步骤1:入门



WebDGap要求您首先添加应用程序的名称。
-第二个加载应用程序的徽标。
-最后,将应用程序的源文件加载到一个zip文件中。
重要!!! (将zip文件导出为桌面/chrome应用程序或扩展名时,您的zip文件必须看起来像这样)
-index.html
-css/style.css
-js/jquery.js
-js/script.js
下面的zip示例将无法使用!
-AppName/index.html
-AppName/css/style.css
-AppName/js/jquery。 js
-AppName/js/script.js
注意:较大的zip文件需要较长的时间加载和导出!
如果您的应用程序包含音频,请阅读“使用MP3和MP4(H.264)”使用视频和音频标签”-https://github.com/nwjs/nw.js/wiki/Using-MP3-&-MP 。..
现在,当您首次启动WebDGap时,将显示“如何使用”视频。您可以观看或继续观看,因为我们将在Android手机上制作Mac应用!为什么?因为许多人仍然相信您无法在非Mac设备上制作Mac应用,并且通过显示可以在Android手机上制作Mac应用,将为他们提供所需的WOW要素:D
Step 2:为Mac导出










现在Mac上的文件菜单编码与Windows和Linux上的编码不同(在此不再赘述) )。它在Windows和Linux上的显示方式也不同,我们要做的就是确保我们的应用程序名称在Mac Finder中可见。
导出Mac应用程序!
-首先选择您的应用程序名称! (这将在应用程序中使用,稍后需要对其进行修改以便通过Finder在Mac设备上可见)
-下一步在您的应用程序徽标中加载(我们需要稍后对其进行修改才能在Mac设备上可见)
-下次加载您的zip文件
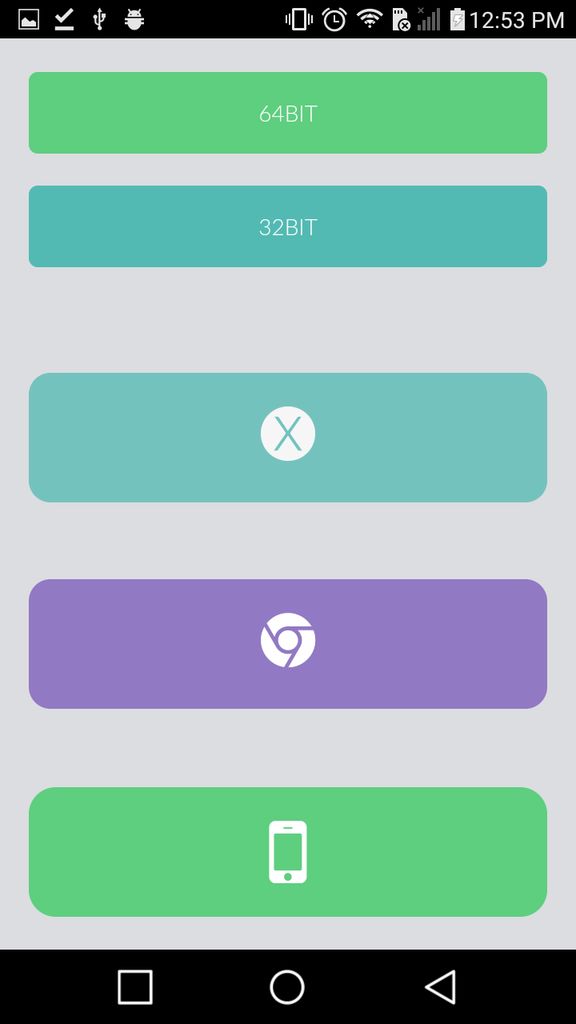
-现在导出到Mac的
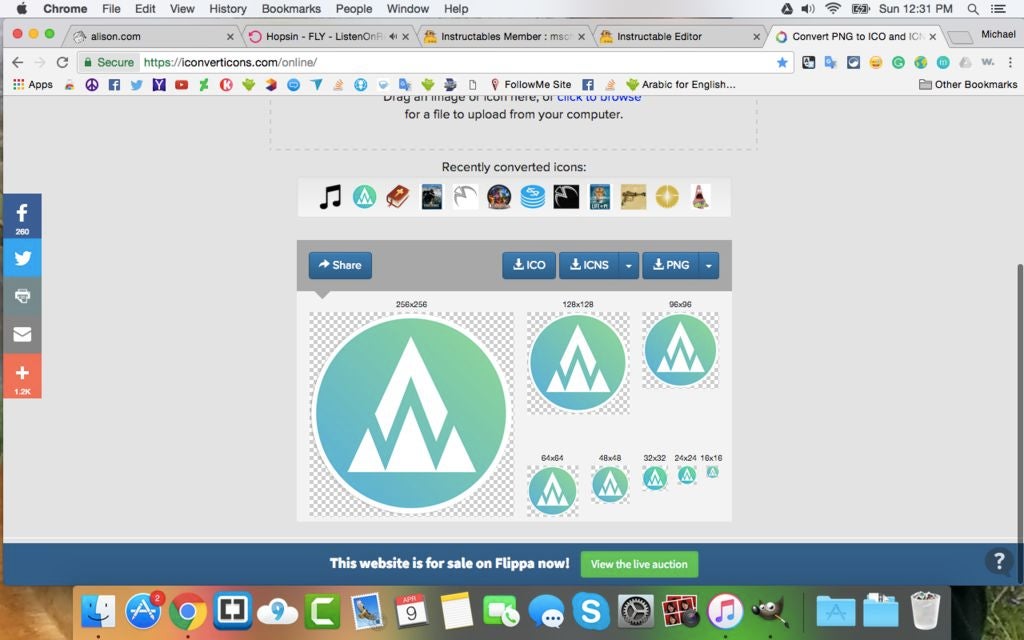
设置图标!
-与Windows一样,您可以通过转到“ iConvert Icons”
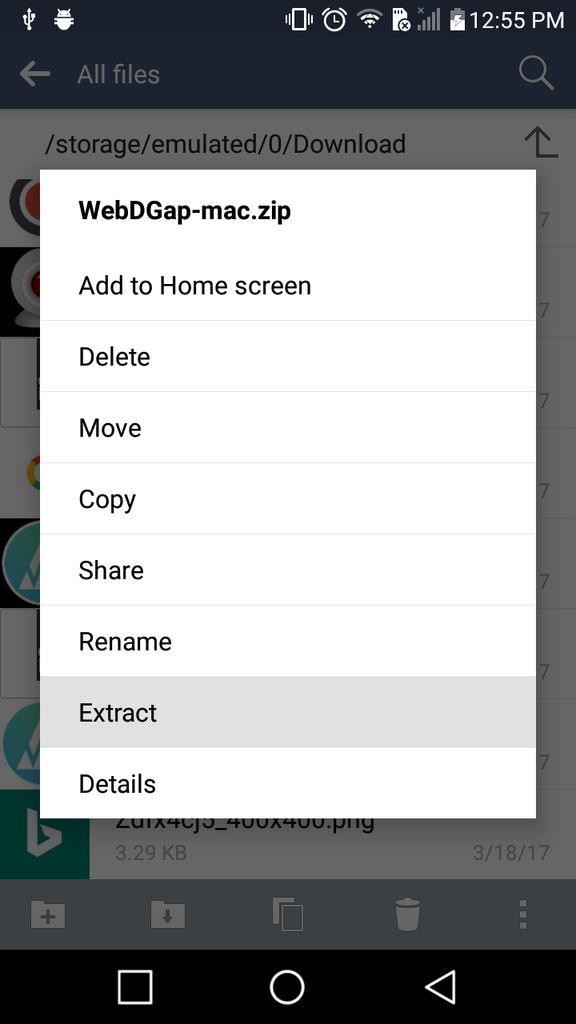
将任何图像转换为Mac图标-接下来打开Mac应用程序的内容(whatever.app)。在Android上,如果您没有内置的文件资源管理器,则可以使用ES File Explorer。
-将nw.icns文件替换为已导出的新图标(确保新图标您导出的文件名为 nw.icns )。
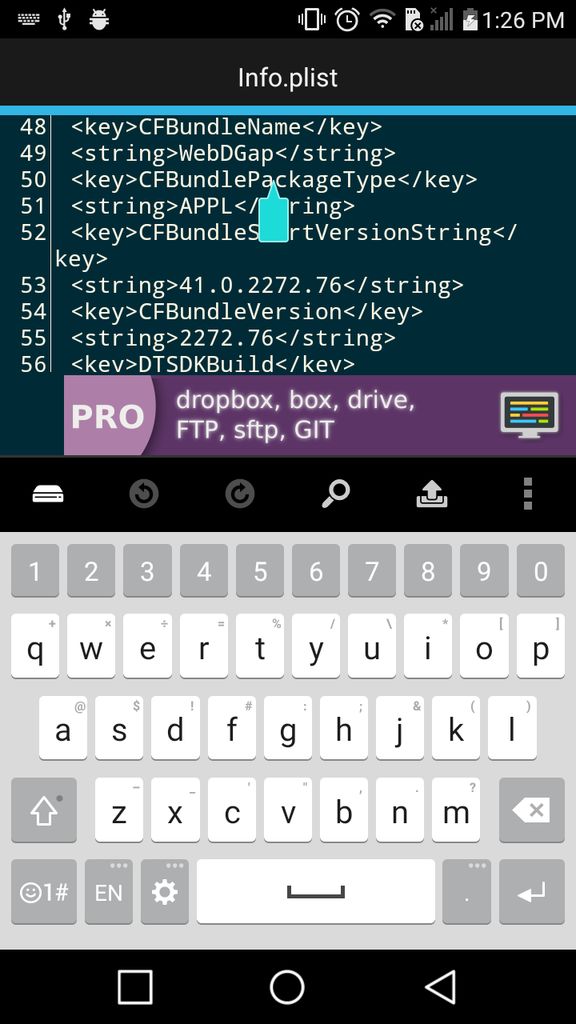
在Finder中显示应用程序名称!
-打开将“ info.plist”文件转换为您选择的文本或代码编辑器。因为我们正在Android手机上执行此操作,所以我们可以使用DroidEdit。
-在第 10 和 49 行将应用程序名称更改为您的应用程序名称。 (应位于 CFBundleDisplayName 和 CFBundleName 旁边)。
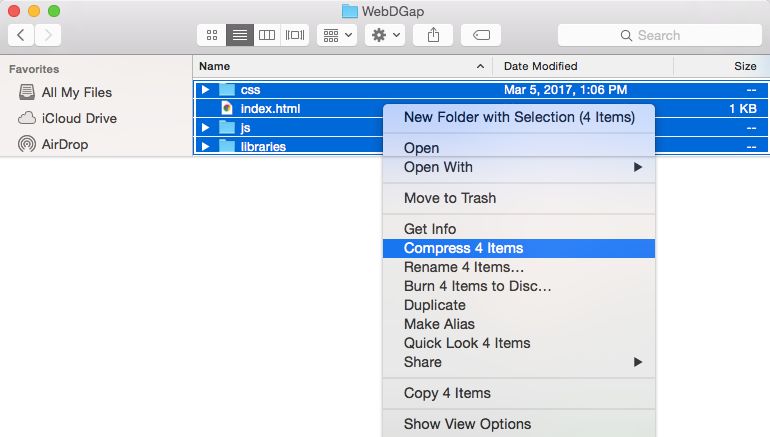
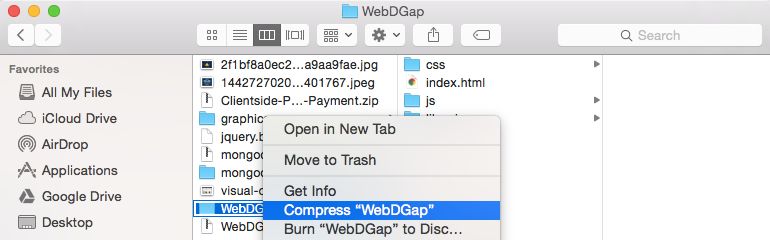
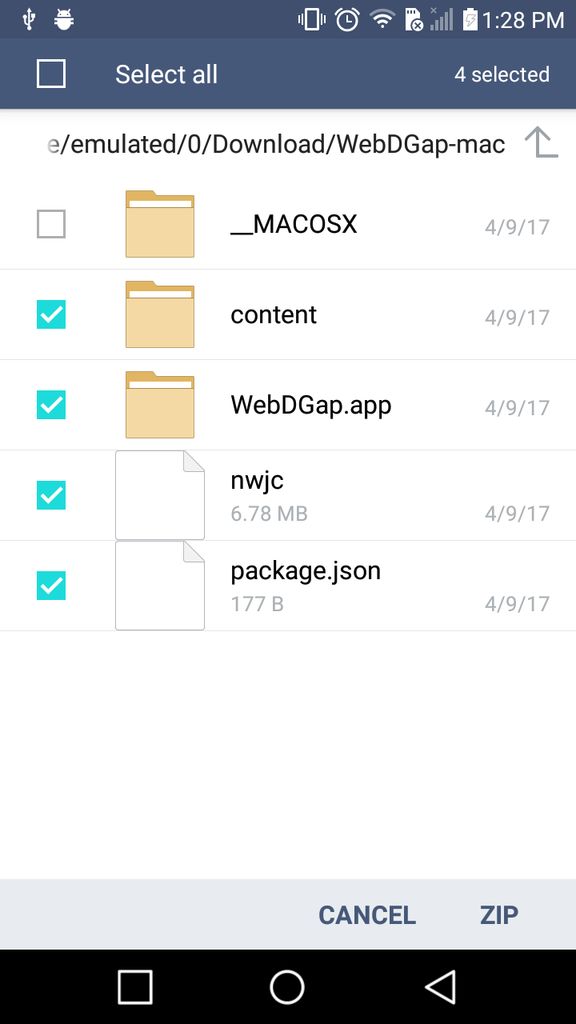
现在,您可以压缩/压缩和分发。因此,Mac用户可以轻松运行您的应用程序!





















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








