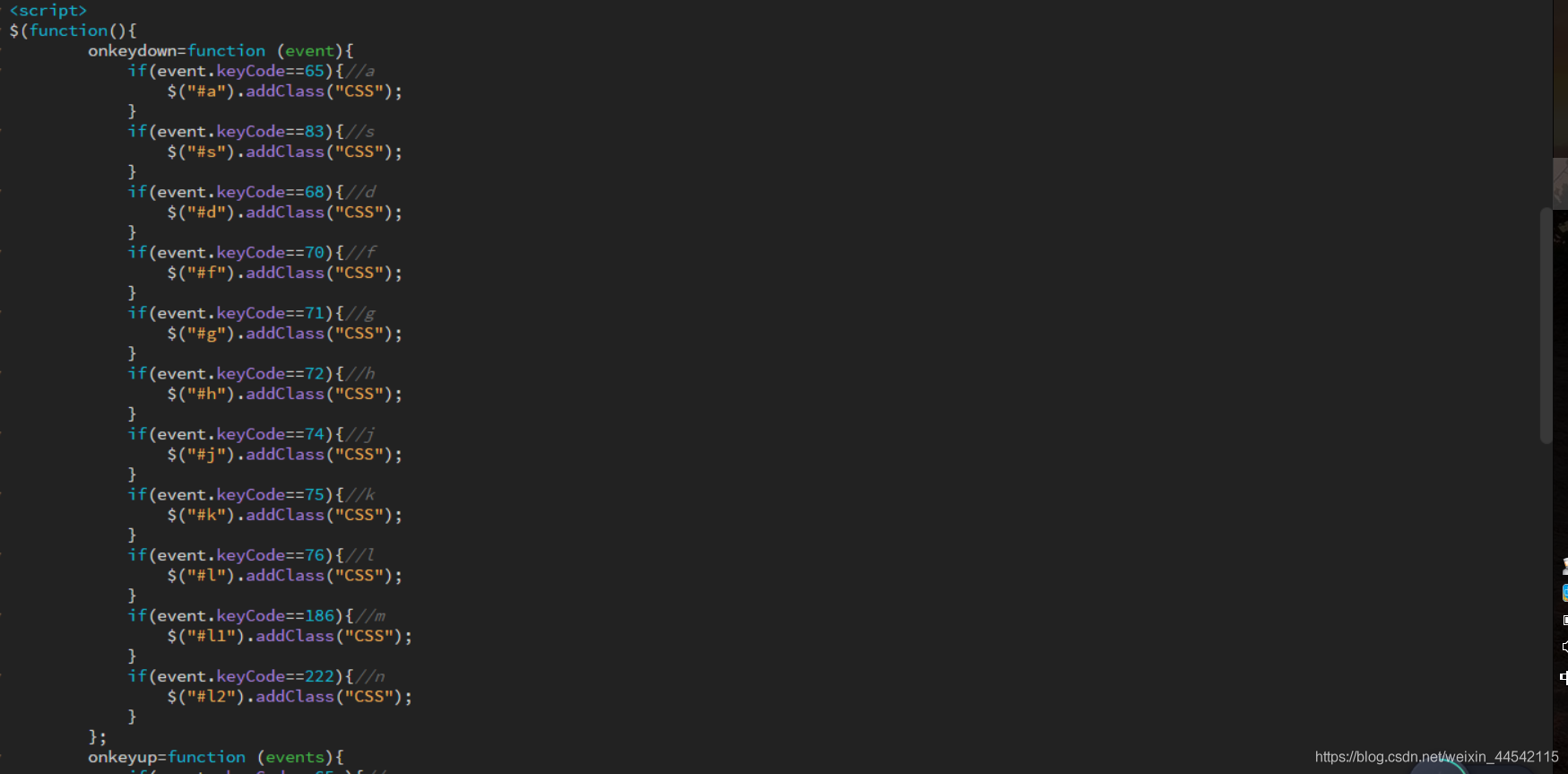
JQuery部分:
1.先设置键盘按下事件(onkeydown)。
2.if判断中输入相应的键码值,确定你所按下的键盘。
3.获取对应的ID,然后用JQuery代码给HTML布局添加封装着关键帧动画函数的类。

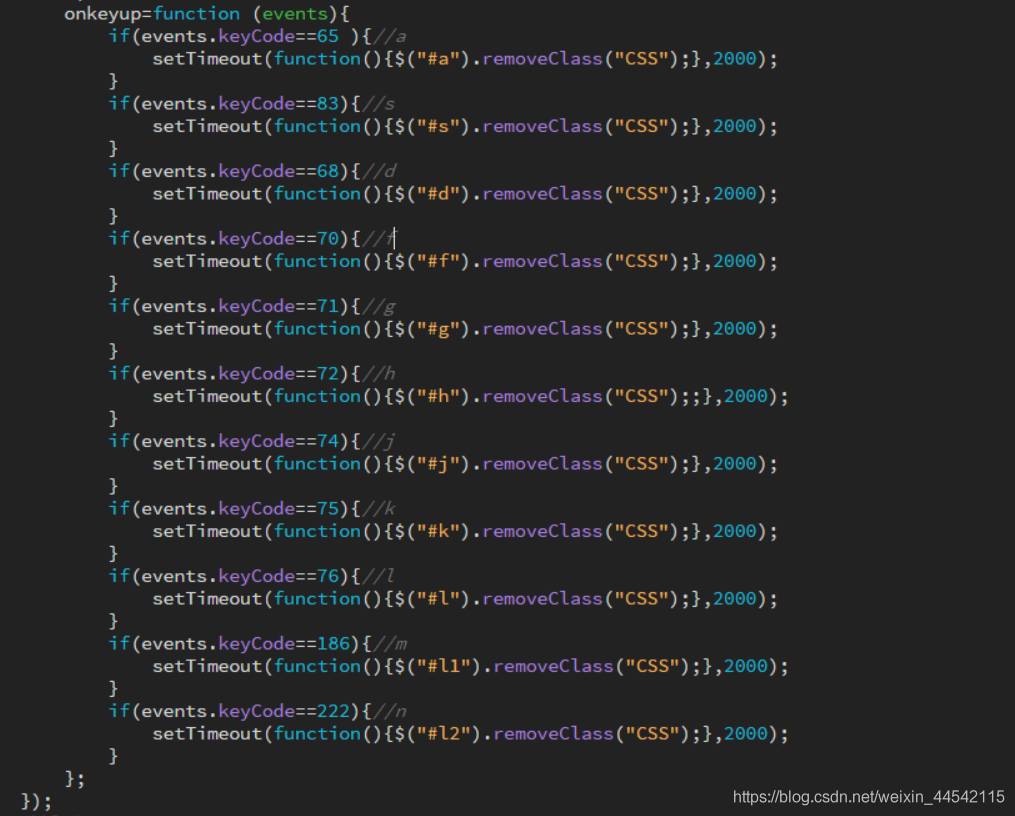
4.设置键盘松开事件(onkeyup)。
5.键码值要与(onkeydown)中对应的键码一致。
5.设置一次性定时器,在定时器的函数体中写入代码块。
6.通过定时器,规定每过多长时间就会把封装着关键帧动画函数的类移除,以实现可以多次按下键盘的效果。

到此这篇关于JQuery通过键盘控制键盘按下与松开触发事件的文章就介绍到这了,更多相关JQuery键盘按下与松开事件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
时间: 2020-08-05
事件的定义 完整的 key press 过程分为两个部分:1. 按键被按下:2. 按键被松开. 当按钮被按下时,发生 keydown 事件. keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数. 当按钮被松开时,发生 keyup 事件.它发生在当前获得焦点的元素上. keyup() 方法触发 keyup 事件,或规定当发生 keyup 事件时运行的函数. keypress 事件与 keydown 事件类似.当按钮被按下时,会发生该事件.它发生在当前
一.首先需要知道的是: 1.keydown() keydown事件会在键盘按下时触发. 2.keyup() keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件 3.keypress() keypress事件会在敲击按键时触发,我们可以理解为按下并抬起同一个按键 二.获得键盘上对应的ascII码: $(document).keydown(function(event){ alert(event.keyCode); }); $tips: 上面例子中,event.keyCode就可以帮助我
最近项目里要做一个画板,需要对键盘事件进行监听,来进行诸如撤回.重做.移动.缩放等操作,因此顺手实现了一个键盘事件监听控件,期间略有收获,整理出来,希望对大家有所帮助,更希望能获得高手的指点. 1. 自动获取焦点 似乎浏览器的键盘事件只能被那些可以获得焦点的元素设置监听,而通常需要监听事件的
jquery 键盘事件的使用方法详解 jQuery处理键盘事件有三个函数,根据事件发生的顺序分别是: jquery 代码: 1. keydown(); 2. keyup(); 3. keypress(); keydown() keydown事件会在键盘按下时触发,可以在绑定的函数中欧能够返回false来防止触发浏览器的默认事件. keyup() keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件. keypress() keypress事件会在敲击按键时触发,我们可以理解为按

项目中要监听键盘组合键CTRL+C,以便做出对应的响应.查了一些方法但是其兼容性和稳定性不是很高,最终得到如下方法,经测试在Firfox.Chrome.IE中均可以使用. 一.使用javascript实现




















 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








