本文实例为大家分享了js实现点击弹窗弹出登录框的具体代码,供大家参考,具体内容如下
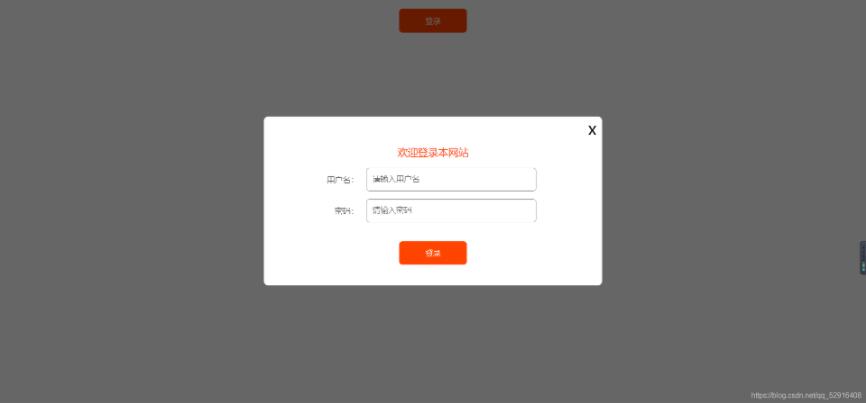
1 图片预览

2 index.html代码
js点击弹窗弹出登录框代码*{
margin:0;
padding:0;
}
button, input{
outline:none;
}
button, .login{
width:120px;
height:42px;
background:#f40;
color:#fff;
border:none;
border-radius:6px;
display: block;
margin:20px auto;
cursor: pointer;
}
.popOutBg{
width:100%;
height:100%;
position: fixed;
left:0;
top:0;
background:rgba(0,0,0,.6);
display: none;
}
.popOut{
position:fixed;
width:600px;
height:300px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








