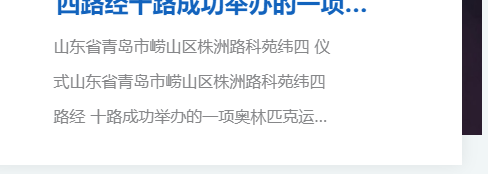
chrome浏览器下
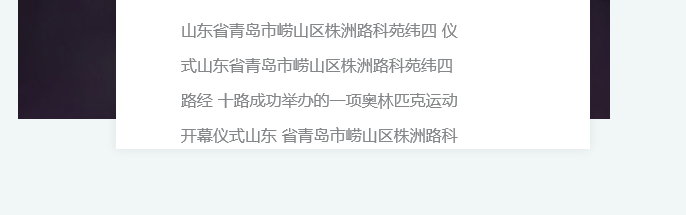
ie11浏览器下
html
`
`
css
`
.trainInfo_text {
position: relative;
margin: 10px 0 10px 10px;
width: 286px;
font-size: 16px;
color: #868789;
line-height: 35px;
overflow: hidden;
}
.p-after:after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
`
JS
`
$('a').each(function(i, obj){
var lineHeight = parseInt($(this).css("line-height"));
var height = parseInt($(this).height());
console.log("123",lineHeight,height);
if((height / lineHeight) >3 ){
$(this).addClass("p-after");
$(this).css("height","85px");
}else{
$(this).removeClass("p-after");
}
});
`
要求IE跟各个浏览器下显示一样 保留三行 三行超出文本显示省略号























 7517
7517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








